问题:如何实现地图测距功能?
地图工具栏

<Grid x:Name="gToolMenu" Height="100" VerticalAlignment="Top" Opacity="0.8" HorizontalAlignment="Right" Width="467">
<Rectangle Fill="#22919191" RadiusX="10" RadiusY="10" Margin="0,0,0,6" >
<Rectangle.Effect>
<DropShadowEffect/>
</Rectangle.Effect>
</Rectangle>
<Rectangle Fill="#CCFFFFFF" Stroke="DarkGray" RadiusX="5" RadiusY="5" Margin="5,10,5,10" />
<StackPanel Orientation="Vertical">
<esri:Toolbar x:Name="MyToolbar" MaxItemHeight="80" MaxItemWidth="80"
VerticalAlignment="Top" HorizontalAlignment="Center"
Loaded="MyToolbar_Loaded"
ToolbarItemClicked="MyToolbar_ToolbarItemClicked"
Width="458" Height="80">
<esri:Toolbar.Items>
<esri:ToolbarItemCollection>
<esri:ToolbarItem Text="Zoom In">
<esri:ToolbarItem.Content>
<Image Source="Images/i_zoomin.png" Stretch="Uniform" Margin="5" />
</esri:ToolbarItem.Content>
</esri:ToolbarItem>
<esri:ToolbarItem Text="Zoom Out">
<esri:ToolbarItem.Content>
<Image Source="Images/i_zoomout.png" Stretch="Uniform" Margin="5" />
</esri:ToolbarItem.Content>
</esri:ToolbarItem>
<esri:ToolbarItem Text="Pan">
<esri:ToolbarItem.Content>
<Image Source="Images/i_pan.png" Stretch="Uniform" Margin="5" />
</esri:ToolbarItem.Content>
</esri:ToolbarItem>
<esri:ToolbarItem Text="Measure Length">
<esri:ToolbarItem.Content>
<Image Source="Images/i_measure.png" Margin="5">
<i:Interaction.Triggers>
<i:EventTrigger EventName="MouseLeftButtonDown">
<esri:MeasureAction TargetName="myMap" AreaUnit="SquareMeters" MeasureMode="Polyline" DistanceUnit="Kilometers" FillSymbol="{StaticResource DefaultFillSymbol}"
DisplayTotals="True" MapUnits="Kilometers"/>
</i:EventTrigger>
</i:Interaction.Triggers>
</Image>
</esri:ToolbarItem.Content>
</esri:ToolbarItem>
<esri:ToolbarItem Text="Previous Extent" >
<esri:ToolbarItem.Content>
<Image Source="Images/i_previous.png" IsHitTestVisible="False" Opacity="0.3" Stretch="Uniform" Margin="5"/>
</esri:ToolbarItem.Content>
</esri:ToolbarItem>
<esri:ToolbarItem Text="Next Extent">
<esri:ToolbarItem.Content>
<Image Source="Images/i_next.png" IsHitTestVisible="False" Opacity="0.3" Stretch="Uniform" Margin="5"/>
</esri:ToolbarItem.Content>
</esri:ToolbarItem>
