Flutter架构搭建《四》 即时通讯之地图消息
flutter_map
我们将使用flutter_map来构建我们得地图控件

在pubspec.yaml文件中加入依赖,注意添加权限到AndroidManifest.xml
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<uses-permission android:name="android.permission.INTERNET" />
mapbox
由于使用得地图需要调网络地图,我们需要一个token登陆这个网站,注册账号https://studio.mapbox.com/
注册好登陆后
在account中有creat token键值,创建页面默认勾选就行了,这样你就可以看到自己得token,在使用过程中我们会用到token
打开Api文档
api文档网站 此网站可以查看相关api

我们使用得在这里,相关其他使用方法可以自行查阅
Flutter中使用
/**
* @Author: Nimodou
* @Blog: https://blog.csdn.net/qq_28535319
* @Email: 344451903@qq.com
* @Email: Nimodou93@163.com
* @Date: 2019/7/31
* @Description:
*/
//需要导包
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_huanxin/bean/message_bean.dart';
import 'package:flutter_huanxin/utils/rout_utils.dart';
import 'package:flutter_huanxin/utils/screen_utils.dart';
import 'package:flutter_huanxin/widget/appbar_customer.dart';
import 'package:flutter_huanxin/widget/button_customer_widget.dart';
import 'package:flutter_map/flutter_map.dart';
import 'package:geocoder/geocoder.dart';
import 'package:geocoder/model.dart';
import 'package:latlong/latlong.dart';
import 'package:oktoast/oktoast.dart';
import 'dart:math' as math;
import '../theme_utils.dart';
class MapTestPage extends StatefulWidget{
LatLng latLng;
MapTestPage({this.latLng});
@override
State createState() {
return MapTestState();
}
}
class MapTestState extends State<MapTestPage>{
List<Marker> markers;
List<LatLng> tappedPoints = [];
MapController mapController;
String strAdress;
@override
void initState() {
// TODO: implement initState
super.initState();
mapController = MapController();
}
