目录
- 前言
- 整体架构
- 通话原理
- 简单demo分析
前言
最近被安排去做有关webrtc相关的工作,需要在webrtc中改动一些东西实现一些功能(控制时延、屏幕共享等)。但之前完全没有接触相关的工作,所以需要一边学习一边做,之后会尽力把学习的过程记录下来,以便之后自己不要忘记了。
WebRTC是Web Real-Time Communication的缩写,可以把它看作一种协议或者API。WebRTC Native App使用最多的SDK就是Google WebRTC,它不是只能网页通话,ios和android也都是可以的,他们底层都是C/C++。
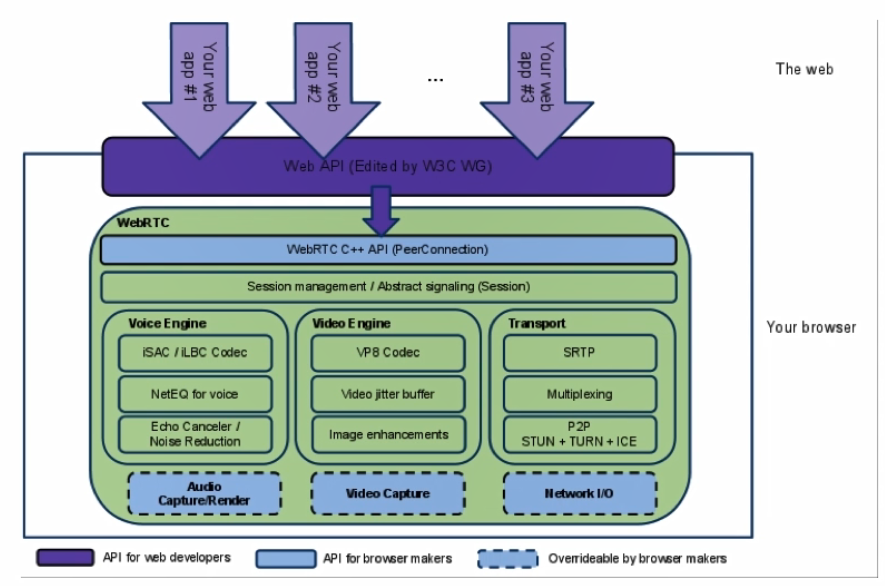
整体架构
 大概就是包括了图上几个模块:声音、视频、传输。具体的介绍就不详细展开了,网上有很多非常详细的介绍。
大概就是包括了图上几个模块:声音、视频、传输。具体的介绍就不详细展开了,网上有很多非常详细的介绍。
通话原理
主要步骤流程图:
 通话的双方为Peer-A和Peer-B。双方要建立起通话,主要的步骤如下所示。
通话的双方为Peer-A和Peer-B。双方要建立起通话,主要的步骤如下所示。
1.PeerA与PeerB通过信令服务器进行媒体协商,如双方使用的音视频编码格式。双方交换的媒体数据由SDP协议描述。
2.PeerA与PeerB通过STUN服务器获取到各自自己的网络信息,如IP和端口。然后通过信令服务器转发互相交换各种的网络信息。这样双方就知道对方的IP和端口了,即P2P打洞成功建立直连。这个过程涉及到NAT及ICE协议,具体后面会详细描述。
3.PeerA与PeerB如果没有建立起直连,则通过TURN中转服务器转发音视频数据,最终完成音视频通话。
简单demo分析
有关demo下载和编译参考: RTCPeerConnection连接建立过程.
因为我是在同一个局域网下做得一些工作,所以并不涉及到NAT相关协议,所以整个过程也比较简单,主要就是记录一下信令交换有关的关键代码。
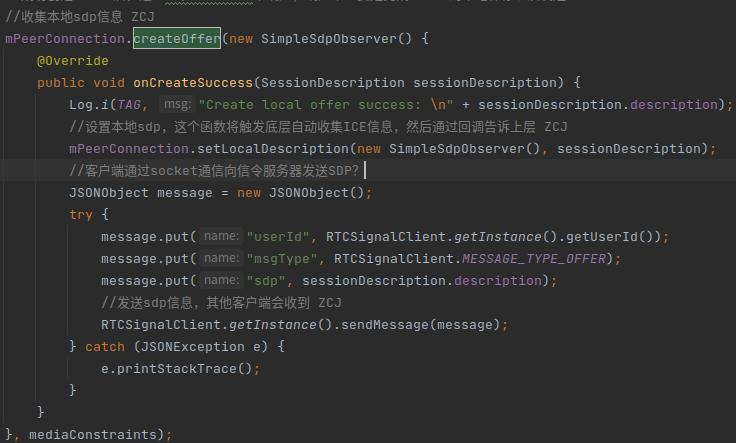
1.客户端A点击通话,创建PeerConnection对象,添加音视频轨道,然后收集本地SDP信息,发消息给客户端B。
 2.信令服务器收到消息并通知房间内的其他客户端
2.信令服务器收到消息并通知房间内的其他客户端