<esri:ToolbarItem Text="Full Extent">
<esri:ToolbarItem.Content>
<Image Source="Images/i_globe.png" Stretch="Uniform" Margin="5" />
</esri:ToolbarItem.Content>
</esri:ToolbarItem>
<esri:ToolbarItem Text="Full Screen">
<esri:ToolbarItem.Content>
<Image Source="Images/i_widget.png" Stretch="Uniform" Margin="5" />
</esri:ToolbarItem.Content>
</esri:ToolbarItem>
</esri:ToolbarItemCollection>
</esri:Toolbar.Items>
</esri:Toolbar>
</StackPanel>
</Grid>上面是工具栏代码,测距的xaml代码从中抽取如下:
<esri:ToolbarItem Text="Measure Length">
<esri:ToolbarItem.Content>
<Image Source="Images/i_measure.png" Margin="5">
<i:Interaction.Triggers>
<i:EventTrigger EventName="MouseLeftButtonDown">
<esri:MeasureAction TargetName="myMap" AreaUnit="SquareMeters" MeasureMode="Polyline" DistanceUnit="Kilometers" FillSymbol="{StaticResource DefaultFillSymbol}"
DisplayTotals="True" MapUnits="Kilometers"/>
</i:EventTrigger>
</i:Interaction.Triggers>
</Image>
</esri:ToolbarItem.Content>
</esri:ToolbarItem>
代码分析:
为图片Image添加Triggers,监听Image的鼠标左键按下事件,然后执行MeasureAction,目标是myMap地图,测量方式是Polyline,单位是千米(Kilometers),符号使用的是一个静态资源。
<esri:ToolbarItem Text="Measure Length">
<esri:ToolbarItem.Content>
<Image Source="Images/i_measure.png" Margin="5">
<i:Interaction.Triggers>
<i:EventTrigger EventName="MouseLeftButtonDown">
<esri:MeasureAction TargetName="myMap" AreaUnit="SquareMeters" MeasureMode="Polyline" DistanceUnit="Kilometers" FillSymbol="{StaticResource DefaultFillSymbol}"
DisplayTotals="True" MapUnits="Kilometers"/>
</i:EventTrigger>
</i:Interaction.Triggers>
</Image>
</esri:ToolbarItem.Content>
</esri:ToolbarItem>
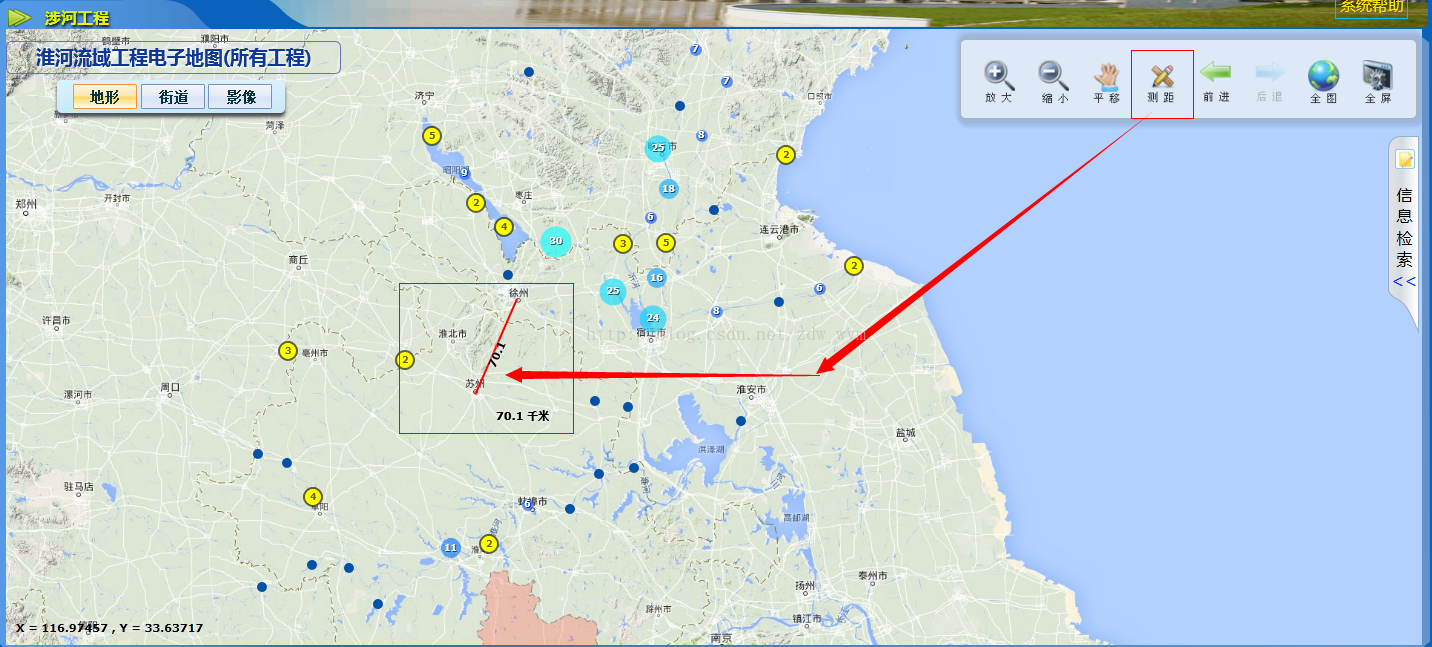
当按下测距按钮时,可以在地图上画线测距了,效果如下图:

注:其它要注意引用的地方
xmlns:esri="http://schemas.esri.com/arcgis/client/2009"
xmlns:i="clr-namespace:System.Windows.Interactivity;assembly=System.Windows.Interactivity"
<Grid.Resources>
<esri:SimpleFillSymbol x:Key="DefaultFillSymbol" BorderBrush="Red" BorderThickness="1"/>
</Grid.Resources>
===========================================================================
如果觉得对您有帮助,微信扫一扫支持一下:

最后
以上就是不安大地最近收集整理的关于ArcGIS API for Silverlight实现地图测距功能的全部内容,更多相关ArcGIS内容请搜索靠谱客的其他文章。








发表评论 取消回复