web-view文档建议参考----支付宝提供的文档,html2canvas官方文档(官网可以下载html2canvas.js 和 html2canvas.min.js)。由于篇幅受限,这里就贴了一下用法,对于web-view的配置情况,需要自己去查看文档(其实把后台接口域名、要下载图片的域名配置就差不多了),实在不懂的可以看文章最末尾贴的链接。
1、html2Canvas
我这里使用的是 html2Canvas0.4.0,由于项目着急,也没去使用别的版本。由于代码放不下,另外开了一篇博客、
https://www.cnblogs.com/wenfangcao/p/8763323.htmlhttps://www.cnblogs.com/wenfangcao/p/8763323.html
HTML 使用html2Canvas0.4.0截取页面内容并转换成图片_Start2019的博客-CSDN博客点击按钮,将指定页面内容生成 base64图片,并将图片地址插入到指定DOM元素中https://blog.csdn.net/Start2019/article/details/128564071
2、web-view
2.1 限制:【小程序-web-view组件 - 简书】
-
web-view 组件是一个可以用来承载网页的容器,会自动铺满整个小程序页面。简单来说,这个组件是一个和当前页面一样大小的容器,容器里显示的是属性src引用的url的内容。类似于html中的iframe框架。不同的是iframe可以自定义大小边框等样式,webview自动铺满整个小程序页面,覆盖本页面的其他所有标签。
-
对个人类型和海外类型的小程序暂不支持。
-
域名必须为https协议且经过ICP备案,配置域名时,并不是随便一个备案过的https就可以的,需要从配置后台下载校验文件放在域名根目录下,验证通过后才能配置成功。
-
一个小程序最多可添加20个域名,一年可修改50次。
-
基础裤1.6.4以上版本支持这个组件,低版本需做兼容
-
本地调试时(此时 AppID 可以使用测试号,但是上线或者发布体验需要上述条件),需要勾选 “不校验合法域名、web-view(业务域名)、TLS版本及HTTPS证书”,否则无法打开。
-

-
2.2 web-view 4个属性的使用场景:

使用方法(分为 web-view 和 H5 连接时不传参和传参两种情况):
<!-- 1、简单使用方法 -->
<web-view src="https://www.baidu.com/"></web-view>
<!-- 2/4个属性的使用方法 -->
<web-view bindmessage="msgSuccess" bindload="pageSuccess" binderror="pageError" src="https://www.baidu.com/"></web-view>
<!-- 3、wx:if的使用方法,此方法可以给 H5页面 动态传参 -->
<web-view bindmessage="msgSuccess" bindload="pageSuccess" binderror="pageError" src="{{webUrl}}" wx:if="{{webViewShow}}"></web-view>Page({
data:{
webViewShow: false,
webUrl: "https://www.baidu.com/",
},
//H5页面加载完成
pageSuccess(res){ console.log("网页加载成功", res); },
//网页加载失败
pageError(err){ console.log("网页加载失败", err) },
//小程序后退、组件销毁、分享时收到消息
msgSuccess(e){ console.log("网页向小程序发送消息,", e); },
onLoad(){
console.log("onLoad")
this.setData({webViewShow:true, webUrl: webUrl+"?参数=参数值"}); //拼接参数
},
onReady(){
console.log("onReady")
},
onShow(){
console.log("onShow");
}
})参考:微信小程序web-view页面安卓下显示空白的解决办法!!! - 李文杨 - 博客园
https://www.cnblogs.com/dashucoding/p/10095687.html
2.3 H5 连接 小程序
小程序-web-view组件 - 简书
1. 使用的 JSSDK 文件
上述方法是小程序通过 web-view 连接/跳转到 H5 页面,有时候我们还需要在 H5 页面中含有小程序的功能,小程序提供了 webview 网页中使用的 JSSDK 文件,引用方式如下:
<!-- html -->
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.0.js"></script>
// javascript
wx.miniProgram.navigateTo({url: '/path/to/page'})引入 SDK 后可以调用小程序 JSSDK 提供的接口,虽然不如小程序原生接口丰富,也能获取到设备网络状态、地理位置等信息,另外还提供了微信扫一扫、摇一摇、长按识别、拍照等接口。截止当前版本,小程序基本不能获取网页的数据,只有在用户分享的时候,可以从返回的参数中获取web-view组件当前显示的页面路径。
2. JSSDK 中支持的接口
微信小程序的坑之wx.miniProgram.postMessage_weixin_33858249的博客-CSDN博客

wx.miniProgram.postMessage 接收收据的待定时机
web-view中postMessage接收的“特定时机”意义是什么? | 微信开放社区

