本文为原创作品,引用请注明出处,欢迎转载。
之前是搞安卓开发的,在写微信小程序时就发现了一个和安卓很不同的地方,那就是background属性。
下面就好好讲一讲这个background属性。
很容易理解,就是背景的意思。
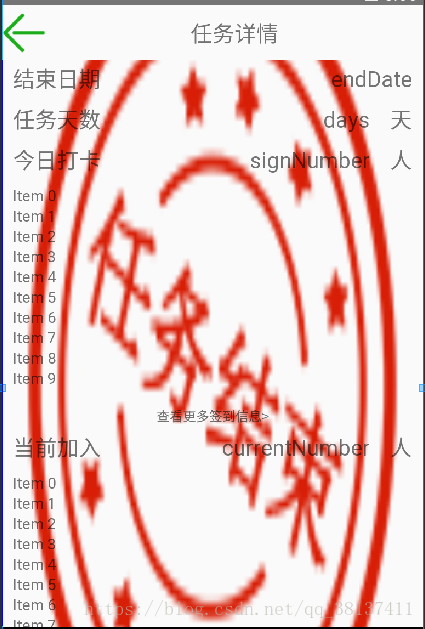
在安卓中,background属性就只是一个简简单单的属性,先看安卓中的background属性的效果:
android:background="@drawable/end"
一眼就能看出来,非常蛮横地将图片直接拉伸到布满整个控件,一下子就变得不好看起来。
在安卓中如果想要改变这种情况,要么修改图片的大小,要么就对控件进行重写。
总之非常的麻烦,但是在微信小程序中就不一样了。
.details .background{
background-image: url('http://bmob-cdn-18655.b0.upaiyun.com/2018/05/20/0c576365406a8f4d8066aa2b1146199b.png');
background-repeat: no-repeat;
background-size: 350rpx;
background-position-y: center;
background-position-x: center;
}
在微信小程序中是可以通过设置background的大小和位置来实现图中所示的效果,是不是比安卓中的好看很多。
除此之外background还有很多很实用的属性哦。
具体可以参考这位大大——鎏嫣宫守护的博客background属性,写得很详细了。
最后
以上就是冷静小白菜最近收集整理的关于微信小程序之background属性的使用的全部内容,更多相关微信小程序之background属性内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复