如果,我这里有一个需求。如下的页面代码
<body>
<input type="button" value="红" id="btn1"/>
<p id="p1">
2016年圣诞前的一个星期天下午,我推开窗,加州明媚的阳光洒在街道上,四季如春的旧金山和风拂面。对面屋外草地上金发碧眼的孩子们正兴奋的跑着跳着,看着家长给圣诞树装扮上满满的礼物 。眺望不远处,是Twin Peaks上跑步健身的青年男女大秀好身材,悠扬的教堂钟声飘过几个街区声声入耳。那时我30出头,在硅谷一家企业软件公司做产品经理,工作轻松,生活惬意,却觉得少了些什么。我叫伟耘,是阿里云网络团队的产品运营。工作十年了,分享生命中的三个瞬间,留作纪念。
</p>
</body> 我现在要求,点击‘红’的按钮的时候,给下边的<p>标签设置一些样式,我可以用js代码来实现
如下:
<script>
window.onload = function(){
var oBtn1 = document.getElementById("btn1");
var oP = document.getElementById("p1");
oBtn1.onclick = function(){
oP.style.width = '300px';
oP.style.background = 'red';
oP.style.color = 'yellow';
oP.style.border = '10px #ccc solid';
oP.style.padding = '20px';
};
};
</script>这样完全能实现要求,但是,如果我要求的样式再多一点呢?这么写岂不是非常繁琐?
那我们能不能给它定义一个css样式的class,通过动态的添加class来实现点击按钮改变样式的需求呢?
毫无疑问,当然可以。
但是动态的添加class需要注意一下写法,因为class是js的保留字,不能直接使用,要通过className来动态的添加class
class ==> className
oP.class = 'red'; -- 错
oP.className = 'red'; --对下边将刚刚用js实现的功能用动态添加class的方式实现一下;
<script>
window.onload = function(){
var oBtn1 = document.getElementById("btn1");
var oP = document.getElementById("p1");
oBtn1.onclick = function(){
oP.className = 'red';
};
};
</script>
<style>
.red{
width:300px;
background:red;
color:yellow;
border:10px solid #CCC;
padding:20px;
}
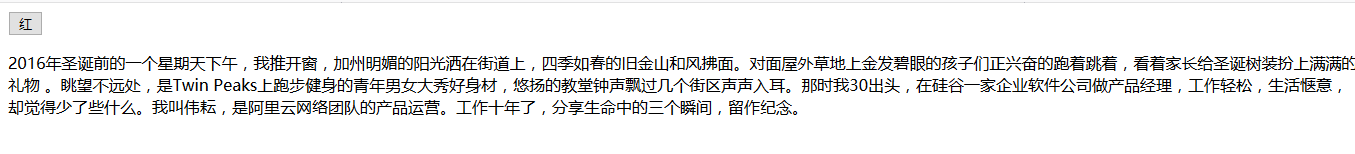
</style>【按钮点击之前】

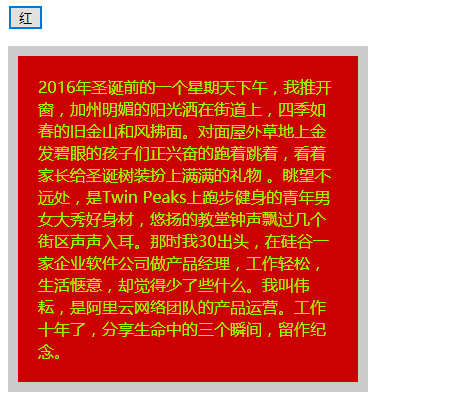
【按钮点击之后】

最后
以上就是粗犷纸飞机最近收集整理的关于js 关于动态添加class样式的学习的全部内容,更多相关js内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复