首先引入Vue.js文件
一、v-for 循环语句
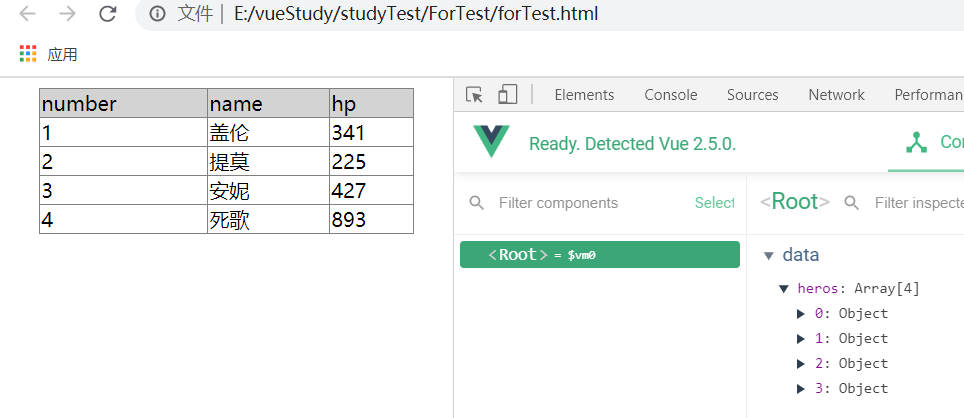
1、准备一个数组
var data = [
{name:"盖伦",hp:341},
{name:"提莫",hp:225},
{name:"安妮",hp:427},
{name:"死歌",hp:893}
];
2、准备css样式和div标签
其中heros是数组名,hero是数组中的元素,index是遍历下标
table tr td{
border:1px solid gray;
}
table{
border-collapse:collapse;
width:300px;
}
tr.firstLine{
background-color: lightGray;
}
</style>
<div id="div1">
<table align="center" >
<tr class="firstLine">
<td>number</td>
<td>name</td>
<td>hp</td>
</tr>
<tr v-for="hero,index in heros">
<td>{{index+1}}</td>
<td>{{hero.name}}</td>
<td>{{hero.hp}}</td>
</tr>
</table>
</div>
3、创建一个vue对象管理div模块
var new Vue({
el: '#div1',
data: {
heros:data
}
})

二、纯数字的遍历
1、准备div标签
<div id="div1">
<div v-for="i in 10">
{{ i }}
</div>
</div>
2、创建一个vue对象,管理div模块
var numFor=new Vue({
el: '#div1'
})
最后
以上就是微笑月光最近收集整理的关于Vue.js循环语句简单总结的全部内容,更多相关Vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复