效果如下:
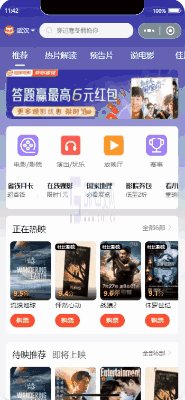
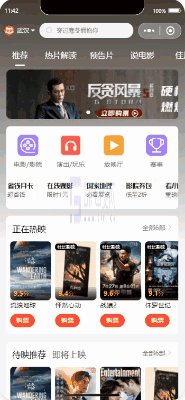
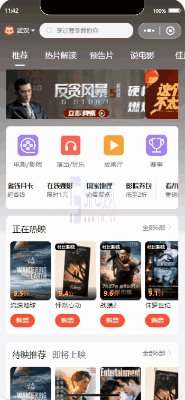
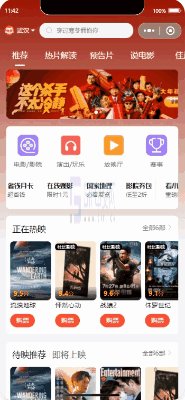
1.轮播图效果
2.背景颜色会随着轮播图变化
 代码实现:
代码实现:
HTML:
<view class="tab-list-movie" style="background:{
{
bgColor[swiperIndex]}}">
<swiper class="movie-swiper" autoplay interval="3000" circular indicator-dots indicator-active-color最后
以上就是热情小海豚最近收集整理的关于【微信小程序】轮播图+背景变化的全部内容,更多相关【微信小程序】轮播图+背景变化内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复