@override
Widget build(BuildContext context) {
markers = tappedPoints.map((latlng) {
return Marker(
width: 30.0,
height: 30.0,
point: latlng,
builder: (ctx) => Container(
child: Icon(Icons.location_searching,color: ThemeApp.green_1,),
),
);
}).toList();
markers.add(Marker(
width: 30.0,
height: 30.0,
point: new LatLng(widget.latLng?.latitude??39.9,widget.latLng?.longitude??116.4),
builder: (ctx)=>
new Container(
child: Icon(Icons.location_on,color: ThemeApp.green_1,),
)
));
return Scaffold(
resizeToAvoidBottomPadding: false,
appBar: null,
body:FlutterMap(
mapController: mapController,
options: MapOptions(
center: LatLng(39.6, 116.2),
zoom: 10.0,
onTap: _handleTap
),
layers: [
TileLayerOptions(
urlTemplate:"https://api.mapbox.com/v4/{tileset_id}/{z}/{x}/{y}@2x.jpg90?access_token={accessToken}",
subdomains: ['a', 'b', 'c'],
additionalOptions: {
'accessToken': 'pk.eyJ1Ijoibmltb2RvdSIsImEiOiJjazJhMTVsNGcwaXVjM21wZTU4NjA4NnNwIn0.2S-YnxwI-s32U9P3yC28rQ',
'tileset_id': 'mapbox.streets',
},
// For example purposes. It is recommended to use
// TileProvider with a caching and retry strategy, like
// NetworkTileProvider or CachedNetworkTileProvider
tileProvider: CachedNetworkTileProvider(),
),
MarkerLayerOptions(markers: markers)
],
)
);
}
void _handleTap(LatLng latlng) {
tappedPoints.clear();
setState(() {
tappedPoints.add(latlng);
mapController.move(latlng, 10);
});
}
}
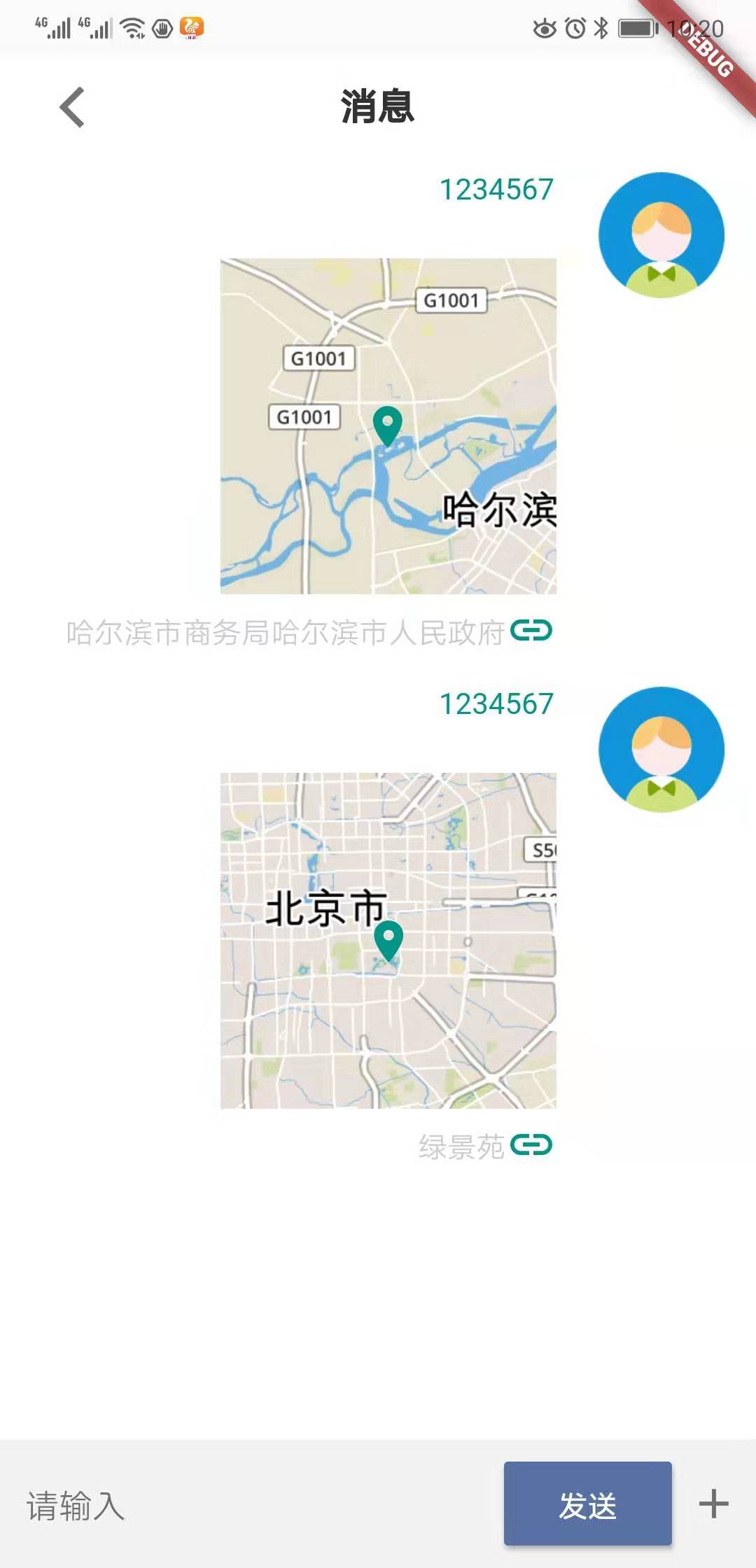
效果
我把它写在了聊天控件中,其中导航跳转应用可以自行编写


路还很长,慢慢走
最后
以上就是细心纸鹤最近收集整理的关于Flutter架构搭建《四》 即时通讯之地图消息Flutter架构搭建《四》 即时通讯之地图消息的全部内容,更多相关Flutter架构搭建《四》内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复