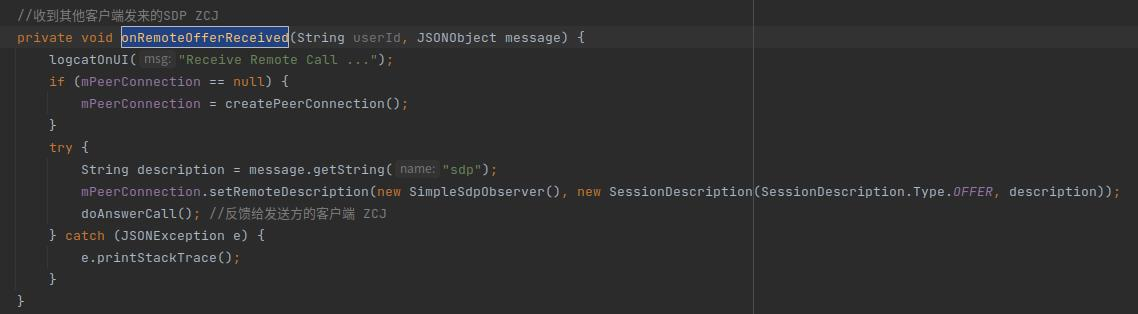
3.客户端B收到了sdp消息,然后生成本地SDP,反馈给客户端A
 4.客户端A收到远端的SDP
4.客户端A收到远端的SDP

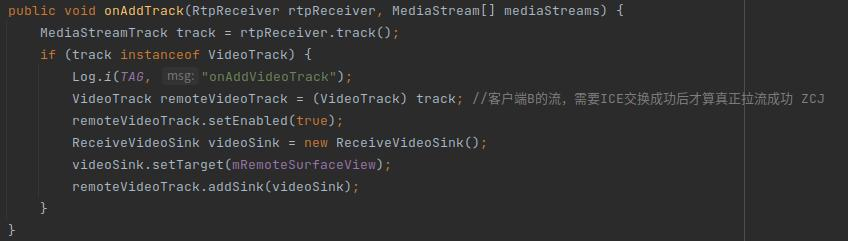
5.客户端A拥有远端SDP后,RTC内部将创建一个remote track,某一时刻回调上层
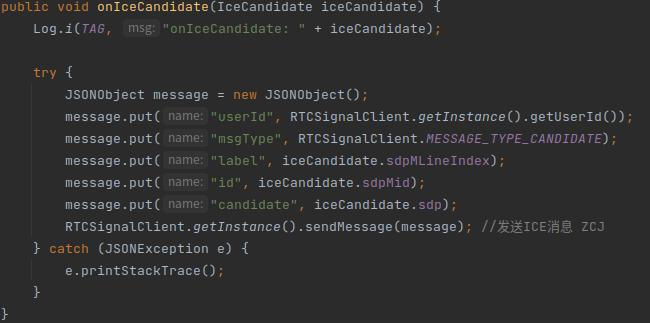
 6.客户端A收到ICE回调
6.客户端A收到ICE回调

7.客户端B收到客户端A的ICE消息
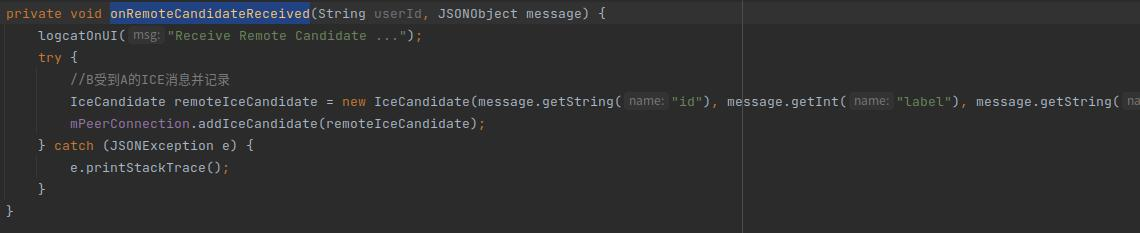
 8.客户端B收集好ICE消息,也发送给客户端A,A也将收到ICE消息并记录
8.客户端B收集好ICE消息,也发送给客户端A,A也将收到ICE消息并记录
最后
以上就是受伤板凳最近收集整理的关于WebRTC简易流程分析前言整体架构通话原理简单demo分析的全部内容,更多相关WebRTC简易流程分析前言整体架构通话原理简单demo分析内容请搜索靠谱客的其他文章。








发表评论 取消回复