文章根据codewhy老师的课程学习整理深入JavaScript高级语法-coderwhy大神新课-学习视频教程-腾讯课堂

一、手写call函数
里面如果不传参数的时候,args是[]
Function.prototype.hycall = function(thisBings, ...args){
thisBings = (thisBings !== null && thisBings !== undefined) ? Object(thisBings): window
thisBings.fn = this
var result = thisBings.fn(...args)
delete thisBings.fn
return result
}二、手写apply函数

里面如果不传参数的时候,argArray是undefine,后面解构就会报错,所以要判断argArray是否为空的情况
Function.prototype.hyapply = function(thisBings, argArray){
thisBings = (thisBings !== null && thisBings !== undefined) ? Object(thisBings): window
thisBings.fn = this
var result
//方法1
if (!argArray){ //argArray是没有值(没有传参数)
result = thisBings.fn()
}else{ // 有传参数
result = thisBings.fn(...argArray)
}
//方法2
argArray = argArray? argArray:[]
//方法3
argArray = argArray || []
result = thisBings.fn(...)
delete thisBings.fn
return result
}三、手写bind函数
Function.prototype.hybind = function(thisArg, ...argArray) {
// 1.获取到真实需要调用的函数
var fn = this
// 2.绑定this
thisArg = (thisArg !== null && thisArg !== undefined) ? Object(thisArg): window
function proxyFn(...args) {
// 3.将函数放到thisArg中进行调用
thisArg.fn = fn
// 特殊: 对两个传入的参数进行合并
var finalArgs = [...argArray, ...args]
var result = thisArg.fn(...finalArgs)
delete thisArg.fn
// 4.返回结果
return result
}
return proxyFn
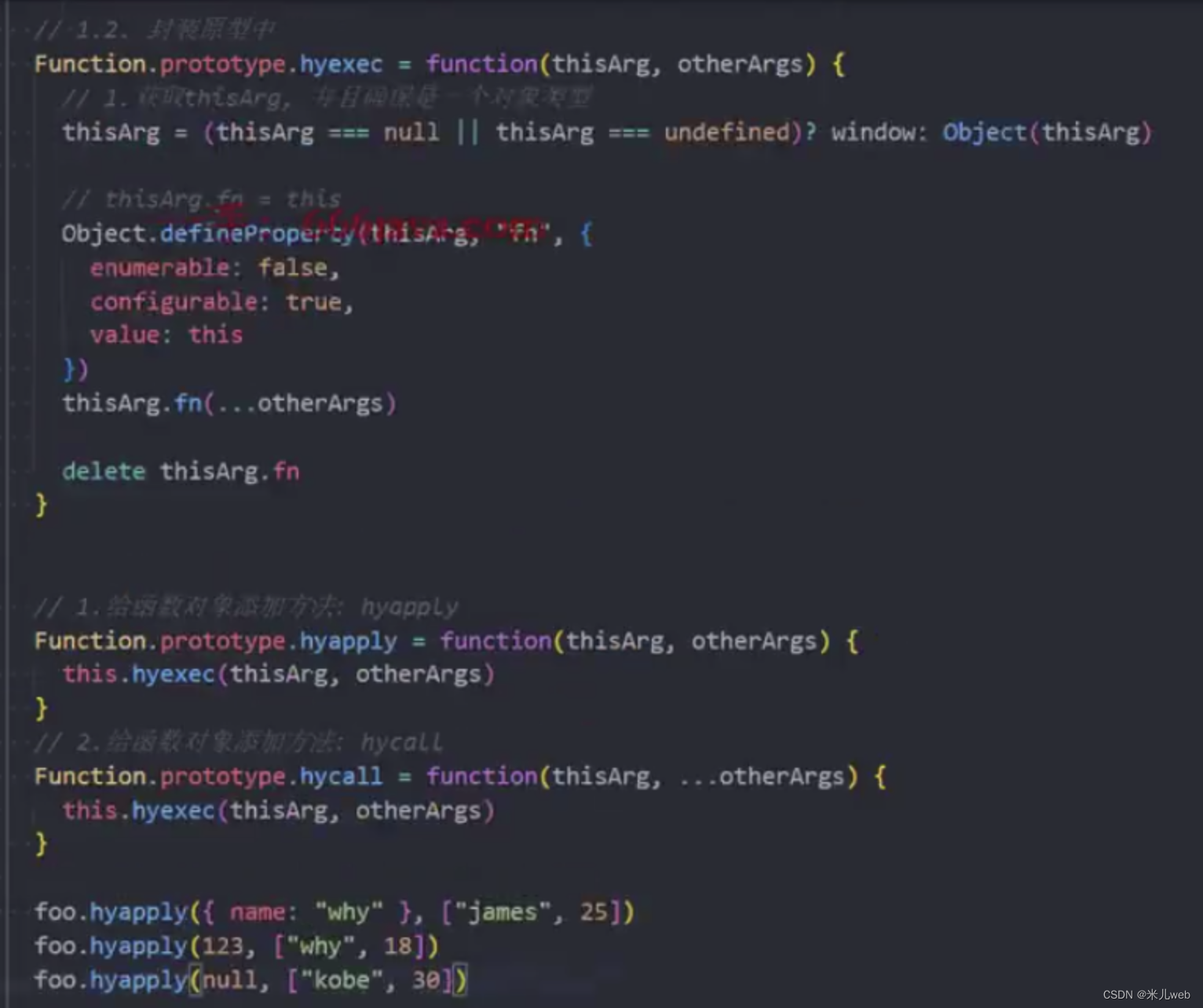
}call函数实现解析
// 给所有的函数添加一个hycall的方法
