分页显示
easyUI中自带分页功能非常好用,只需要两步就可以便捷的进行分页显示。
1. 开启分页
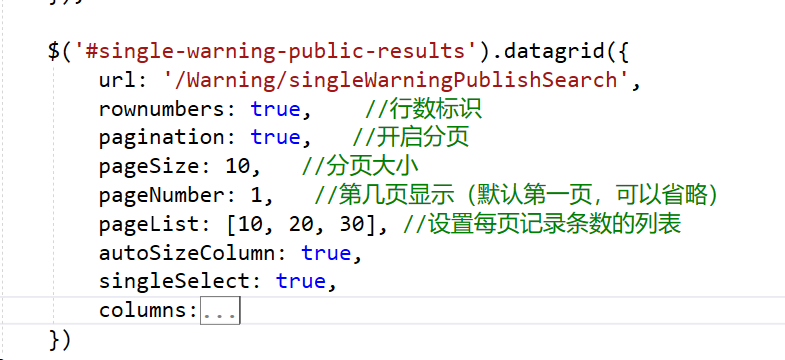
pagination: true, //开启分页
pageSize: 10, //分页大小
pageNumber: 1, //第几页显示(默认第一页,可以省略)
pageList: [10, 20, 30], //设置每页记录条数的列表
使用pagination属性开启分页,并设置分页大小以及默认显示第几页,同时可以自己设置不同的每页数据量。
整体配置

2. 接口返回数据
开启分页功能后,每次触发查询的时候,会向接口post两个参数:page、rows。分别对应的是第几页数据以及每页有多少数据。
有了这两个参数后,数据库就可以使用limit {查询数据量} offset {跳过数据量}(这里使用的是postgresql)进行查询数据,查询后返回对应数量的数据,前端即可自动展示。
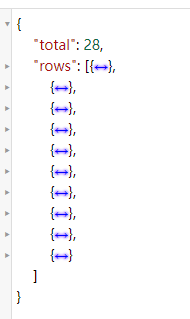
注意:返回的数据要是json格式为以下格式

