
知识
- 如果 filter 属性的值 不是none, 会给【绝对定位和固定定位的后代】 创建一个包含块,导致定位发生变化。
- body 中使用了filter 滤镜属性的时候,会导致 fixed 元素定位 发生错误(即,不再相对viewport 进行定位,而是相对整个网页【body 元素】进行定位)
解决方法:
(1) 直接将div 和所有的img 等标签 进行设置 filter
同时,当子元素有fixed 定位的,对应的父容器不能添加 filter
要把filter 直接写在fixed 元素上
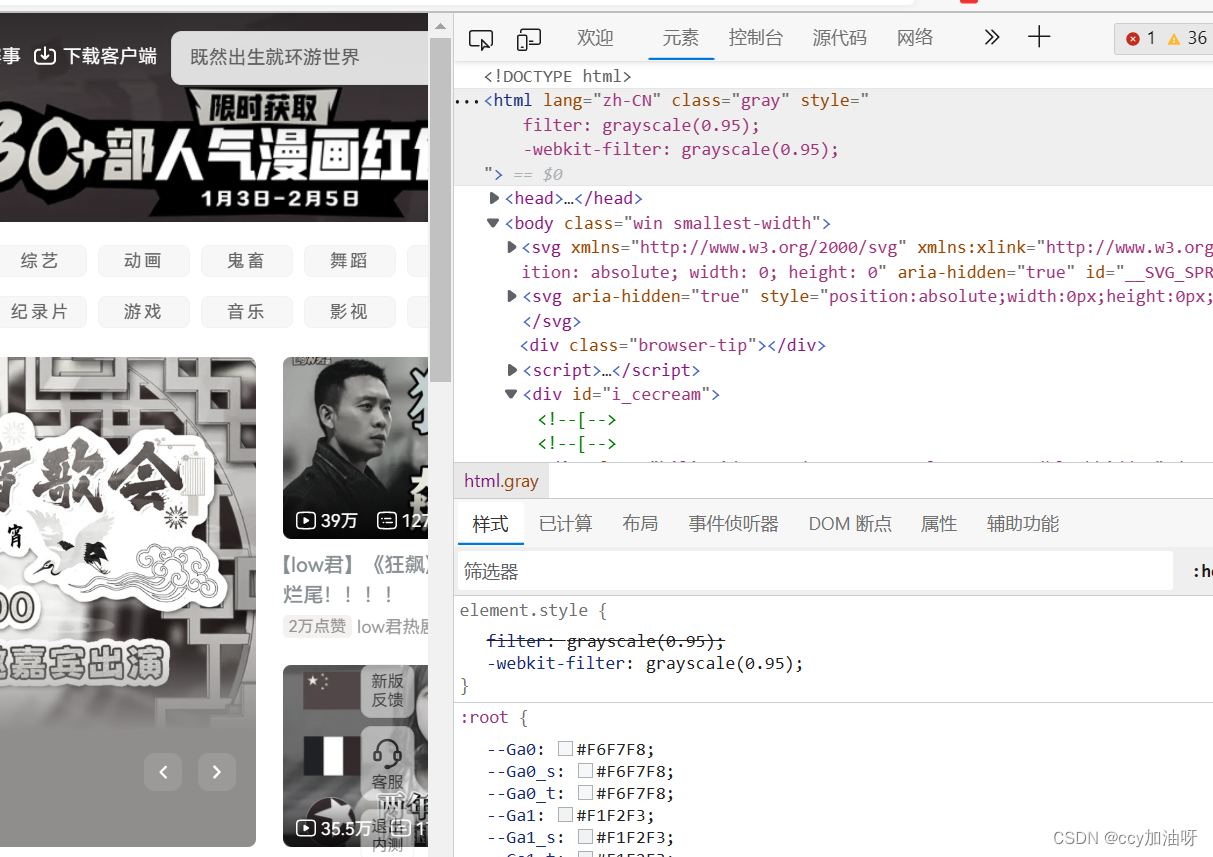
(2) 把filter 直接放在html 元素上
filter: grayscale(0.95);
或者
-webkit-filter: grayscale(0.95)
(3) 小程序 :页面有【绝对定位和固定定位】,就不能把filter 样式加到 样式,加到没有定位的元素上。
(4) App :预设一个变量开关的接口,需要的时候,请求服务器进行配置
最后
以上就是碧蓝皮卡丘最近收集整理的关于一行css代码实现页面变灰的全部内容,更多相关一行css代码实现页面变灰内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复