3. 具体使用过程
因为这个功能是第一次开发小程序的时候写的,现在来整理文档,回头再来看,使用过几次 JS-SDK,才知道很多功能在 H5 页面中(要在微信浏览器的环境下)就能实现,具体使用步骤可以参考:【微信调用公众号扫一扫功能】。
但是在这里,误打误撞做法还算正确:JSDK 暴露出来的 downloadImage 方法下载可能存在问题,最终还是需要回到小程序使用 wx.saveImageToPhotosAlbum 功能去保存图片【后面会解释】。这里把两种实现方式都贴出来,下次遇到类似功能两种方法都可以去尝试一下。
(1)在 H5 中使用保存图片的方法【JSDK 概述 | 微信开放文档】
wx.downloadImage: 概述 | 微信开放文档
<script>
$(document).ready(function(){
$.get("调用接口获取签名(验证APID)", function(obj){
wx.config({
beta: true,// 必须这么写,否则wx.invoke调用形式的jsapi会有问题
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: obj.appId, // 必填,公众号的唯一标识
timestamp: obj.timestamp, // 必填,生成签名的时间戳 <%= Html.Encode(ViewData["timestamp" ]) %>
nonceStr: obj.nonceStr, // 必填,生成签名的随机串
signature: obj.signature, // 必填,签名
jsApiList: ['checkJsApi','downloadImage', 'getLocalImgData'] // 必填,需要使用的JS接口列表, 这里只需要调用扫一扫
});
});
wx.ready(function(){
wx.checkJsApi({ //判断当前客户端版本是否支持指定JS接口
jsApiList: ['downloadImage'],
success: function (res) {// 以键值对的形式返回,可用true,不可用false。如:{"checkResult":{"scanQRCode":true},"errMsg":"checkJsApi:ok"}
if(res.checkResult.downloadImage != true){
alert('抱歉,当前客户端版本不支持扫一扫');
}
},
fail: function (res) { //检测getNetworkType该功能失败时处理
alert('checkJsApi error');
}
});
});
wx.error(function(res){
alert("错误信息:"+JSON.stringify(res));
});
});
$(".btn").on("click",function(){
html2canvas( shareContent,{
onrendered: function(canvas){
var img = new Image();
img.src = canvas.toDataURL(); //生成base64图片
document.getElementById("photo").appendChild(img);
base64Canvas = canvas.toDataURL();
wx.downloadImage({
serverId: '', // 需要下载的图片的服务器端ID,由 uploadImage 接口获得
isShowProgressTips: 1, // 默认为1,显示进度提示
success: function (res) {
var localId = res.localId; // 返回图片下载后的本地ID
}
});
}
})
})
</script>从注释中可以看到 wx.downloadImage 的 serverId 的参数值,需要由 uploadImage 接口(即上传图片接口)获得下载图片的服务器端ID,而 wx.uploadImage 的参数值,需要由 chooseImage 接口(即拍照或从手机相册中选图接口)获得上传的图片的本地 ID。
通过上述一系列操作,我的理解是 wx.downloadImage 下载图片接口对应的功能是H5页面调起手机拍照并保存照片,若想下载网络图片,或者base64图片、后台传的图片,还是需要回到小程序中,使用小程序的 wx.saveImageToPhotosAlbum 这一API去保存图片。这或许也是在 H5 页面中使用 wx.downloadImage 出现问题的原因。
问题:
- wx.downloadImage() | 微信开放社区
- 小程序内嵌h5页面,wx.downloadImage一直处于下载中怎么解决? | 微信开放社区
(2)保存到相册的方法返回到小程序(不需要签名):
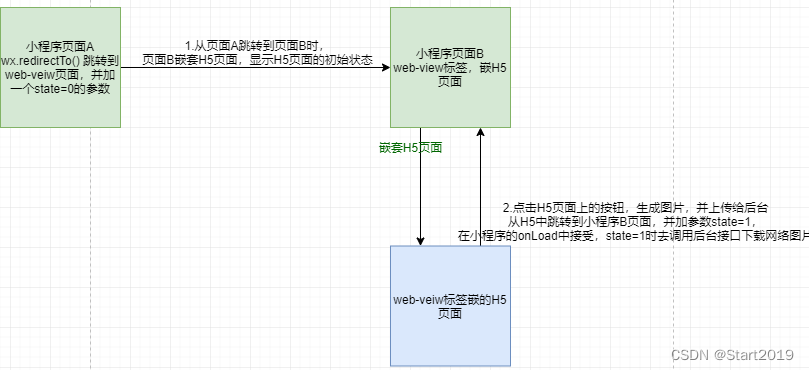
思路图:
- 我在这里给了一个参数state,规定从上一个页面跳转到web-veiew页面时,web-view给H5页面传参为state=0;在H5 页面点击按钮(虽然是在微信小程序的环境中,但是这个按钮是属于H5页面的,这里是H5页面的操作,要牢记这一点,不要搞混)后,截图上传给后台,并跳转到小程序,此时在小程序的onload中可以区分。
-
wx.saveImageToPhotosAlbum 保存图片到本地不支持网络路径,可以是临时文件路径或永久文件路径 (本地路径),wx.getImageInfo 可以获取网络图片的本地路径。
-
保存图片到本地需要用户授权【https://blog.csdn.net/Start2019/article/details/126497581】。
小程序的 .wxml 和.js
<web-view src="{{webUrl}}" wx:if="{{webViewShow}}"></web-view>
Page({
data:{
webViewShow: false,
