● ES6新增了一个运算符“...”,叫做展开运算符
● 作用是把数组或者对象内容展开
(1)展开数组:
○ ES5方法:concat()
<script>
let a = [1,2,3]
let b = [4,5,6]
//ES5的方法:concat()
console.log(a.concat(b))
console.log(a,b)
</script>结果:

○ ES6方法:"..."展开运算符
<script>
let a = [1,2,3]
let b = [4.5,6]
//ES6的方法: ...
var c = [...a,...b]
console.log(c)
</script>结果:
![]()
● ...就是把数组里面的内容给展开,...a就是把a里面的内容全部展开,也就是1,2,3,然后...b展开以后和a展开放在一起,就成了c那样子。。
(2)展开数组--实参、形参的运用:
○ ...arr放在形参的位置:
<script>
let fun = function(a,b,...arr) {
console.log(arr)
}
fun(1,2,3,4,5)
</script>结果:

● a,b接收前两个参数1和2,剩下的都由...arr接收,...arr是展开的,所以arr最终是一个数组
● 注意:形参...arr必须放在最后面,它后面不能再有其他的形参了,不然就会报错
○ ...arr放在实参的位置:
<script>
let arr = [1,2,3]
let fun = function(a,b,c) {
console.log(a,b,c)
}
fun(...arr)
</script>结果:

● 先定义了一个arr数组,然后用...arr把arr数组里面的内容拿出来,当做实参传进去。。
(3)伪数组转为数组
○ ES5的方法:Array.from(arguments)
<script>
function fun(){
var arr = Array.from(arguments)
console.log(arr)
}
fun(1,2,3,4,5)
</script>结果:
![]()
○ ES5的方法:[...arguments]
<script>
function fun(){
var arr = [...arguments]
console.log(arr)
}
fun(1,2,3,4,5)
</script>结果:

● 注意:arguments的作用是:在没有形参的情况下,用来接收实参的
(4)对象合并
<script>
let obj1 = {
name:"yiyi",
age:21
}
let obj2 = {
location:"henan"
}
let obj = {
...onj1,
...obj2
}
console.log(obj)
</script>● 注意:同名的键后面的会覆盖前面的,比如我合并了obj1和obj2,如果obj1和obj2都有name这个键,那么name的值就等于obj2的name值。
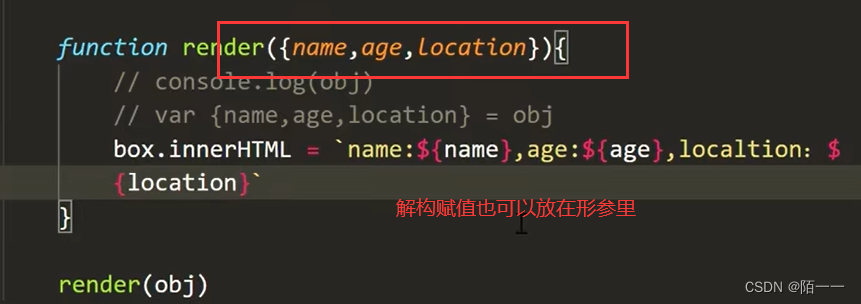
(5)解构赋值也可以放在形参里

最后
以上就是野性白云最近收集整理的关于ES6展开运算符“...”的全部内容,更多相关ES6展开运算符“内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复