Function.prototype.hycall = function(thisArg, ...args) {
// 在这里可以去执行调用的那个函数(foo)
// 问题: 得可以获取到是哪一个函数执行了hycall
// 1.获取需要被执行的函数
var fn = this
// 2.对thisArg转成对象类型(防止它传入的是非对象类型)
thisArg = (thisArg !== null && thisArg !== undefined) ? Object(thisArg): window
// 3.调用需要被执行的函数
thisArg.fn = fn
var result = thisArg.fn(...args)
delete thisArg.fn
// 4.将最终的结果返回出去
return result
}
---------------------------------------------------------------------------------
function foo() {
console.log("foo函数被执行", this)
}
function sum(num1, num2) {
console.log("sum函数被执行", this, num1, num2)
return num1 + num2
}
// 系统的函数的call方法
foo.call(undefined)
var result = sum.call({}, 20, 30)
// console.log("系统调用的结果:", result)
// 自己实现的函数的hycall方法
// 默认进行隐式绑定
// foo.hycall({name: "why"})
foo.hycall(undefined)
var result = sum.hycall("abc", 20, 30)Function.prototype.hycall = function(thisBings, ...args){
thisBings = (thisBings !== null && thisBings !== undefined)?Object(thisBings): window
thisBings.fn = this
var result = thisBings.fn(...args)
delete thisBings.fn
return result
}
Function.prototype.hyapply = function(thisBings, argsArr){
thisBings = (thisBings !== null && thisBings !== undefined) ? Object(thisBings): window
thisBings.fn = this
argsArr = argsArr? argsArr: []
var result = thisBings.fn(...argsArr)
delete thisBings.fn
return result
}
Function.prototype.hybind = function(thisBings, ...args) {
