大部分的JS都是在PC和Mobile端进行兼容的,但有一部分是mobile独有的,比如之前的博文中介绍的Xrm.Device.captureImage这个API,那如果这个API的返回函数中的代码有问题该怎么调试呢?这就是本篇要分享的。
本调试方法需要两个工具,一个是win10版的D365 mobile app,另一个就是Visual Studio,首先按照前片博文中提到的安装win10 d365 mobile app,然后打开VS中打开你要调试的JS,代码中的Debugger添加好。
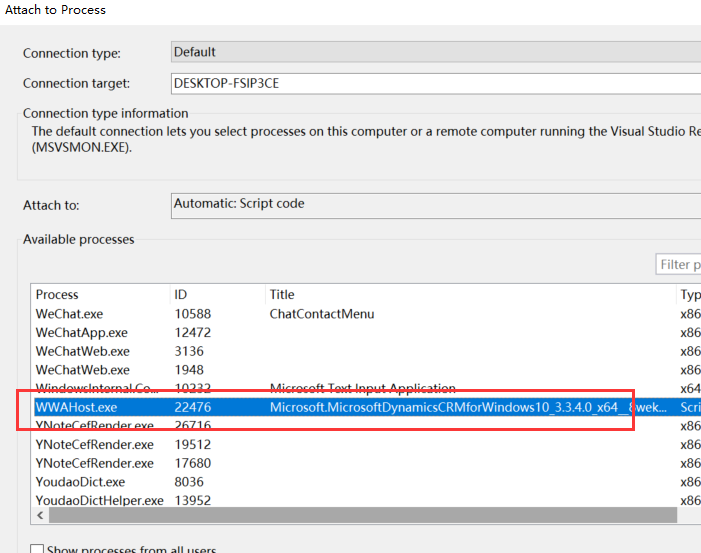
运行Win10 D365 mobile app到你要调试的页面,在VS中点击调试,添加附加进程,可以在任务管理器中定位下D365运行的进程并附加

然后在Win10 D365 mobile app中触发Event,即可顺利进入断点调试
最后
以上就是彩色银耳汤最近收集整理的关于Dynamics 365 Mobile App 页面中自定义JS的调试方法的全部内容,更多相关Dynamics内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复