D365V9以后引入了新的API,其中比较Nice的是给我们封装了WebApi,不需要我们再去写request了,本篇要分享的是如何使用SDK中的Xrm.WebApi.online.execute来执行自定义的Entity类型的Action。
Docs中对execute执行Action是有示例的,比如下面的sample,但是这是global的Action,可以看到红框中的boundParameter(关于参数的含义可以自己看docs,很简单,这里就不做阐述了)是null
那Entity的类型的该怎么构建,docs的示例中没有,那只能自己琢磨了。
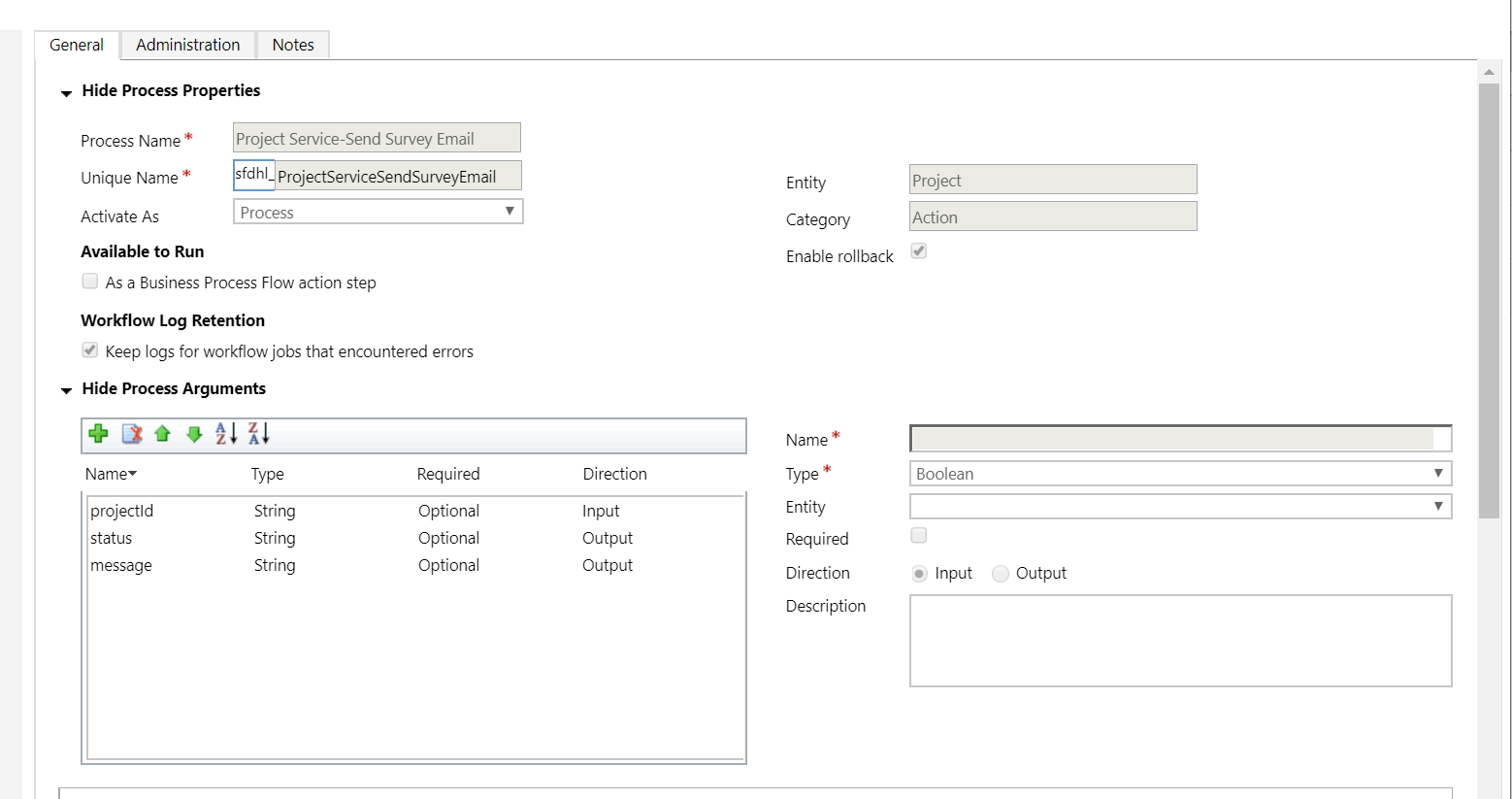
先来看下我定义的Action,很简单就一个参数