thisBings = (thisBings !== null && thisBings !== undefined) ? Object(thisBings): window
thisBings.fn = this
function proxyFn(...args2) {
var finalargs = [...args, ...args2]
var result = thisBings.fn(...finalargs)
delete thisBings.fn
return result
}
return proxyFn
}三、认识arguments
arguments是一个对应于传递给函数的参数的类数组(array-like)对象。
array-like意味着它不是一个数组类型,而是一个对象类型:
- 但是它却拥有数组的一些特性,比如说length,比如可以通过index索引来访问;
- 但是它却没有数组的一些方法,比如forEach、map等;
arguments常见的三个操作
function foo(num1, num2, num3) {
// 类数组对象中(长的像是一个数组, 本质上是一个对象): arguments
// 常见的对arguments的操作是三个
// 1.获取参数的长度
console.log(arguments.length)
// 2.根据索引值获取某一个参数
console.log(arguments[2])
console.log(arguments[3])
console.log(arguments[4])
// 3.callee获取当前arguments所在的函数
console.log(arguments.callee)
}
foo(10, 20, 30, 40, 50)arguments转成array的3种方法
function foo(num1, num2) {
// 1.自己遍历
// var newArr = []
// for (var i = 0; i < arguments.length; i++) {
// newArr.push(arguments[i] * 10)
// }
// console.log(newArr)
// 2.arguments转成array类型
// 2.1.自己遍历arguments中所有的元素
// 2.2.Array.prototype.slice将arguments转成array
var newArr2 = Array.prototype.slice.call(arguments)
console.log(newArr2)
var newArr3 = [].slice.call(arguments)
console.log(newArr3)
// 2.3.ES6的语法
var newArr4 = Array.from(arguments)
console.log(newArr4)
var newArr5 = [...arguments]
console.log(newArr5)
}
foo(10, 20, 30, 40, 50)箭头函数中没有arguments
