实现一组按钮的多选功能有以下几个要点:
- 利用
<ul>和<li>实现一组按钮,并横向排列不换行 - 给数据源数组的每个数据都增加一个Boolean字段,用来判断是否选中
- 实现选中效果等
代码:
<ul class="nav-tabs">
<li v-for="(item,index) in tabs" :key="index" class="nav-item" @click="clickItem(index)" :class="{active:item.bOn}">{{item.text}}</li>
</ul>
data: () => ({
tabs: [
{ value: 4001, text: 'Loan Log', code: 'LOAN_LOG' },
{ value: 4002, text: 'Document Log', code: 'DOCUMENT_LOG' },
{ value: 4003, text: 'Note Log', code: 'NOTE_LOG' },
{ value: 4004, text: 'Operation Log', code: 'OPERATION_LOG' },
{ value: 4005, text: 'Payment Log', code: 'PAYMENT_LOG' },
{ value: 4006, text: 'Maintenance Log', code: 'MAINTENANCE_LOG' },
{ value: 4007, text: 'Transaction Log', code: 'TRANSACTION_LOG' },
{ value: 4008, text: 'Collection Log', code: 'COLLECTION_LOG' }
]
}),
mounted () {
this.tabs.map(function (value) {
value.bOn = false
})
},
methods: {
clickItem (index) {
const temp = this.tabs[index]
temp.bOn = !this.tabs[index].bOn
this.$set(this.tabs, index, temp)
}
}
<style scoped>
.nav-tabs {
height: 60px;
list-style: none;
margin: 0px;
padding: 16px 0;
overflow-x: auto;
display: inline-block;
white-space: nowrap;
width: 100%;
background: #F9FAFD;
}
.nav-item {
background: #E5F0FF;
color: #24252E;
font-size: 12px;
font-weight: 400;
line-height: 16px;
padding: 8px;
text-align: center;
display: inline;
margin: 0 8px 0 0;
border-radius: 16px;
}
.nav-item:hover, .nav-item.active {
background: #2F80ED;
color: #FFF;
box-shadow: 0px 4px 8px 0px rgba(101, 110, 132, 0.2);
}
</style>
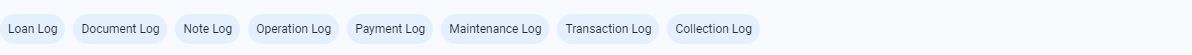
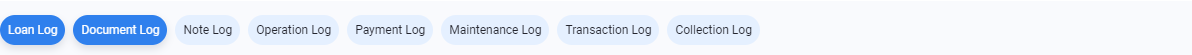
效果图:


当按钮个数较少时,没有滚动条出现,如果有较多按钮时,需要滚动显示,而默认的滚动条并不算美观,可以需要进一步优化,以下两篇文章可供参考:
- 修改滚动条样式
- 两个按钮模拟滚动条功能
最后
以上就是陶醉摩托最近收集整理的关于Vue:实现一组按钮的多选功能的全部内容,更多相关Vue:实现一组按钮内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复