-
vue可以使用npm下载echarts,然后全局引入,具体操作此处不再追叙
-
由于每个图表的显示格式,图例等都是一样的,只是坐标轴信息,数据不一样,因此使用循环显示的方法。
-
因为需要点击确定按钮后获取需要生成图例的个数, 因为div的个数(即生成图例的个数)是不确定的,需要动态生成。
-
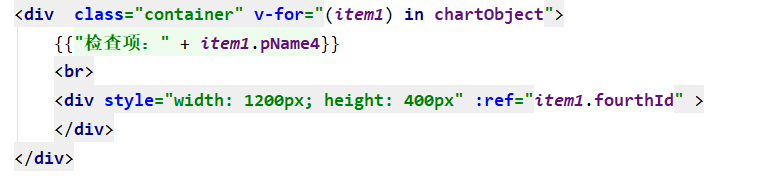
在<“template>中的前端代码.

其中chartObject是后台返回数据,可以用来判断需要循环的次数,即生成div的个数,item1是chartObject的一个对象,这里使用item.fourthId来作为每次生成的div的ref。注意此处为动态生成ref,因此要使用:ref,动态绑定 -
在scrip的data中的return中定义前端页面需要的chartObject:[],为数组类型,如果不定义,v-for中的循环就无法实现
-
因为每次的数据不同,因此需要动态传递参数。画图函数如下,其中前几个参数均为画图所需数据,最后index为需要显示图例的div的,注意此处需要使用this. r e f s [ i n d e x ] [ 0 ] ∗ ∗ 因 为 是 获 取 的 动
最后
以上就是活泼宝贝最近收集整理的关于vue使用echarts动态定义div,循环显示数据图例的全部内容,更多相关vue使用echarts动态定义div内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复