先上效果:
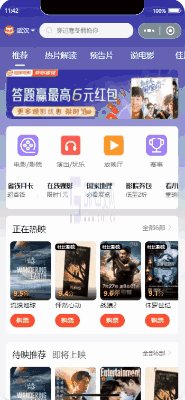
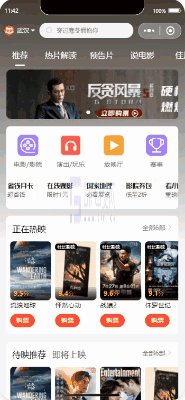
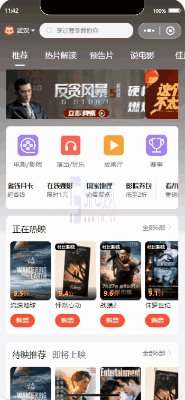
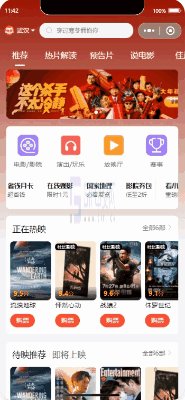
1.轮播图效果
2.背景颜色会随着轮播图变化

代码实现:
HTML:
<view class="tab-list-movie" style="background:{{bgColor[swiperIndex]}}">
<swiper class="movie-swiper" autoplay interval="3000" circular indicator-dots indicator-active-color="white" bindchange="getSwiperIndex">
<swiper-item class="swiper-item" wx:for="{{swiperImg}}" wx:key="index">
<image class="swiper-item-img" mode="heightFix" src="{{item}}" />
</swiper-item>
</swiper>
</view>JS:
data:{
//轮播图素材
swiperImg: [
"../images/swiper1.jpg",
"../images/swiper2.jpg",
"../images/swiper3.jpg",
"../images/swiper4.jpg"
],
swiperIndex:0,//轮播图索引
bgColor:[
"linear-gradient(#33299c,#f1f1f1,#f1f1f1,#f1f1f1)",
"linear-gradient(#433c36,#f1f1f1,#f1f1f1,#f1f1f1)",
"linear-gradient(#900b08,#f1f1f1,#f1f1f1,#f1f1f1)",
"linear-gradient(#eda23c,#f1f1f1,#f1f1f1,#f1f1f1)",
],// linear-gradient 渐变色需要四个颜色属性
}
//监听轮播图索引事件
getSwiperIndex(e){
let currentIndex = e.detail.current
this.setData({
swiperIndex:currentIndex
})
},.tab-list-movie {
height: 100vh;
}
.movie-swiper{
padding-top: 80rpx;
margin: 0 32rpx;
height: 200rpx;
}
.swiper-item{
width: 100%;
height: 100%;
border-radius: 16rpx;
}
.swiper-item-img{
width: 100%;
height: 100%;
border-radius: 20rpx;
}代码展示效果:

最后
以上就是专注山水最近收集整理的关于微信小程序—轮播图+背景变化的全部内容,更多相关微信小程序—轮播图+背景变化内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复