箭头函数是不绑定arguments的,所以我们在箭头函数中使用arguments会去上层作用域查找:
建议如下使用
var foo = (num1, num2, ...args) => {
console.log(args)
}
foo(10, 20, 30, 40, 50)
结果没有会报错
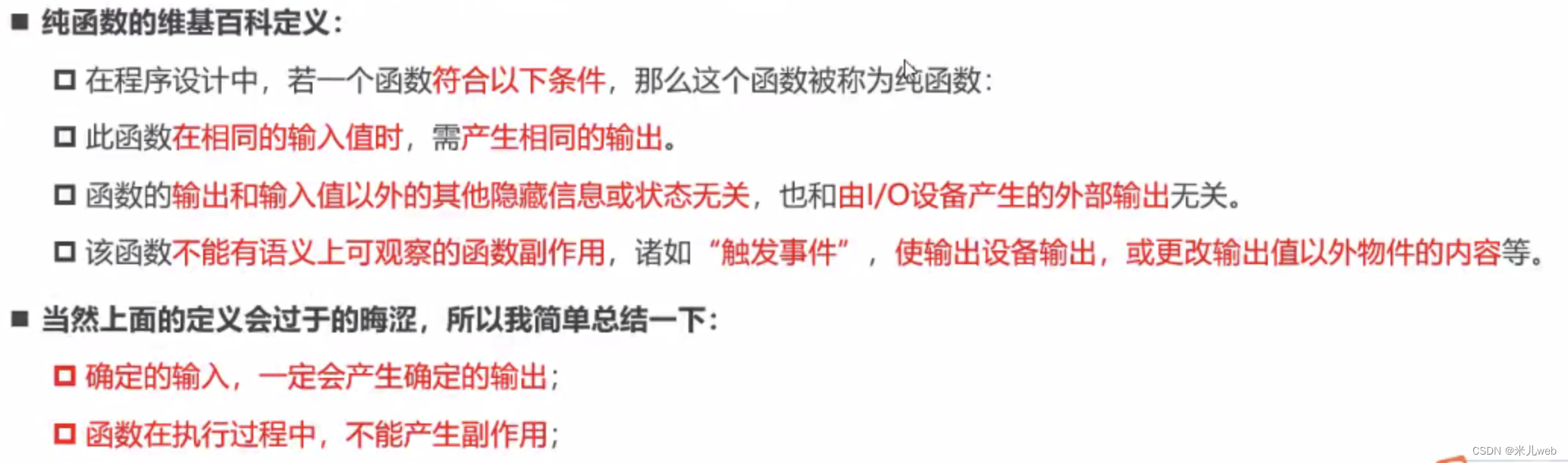
四、纯函数


纯函数案例

slice() 方法用于提取数组的一部分,并返回一个新数组。它不会修改原始数组。
const arr = [1, 2, 3, 4, 5];
// 从索引 1 开始提取至末尾
const slicedArr1 = arr.slice(1);
console.log(slicedArr1); // 输出:[2, 3, 4, 5]
// 从索引 1 开始提取至索引 3(不包括索引 3 的元素)
const slicedArr2 = arr.slice(1, 3);
console.log(slicedArr2); // 输出:[2, 3]
// 从末尾开始提取两个元素
const slicedArr3 = arr.slice(-2);
console.log(slicedArr3); // 输出:[4, 5]
需要注意的是,slice() 方法返回的是一个新数组,原始数组不会被修改。如果需要修改原始数组,可以使用 splice() 方法。
splice() 方法用于修改数组,通过删除、替换或添加元素。
const arr = [1, 2, 3, 4, 5];
// 从索引 1 开始删除两个元素
const removedElements = arr.splice(1, 2);
console.log(removedElements); // 输出:[2, 3]
console.log(arr); // 输出:[1, 4, 5]
// 从索引 1 开始删除一个元素,并添加一个新元素
const removedElements2 = arr.splice(1, 1, 'newElement');
console.log(removedElements2); // 输出:['4']
console.log(arr); // 输出:[1, 'newElement', 5]splice() 方法会直接修改原始数组,并返回被删除的元素。如果需要提取数组的一部分而不修改原始数组,可以使用 slice() 方法。
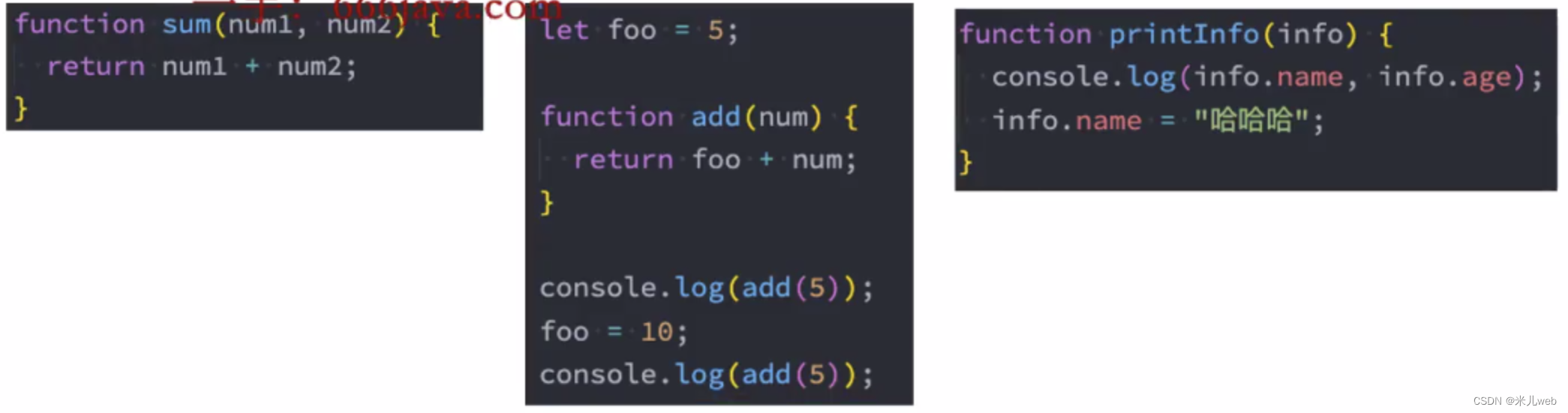
判断是否为纯函数

1.纯函数
2.不是,因为函数中的值依赖外部作用域的foo,传入相同值返回的值可能不同。
3.不是,函数中改变了传入值的属性
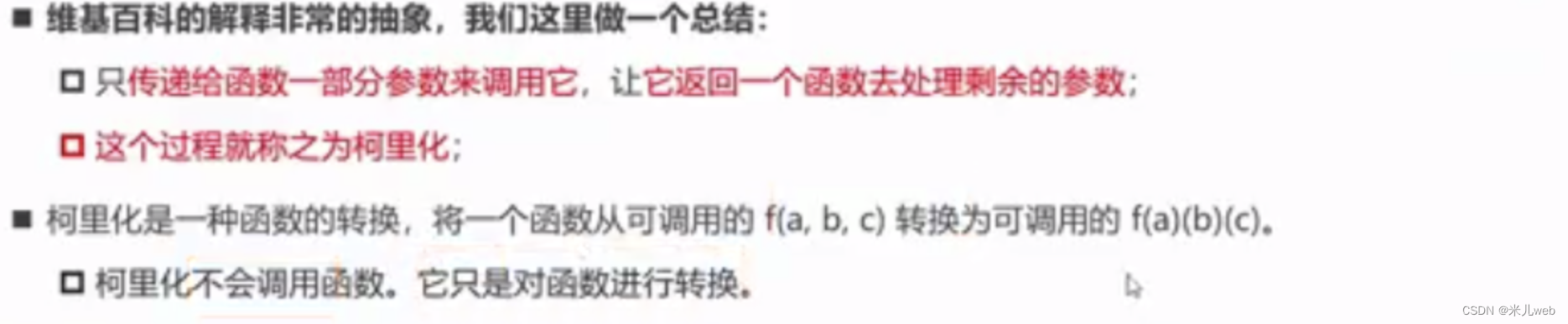
五、函数柯里化
最后
以上就是单薄康乃馨最近收集整理的关于JS手写代码:apply、call、bind,认识arguments,箭头函数中没有arguments的全部内容,更多相关JS手写代码:apply、call、bind内容请搜索靠谱客的其他文章。








发表评论 取消回复