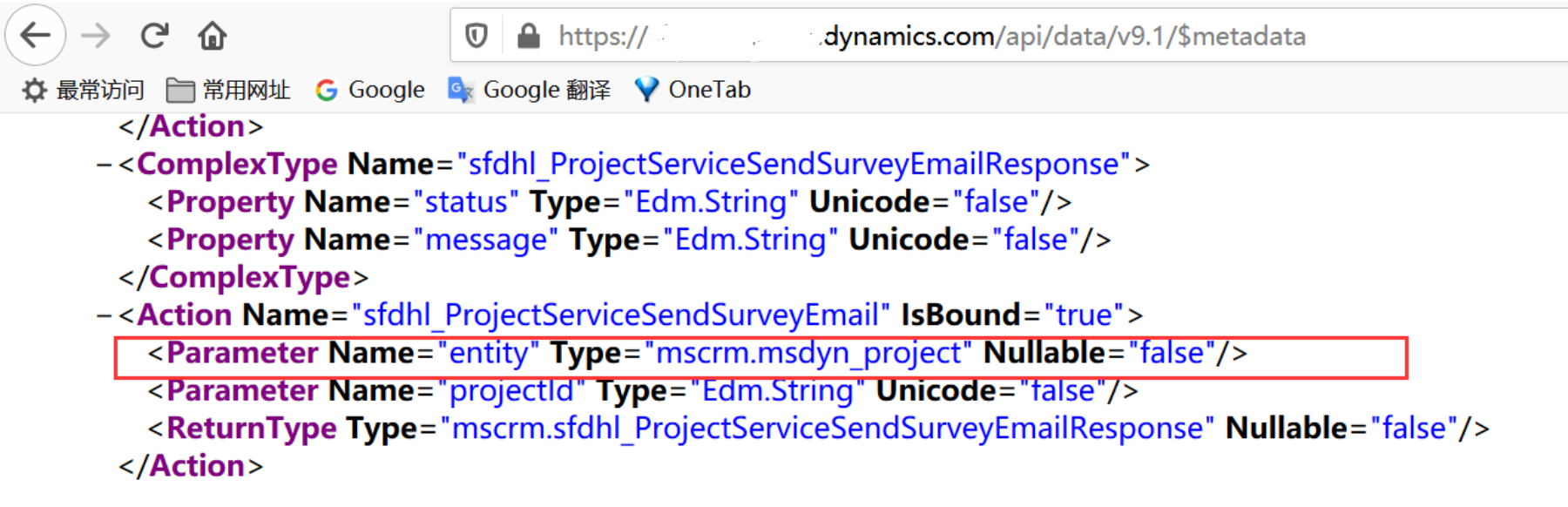
再来看下这条Action在metadata中的显示,会发现多了一个Name为entity的输入参数,因为这是Entity类型的Action,所以得把Entity传入

看下具体的代码,getMetadata中的boundParameter的值是entity,parameterTypes即是你的输入参数,在我定义的projectId的基础上增加了一个entity,而这个entity的赋值方式搞对了就很简单了,entityType的值即是上面metadata中红框中的,其他的参数的说明还是看docs吧
var projectJs = window.ProjectJs || {};
(
function () {
this.SendSurvey = function (executionContext) {
var projectId = executionContext.data.entity.getId().replace('{', '').replace('}', '');
var sendSurvey = new projectJs.sendSurveyMail(projectId);
Xrm.WebApi.online.execute(sendSurvey).then(function (res) {
if (res.ok) {
Xrm.Navigation.openAlertDialog({ text: "Send Successfully"});
}
}, function (res) {
});
};
projectJs.sendSurveyMail = function (projectId) {
this.projectId = projectId;
this.entity = { entityType: "msdyn_project", id: this.projectId};
};
projectJs.sendSurveyMail.prototype.getMetadata = function () {
return{
boundParameter: "entity",
parameterTypes: {
"entity": {
typeName: "mscrm.msdyn_project",
structuralProperty: 5
},
"projectId": {
"typeName": "Edm.String",
"structuralProperty": 1 // Primitive Type
}
},
operationType: 0, // This is an action. Use '1' for functions and '2' for CRUD
operationName: "sfdhl_ProjectServiceSendSurveyEmail"
};
};
}
).call(projectJs);最后看下执行的结果,成功调用

最后
以上就是苹果睫毛最近收集整理的关于Dynamics 365Online 使用Xrm.WebApi.online.execute执行自定义Action的全部内容,更多相关Dynamics内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复