blob 其实是 h5 表征的 Blob 对象数据,具体请看文档。我们可以使用 Blob 对象隐藏真实的资源路径,在一定程度上可以起到数据的加密性,更多的是为了干扰爬虫。
比如日常使用的一些音频,视频,图片,我们都可以使用其 Blob 二进制数据流来表征数据,而非使用 uri,就像经常用到的 image src 的 dataUrl。
要使用 blob 来表征数据资源,需做到以下两点:
1、服务端返回的为资源的二进制数据
2、前端接收到二进制数据后,使用 URL.createObjectURL(blobData) 方法将服务端返回的二进制数据转换为 blob 的 url 资源挂载到相应的资源对象。
实例
对 video.mp4 资源加密,不使用静态 url 进行加载,使用 blob url 进行加密。
服务端 index.php
<?php// 返回二进制流数据$file_path = __DIR__ . '/video.mp4';$file_size = filesize($file_path);$oct_data = fread(fopen($file_path, "r"), $filesize);header("Content-type: video/mpeg4;charset=UTF-8");header("Content-Length: " . $filesize);echo $oct_data;前端 index.html
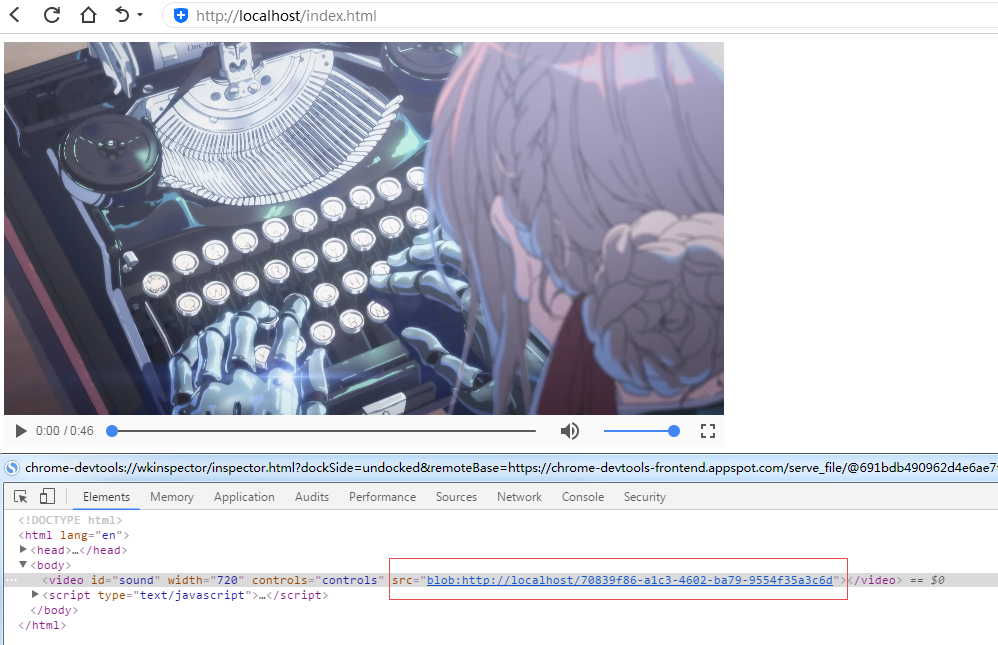
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Blob Url</title></head><body><video id="video" width="400" controls="controls"></video><script type="text/javascript">//创建XMLHttpRequest对象var xhr = new XMLHttpRequest();//配置请求方式、请求地址以及是否同步xhr.open('POST', '/index.php', true);//设置请求结果类型为blobxhr.responseType = 'blob';//请求成功回调函数xhr.onload = function(e) {if (this.status == 200) {//请求成功//获取blob对象var blob = this.response;//获取blob对象地址,并把值赋给容器document.getElementById("video").src = URL.createObjectURL(blob);}};xhr.send();</script></body></html>这样真是的视频资源静态地址就可以被隐藏掉了

我们只是实例讲解下如何生成 blob 资源地址,生产中是很少会将一个资源以二进制流的方式返回给前端进行 Blob “加密”的,因为服务端需要将相应的资源打开读取,会消耗对应的内存,比如一个视频如果50M,那我们服务端返回其二进制数据时,就要消耗 50M 的服务器内存将文件载入,然后返回给前端,这代价略大,而且网络传输相应速度也不允许,如果返回个 500M 的二进制数据,估计就会有很大的卡顿了。
生产场景往往是对切片格式的视频 m3u8 地址进行 blob 格式处理,其实并不是为了加密,因为浏览器还是会解析 blob 并去 get 请求对应的 m3u8 地址,使用 blob uri 的好处在于可以在一定层度上干扰爬虫。
转载于:https://my.oschina.net/sallency/blog/3014652
最后
以上就是岁月静好最近收集整理的关于blob:http 地址的原理及生成方法的全部内容,更多相关blob:http内容请搜索靠谱客的其他文章。








发表评论 取消回复