我们知道有两种数据叫做数组和对象,但是我们其实可以用对象来模拟出数组的效果,我们把这种对象叫做类数组。我们前面提到的arguments实参列表就是一个类数组。
类数组
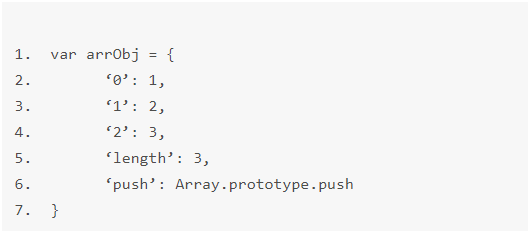
类数组并不是一个数组,但是它可以表现出数组的特性。

这样我们就创造了一个类数组,现在它就可以表现出数组的特性了。

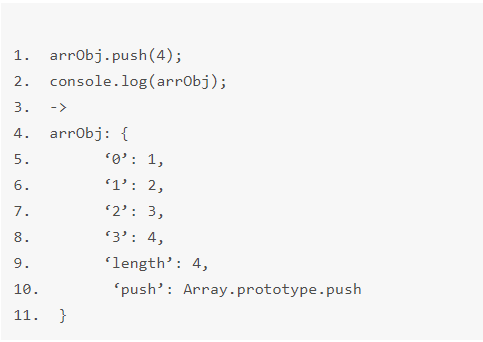
我们会发现它自动改变了length值,这就非常神奇了。
其实类数组的关键就在这个length属性上,如果没有length属性,那么就是一个普通的对象,即使有push方法也不能使用。
现在我们来模拟一下数组的push方法是怎么实现的:

push方法就是在数组的最后添加一个值,也就是说length的位置加一个元素,然后把length加1,这样我们也就不难理解为什么有了length属性的对象可以调用数组的push方法了,因为它本身带有一个合法的length属性。
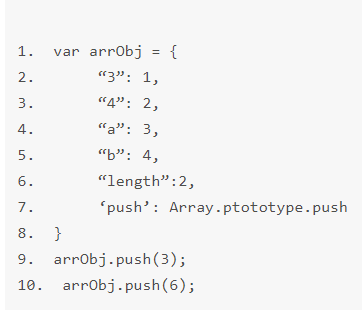
现在我们有一个这样的题:

我们最后的arrObj是什么样子的?
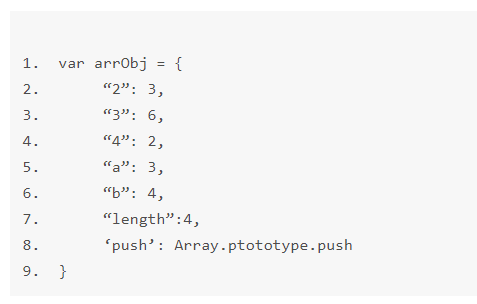
仔细看一下push的方法之后,我们就知道了,最后的arrObj应该是这个样子的:

这里的length是2,所以一开始push(3)的时候把arrObj[2]改成了3,因为本身没有2这个下标,所以添加一条属性2:3,然后length变成了3,push(6)之后,arrObj[3]变成了6,本身有3这一条属性所以覆盖,然后把length变成4。
try…catch
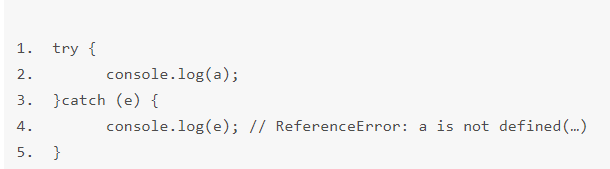
try {} catch (e) {} finally {}一般是用来检测可能出错的问题的。
我们把可能出错的代码块放入try里面,然后把如果出错会产生的反应代码放到catch里面,finally就是挡catch走完之后再走一下finally代码块,finally的用处不是很大。
catch的参数e一定要写上,系统会自动传进去错误信息,错误信息一共有以下6种:
1.EvalError eval()的使用与定义不一致
2.RangeError 数值越界
3.ReferenceError 非法或不能识别的引用数值
4.SyntaxError 发生语法解析错误
5.TypeError 操作数类型错误
6.URIError URI处理函数使用不当
其中3和4比较常见。
当try里面的代码出错了,try里面出错代码后面的代码就不会执行了,但是在try外面的代码还是正常执行的。

ES5严格模式
es5的严格模式是一种全新的es5规范,在这个模式下,有一些es3的不标准的规则就不能使用了。
我们只要在代码的第一行写上“use strict”;这一行字符串就可以进入严格模式了,不会对不兼容严格模式的浏览器产生影响。
严格模式主要有两种用法:
1.全局严格模式
2.局部严格模式
全局模式就是我们在整个js代码的第一行写上字符串,而局部模式就是在函数里面的第一行写上字符串。
这里不推荐使用全局严格模式。
严格模式有什么作用?
1.当我们的代码进入严格模式之后,就不允许使用with函数,arguments.callee方法,func.caller属性。
2.变量赋值之前必须声明。
3.局部的this使用前必须被赋值,除了全局的this默认指向window,其他的默认都是undefiend。而且在非严格模式下,Person.call(null/undefined)之后,里面的this还是指向window,但是如果是严格模式的话,那么传递null,this就指向null,传递undefiend,this就指向undefiend。
4.拒绝重复属性和参数。不过有一些浏览器的属性名可以重复。
下面介绍一下with方法是什么。
with
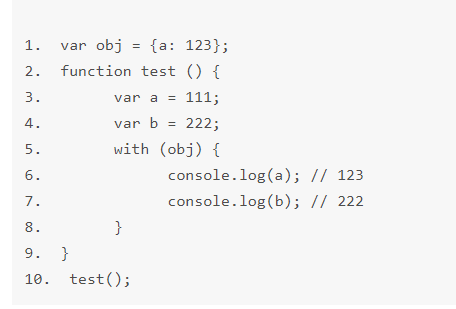
with () {} 的作用是改变作用域链,它可以把括号里面的执行期上下文或者作用域放在自己的作用域链的最顶端。

本来如果没有with的话,在test函数里面作用域链的最顶端应该是自身,然后在下面才是window的作用域,但是用with之后,我们把obj放在了自身上面,成为了最上面的作用域,这样我们打印a,就会优先调用obj里面的a属性,如果有就用,没有的话再向下找第二层test函数的作用域。
转载于:https://my.oschina.net/u/3953786/blog/2994091
最后
以上就是耍酷蓝天最近收集整理的关于类数组与严格模式的全部内容,更多相关类数组与严格模式内容请搜索靠谱客的其他文章。








发表评论 取消回复