webUrl: "测试可以填开启本地服务的h5页面路径",
options: {}
},
onLoad(options){
console.log("onLoad", options);
var that = this;
if(options.state == 0){
// 小程序跳转到H5页面
that.setData({
webViewShow: true,
webUrl: that.data.webUrl + "?state=0"
})
} else if(options.state == 1){
// H5页面跳转小程序
that.setData({
webViewShow: true,
webUrl: that.data.webUrl + "?state=1"
});
that.getImages();
}
},
// 获取后台传的网络图片
getImages(){
var that = this;
wx.showLoading();
request.post("接口地址", {参数}).then(res=>{
wx.hideLoading();
that.getLocalImg(res.imgSrc); //获取网络图片的本地路径,并保存图片到手机
})
},
// 获取网络图片的本地路径,并保存图片到手机
getLocalImg(url){
wx.getImageInfo({
src: url,
success: function(succ){
wx.saveImageToPhotosAlbum({
filePath: succ.path,
success(res) {
wx.showToast({title: '图片保存成功'})
}
})
},
fail: function(e){
console.log("获取图片本地路径失败",e)
}
})
}
})h5页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML 5界面</title>
<script src="./js/jweixin.js"></script>
<script src="./js/jquery.min.js"></script>
<script src="./js/html2canvas041.js"></script>
<style>
html,body,div,p{margin:0;padding:0;}
.box{width: 100%;height: 10rem;}
#red{background-color: red;}
#orange{background-color: orange;}
#yellow{background-color: yellow;}
#green{background-color: green;}
#palegreen{background-color: palegreen;}
#blue{background-color: blue;}
#purple{background-color: purple;}
</style>
</head>
<body>
<button id="btns">下载图片</button>
<div id="htmlcanvas">
<div class="box" id="red"></div>
<div class="box" id="orange"></div>
<div class="box" id="yellow"></div>
<div class="box" id="green"></div>
<div class="box" id="palegreen"></div>
<div class="box" id="blue"></div>
<div class="box" id="purple"></div>
</div>
<div id="photo" style="display: none;"></div>
</body>
</html>
<script src="../js/common.js"></script>
<script>
$("#btns").on("click", function(){
var htmlcanvas = document.getElementById("htmlcanvas");
html2canvas(htmlcanvas,{
onrendered: function(canvas){
var img = new Image();
img.src = canvas.toDataURL(); //生成base64图片
document.getElementById("photo").appendChild(img);
base64Canvas = canvas.toDataURL();
// ---- 获取到这个路径之后,可以把base64图片上传给后台,让后台保存到服务器上给一个网络图片地址,
// -----然后就可以跳转到小程序,使用小程序的API下载该网路图片,实现点击按钮截取页面长图的功能
// ...图片上传给后台成功之后的操作,用延时器代替
setTimeout(function(){
wx.miniProgram.getEnv(function (res) {
if (res.miniprogram) { //如果当前是小程序环境,把参数传给小程序
wx.miniProgram.redirectTo({
url: "/pages/common/attached/attached?state=1" //这一步是携带参数转到小程序。id从location.href中获取
})
}
})
},1000);
}
})
});
</script>其他:
微信小程序把base64的图片保存到手机相册_a_靖的博客-CSDN博客
html5页面嵌入到微信小程序 - lingmin210 - 博客园
最后
以上就是妩媚雨最近收集整理的关于小程序 超长页面截图保存web-view+html2canvas1、html2Canvas2、web-view的全部内容,更多相关小程序内容请搜索靠谱客的其他文章。










发表评论 取消回复