onload事件和DOMContentLoaded事件
-
onload事件:等待页面所有资源(包括dom树,图片,第三方框架)加载完毕,再执行代码
-
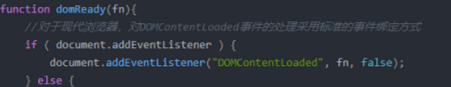
DOMContentLoaded事件:等待页面dom树加载完毕,再执行代码
- jquery中使用的$(document).ready(function(){}),实际上监听的就是DOMContentLoaded事件

- jquery中使用的$(document).ready(function(){}),实际上监听的就是DOMContentLoaded事件
最后
以上就是单身帅哥最近收集整理的关于onload事件和DOMContentLoaded事件的全部内容,更多相关onload事件和DOMContentLoaded事件内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复