火狐浏览器似乎总是有些特立独行一般 , 在谷歌和IE浏览器中获取event的对象似乎是信手拈来 ,但是到了火狐浏览器就会报错
以下函数在IE和谷歌浏览器运行正常
/**
* 切换通过和不通过
* @param state
*/
function changeTable(state){
if($(":input:hidden").val() == state){
return;
}
$(":input:hidden").val(state);
$(".stateSpan").removeClass("activeSpan");
$(event.target).addClass("activeSpan");
if(state=='0'){
loading("正在加载数据");
$("#contentTable1").hide();
$("#contentTable2").slideDown(1000,function(){
closeLoading();
showTip("加载数据成功...");
});
}else{
loading("正在加载数据");
$("#contentTable2").hide();
$("#contentTable1").slideDown(1000,function(){
closeLoading();
showTip("加载数据成功...");
});
}
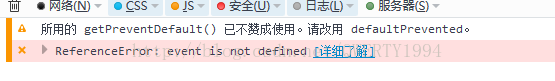
}但是在火狐浏览器就会报错

必须换成如下方式方能使用
/**
* 切换通过和不通过
* @param state
*/
function changeTable(state){
//火狐浏览器不能像谷歌浏览器那样方便的获取window.event事件,为了兼容,需要做以下处理:
var e = document.all ? window.event : arguments[0] ? arguments[0] : event;
if($(":input:hidden").val() == state){
return;
}
$(":input:hidden").val(state);
$(".stateSpan").removeClass("activeSpan");
$(e.target).addClass("activeSpan");
if(state=='0'){
loading("正在加载数据");
$("#contentTable1").hide();
$("#contentTable2").slideDown(1000,function(){
closeLoading();
showTip("加载数据成功...");
});
}else{
loading("正在加载数据");
$("#contentTable2").hide();
$("#contentTable1").slideDown(1000,function(){
closeLoading();
showTip("加载数据成功...");
});
}
}最后
以上就是知性香菇最近收集整理的关于火狐浏览器中函数获取event的对象的全部内容,更多相关火狐浏览器中函数获取event内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复