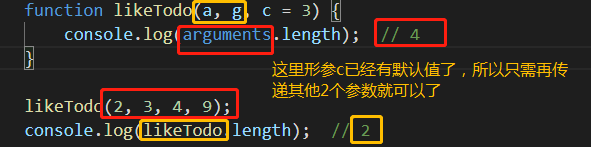
1. arguments.length 和 函数本身的length
① arguements.length 是 指 实参个数
② 函数本身的length属性 是 指
函数希望接收的命名参数(形参)的个数

如果仅仅称为形参个数,多少有点不准确
2. 如何判断一个空对象
之前打酱油充当面试官的时候,一般会问一下js怎么判断空对象,总会有面试者一脸看傻子的表情看着我,不屑的说一句:“用length啊”。。。。
① json序列化:JSON.stringify({}) === "{}"
② for-in 循环
③ Object.keys({}).length
3. arguments 对象为什么有length
① 按理说argumets 是对象,对象没有length属性

function likeTodo() {
console.log(typeof arguments); // object
console.log(arguments.length); // 2
}
likeTodo(1, 2);
② 不过arguments是类数组对象
JavaScript深入之类数组对象与arguments
类数组对象:拥有 一个length 属性 和若干索引属性的对象

4. arguments 的length 属性名称为什么无法输出
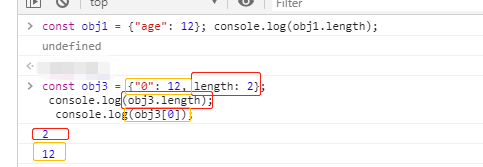
① arguments是类数组对象,那为什么别的类数组对象可以输出length属性名,而arguments对象不行
const obj2 = { 0: 12, length: 2 };
console.log(typeof obj2); // object
console.log(JSON.stringify(obj2)); // {"0":12,"length":2}
console.log(Object.keys(obj2)); // ["0", "length"]
function likeTodo() {
console.log(typeof arguments); // object
// 下面没有和普通类数组对象一样,输出length属性名
console.log(JSON.stringify(arguments)); // {"0":1,"1":2}
console.log(Object.keys(arguments)); // ["0", "1"]
}
likeTodo(1, 2);
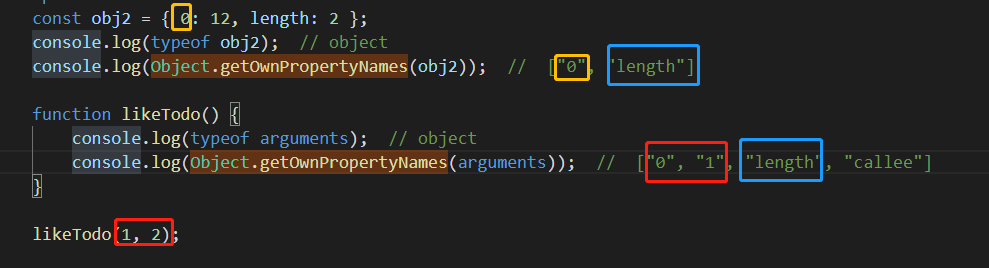
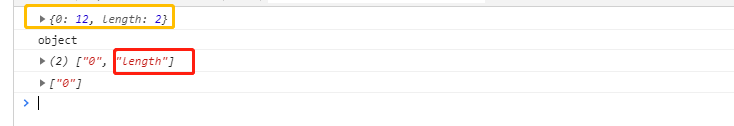
② 输出arguments对象的所有属性看一下:
Object.keys 只返回自身可枚举属性
Object.getOwnPropertyNames 返回自身对象的所有属性

可以看出arguments对象 的确是有 length属性的,那为什么JSON.stringify和Object.keys 输不出length属性名呢?
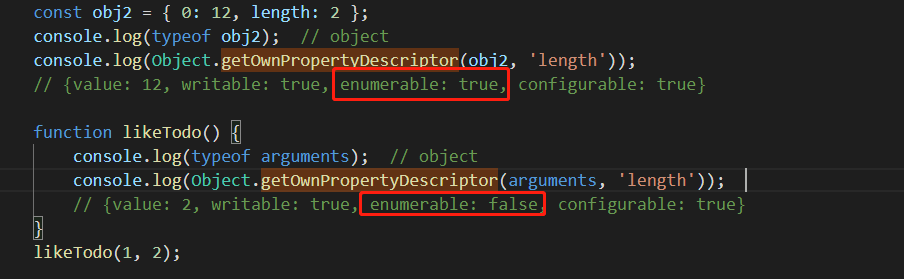
③ 查看arguments对象的length属性( – 数据属性(property)) 的特性,
使用 Object.getOwnPropertyDescriptot 获取length属性的特性值:

可以看到 arguments的length属性的 enumberable 特性(可枚举特性) 为 false
js对象中什么是可枚举性(enumerable)?
可枚举性(enumerable)用来控制所描述的属性,是否将被包括在for…in循环之中。具体来说,如果一个属性的enumerable为false,下面三个操作不会取到该属性。
- for…in循环
- Object.keys方法
- JSON.stringify方法
所以 arguments的 length属性名,无法通过 JSON.stringify和Object.keys 输出,使用 Object.getOwnPropertyDescriptor 则可以
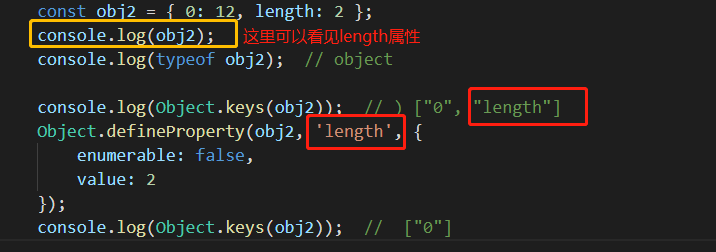
④ 使自定义的 类数组对象,如何设置 JSON.stringify和Object.keys 输不出length属性名呢?
Object.defineProperty(obj2, 'length', {
enumerable: false,
value: 2
});


5. 箭头函数没有arguments对象
const likeTodo = (fupoType) => {
console.log(arguments); // Uncaught ReferenceError: arguments is not defined 未捕获的异常,表示变量--未声明
// undefined 是js 的一种数据类型,表示变量--未定义/赋值
let like = '';
if (fupoType === 1) {
like = '小皮鞭';
} else if (fupoType === 2) {
like = '钢丝球';
}
return like;
}
console.log(likeTodo(1));
console.log(likeTodo(2));
6. arguments.length 在入参的时候已经确定, 无法更改
① arguments对象 的内存空间,会和 形参的内存空间同步
② arguments.length = 传参个数,且无法修改
function likeTodo(type, age) {
console.log(arguments);
// arguments的内存空间,会和 形参的内存空间同步。即会联动 (下面修改了形参,但是arguments 对应值也变成了 2)
type = 2;
console.log(arguments[0]); // 2
console.log(type); // 2
// 下面没有同步成功,因为arguments的长度由 实参决定 (即开篇说的 arguments.length = 实参个数)
age = 200;
console.log(arguments[1]); // undefined ,这里会变成arguments是因为
console.log(arguments.length); // 1 ,上面一直是undefined,是因为arguments 在入参的时候已经确定好了,所以arguemensts 没有 [1]
console.log(age); // 200
}
likeTodo(1);
7. ECMAScript中所有的参数传递的都是值,不可能通过引用传递参数
① 这里不是说,复制对象传递的是内存空间非引用,而是说
理解ECMAScript中所有的参数传递的都是值,不可能通过引用传递参数
地址引用值的一个传递
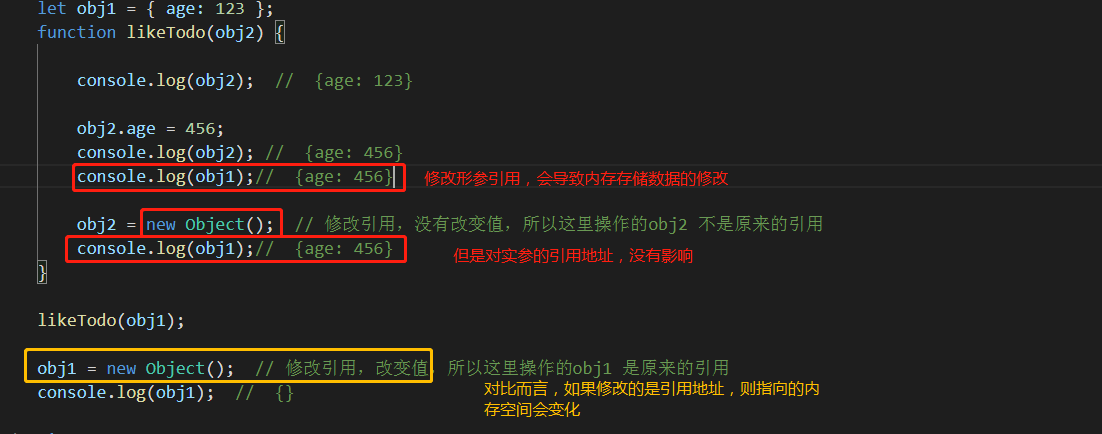
即 地址引用值,不是直接传递到函数内部,被函数直接使用的。而且按照值传递的方式, 复制了一份引用地址。修改这个被复制的地址,也会影响指向的内存空间,但是不会影响原来的地址

let obj1 = { age: 123 };
function likeTodo(obj2) {
console.log(obj2); // {age: 123}
obj2.age = 456;
console.log(obj2); // {age: 456}
console.log(obj1);// {age: 456}
obj2 = new Object(); // 修改引用,没有改变值,所以这里操作的obj2 不是原来的引用
console.log(obj1);// {age: 456}
}
likeTodo(obj1);
obj1 = new Object(); // 修改引用,改变值,所以这里操作的obj1 是原来的引用
console.log(obj1); // {}
引用地址,可以理解一种基础类型的值,修改形参的引用地址值(即把形参的引用地址指向别处),不影响实参的引用地址的值,这和基础类型数据按值传递的一样的。
但是如果通过这个引用地址,去修改内存中的数据,就不一样了
最后
以上就是诚心帽子最近收集整理的关于js arguments对象的length属性的全部内容,更多相关js内容请搜索靠谱客的其他文章。








发表评论 取消回复