一、DOMContentLoaded 与 load 事件
关于 DOMContentLoaded 和 load 事件,MDN对他们是这样描述的:DOMContentLoaded 文档地址、load 文档地址。
DOMContentLoaded 意思就是:当初始的 HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发,而无需等待样式表、图像和子框架的完成加载。
load 意思就是:当一个资源及其依赖资源已完成加载时,将触发 load 事件。
区别小结
简而言之,二者触发时间的区别在于:DOMContentLoaded 在 HTML 文档本解析之后触发,而 load 是在 HTML 所有相关资源被加载完成后触发。
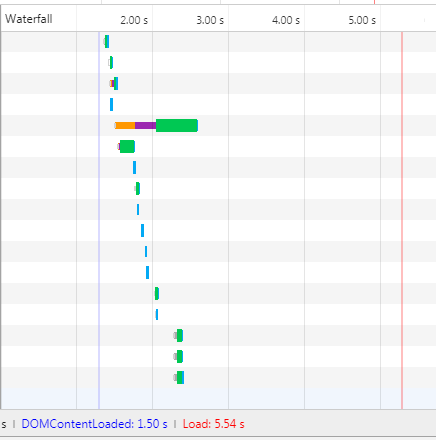
为了感受这两个事件,可以使用 Chrome 打开一个任意网页。打开控制台的 Network 面板

可以看到图上有两条线:一条蓝线,代表 DOMContentLoaded 事件,触发时间为 1.50s;一条红线,代表 load 事件,触发时间为 5.54s。
如果想要更直观地感受二者的区别,还可以 点击这里 查看效果。
二、HTML 解析过程与 DOMContentLoaded 触发时机
我们已经知道 DOMContentLoaded 的触发时间为:当 HTML 文档被加载和解析完成。那么我们还需要理解 HTML 的解析过程。
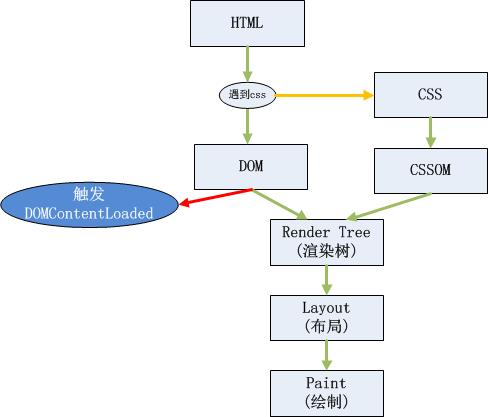
1、在既没有 CSS 也没有 JS 的情况下,HTML 文档的解析过程为:

DOMContentLoaded 事件的触发时机为:HTML 解析为 DOM 之后。
2、有 CSS 无 JS 的情况下,HTML 文档解析过程为:

这里与 1. 不同的地方在于,渲染树的生成是基于 DOM 和 CSSOM 的。但是触发 DOMContentLoaded 的时间依然是在 HTML 解析为 DOM 后,无论此时 CSS 解析为 CSSOM 的过程是否完成。
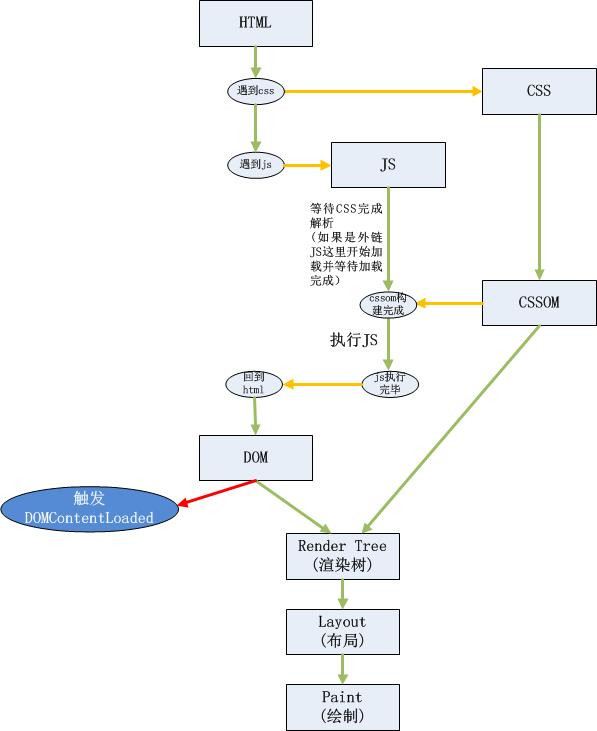
3、当有 JS 时,HTML 文档解析过程为:

有一个问题:关于首屏时间?
“计算这个网页从空白到出现内容所发费的时间”。那怎么计算这段时间?这段时间其实就是 HTML 文档加载和解析的时间。也就是 DOMContentLoaded 事件触发之前所经历的时间。
所以,对于首屏时间而言,js 放在 HTML 文档的开头和结尾处效果是一样的而 js 放在结尾的目的并不是为了减少首屏时间,而是由于 js 经常需要操纵 DOM,放在后面才更能保证找到 DOM 节点。
作者:人总要靠自己_趁年轻去努力
链接:https://www.jianshu.com/p/c3384c315d40
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
最后
以上就是寒冷楼房最近收集整理的关于DOMContentLoaded与load的区别、触发时机一、DOMContentLoaded 与 load 事件二、HTML 解析过程与 DOMContentLoaded 触发时机的全部内容,更多相关DOMContentLoaded与load的区别、触发时机一、DOMContentLoaded内容请搜索靠谱客的其他文章。








发表评论 取消回复