total为总数据量,用于展示记录总数

rows为每一行数据,为json格式
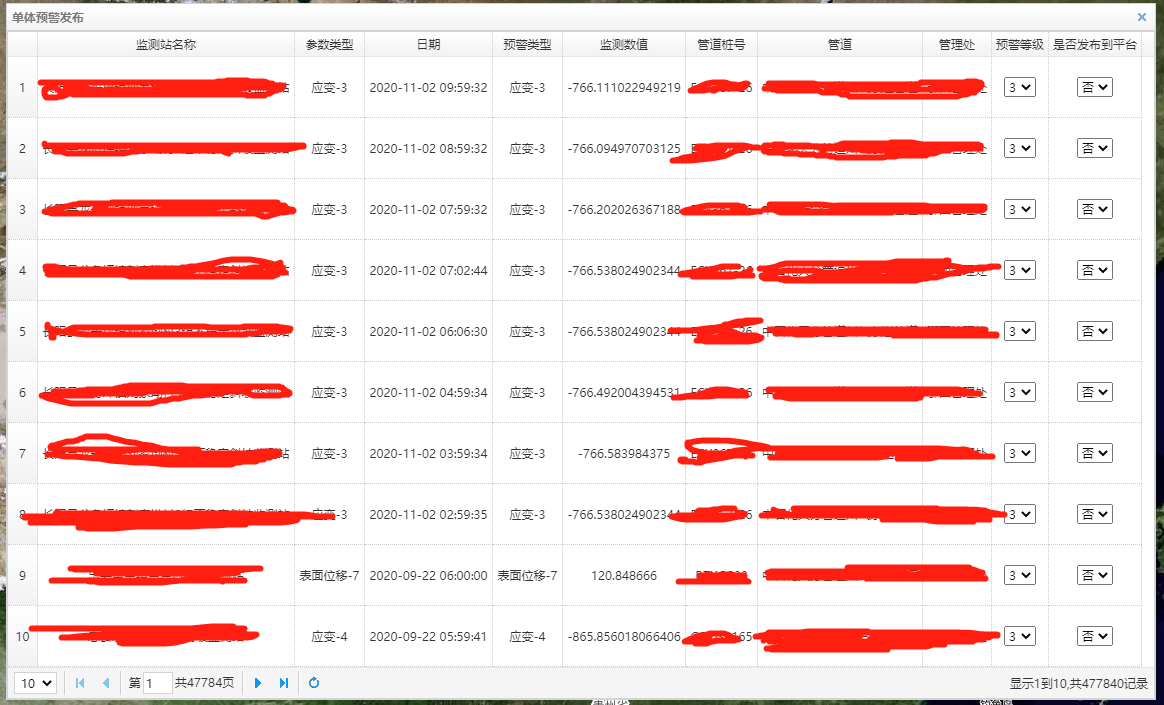
嵌入select下拉选项框
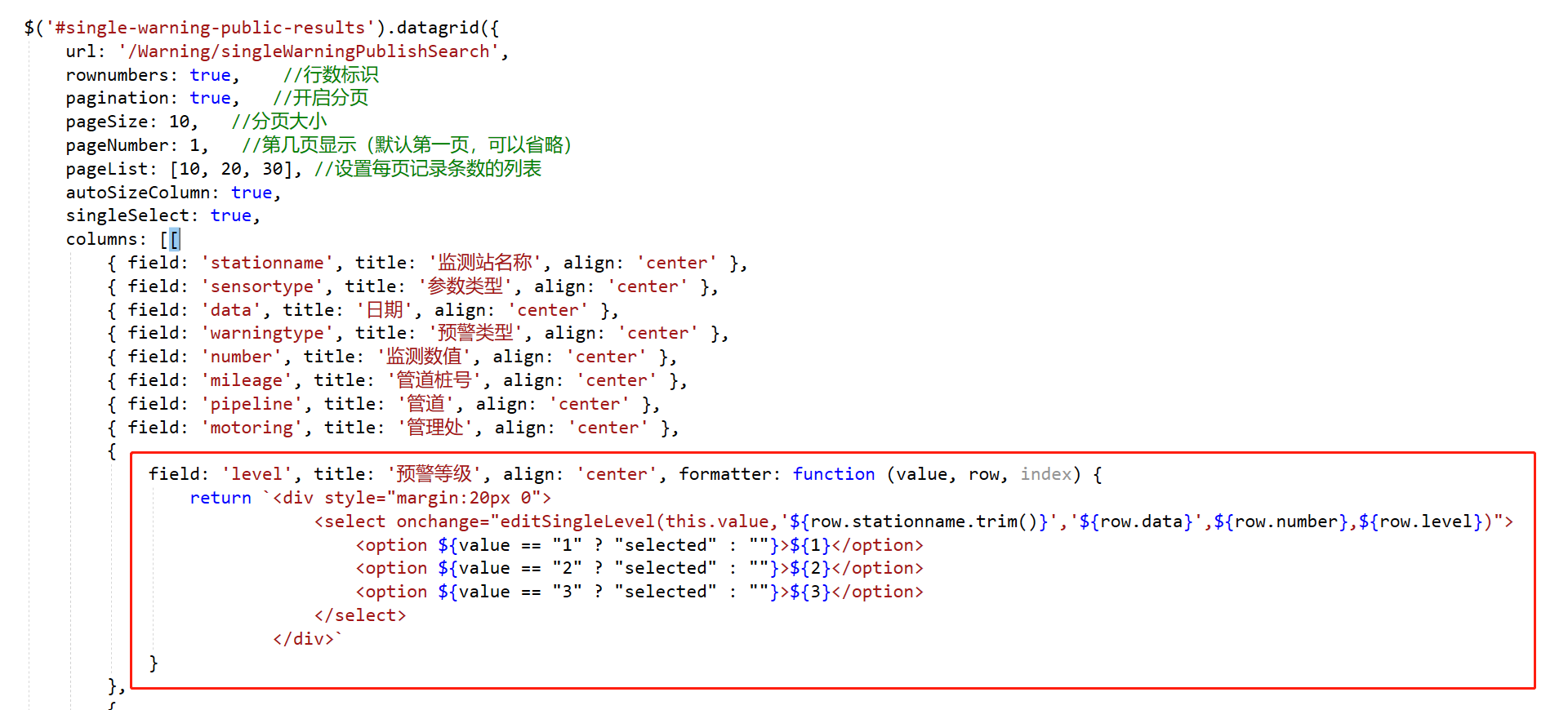
嵌入下拉框只需要在配置行的时候,将对应行formatter一下即可

其中值,row是行所有数据,index是所在行下标
最后
以上就是雪白草莓最近收集整理的关于EasyUI:datagrid分页显示+嵌入select下拉选项框分页显示嵌入select下拉选项框的全部内容,更多相关EasyUI内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复