目录
gitee仓库地址:https://gitee.com/CMD-UROOT/sph-project/commits/master
面试题:
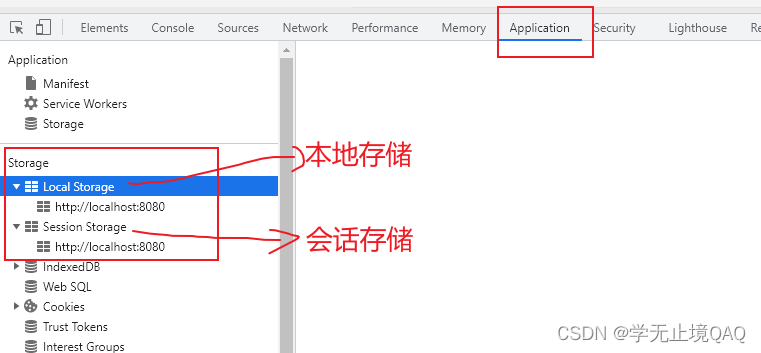
浏览器的存储功能是HTML5中新增的,分为本地存储和会话存储
本地存储:持久化的 ----存储数据上线5M左右
会话存储:并非持久化的----会话结束数据就消失
本地存储|会话存储,一般存储的是字符串
业务需求1:
会话存储
思考:我们怎么把detail中详情的数据给到addcartsuccess?
所以本地存储和会话存储不可以存对象,我们要把对象变成字符串存储,拿到字符串以后,我们在转对象
1.在pages/Detail/index.vue中:
2.在pages/AddCartSuccess/index.vue中:
3.数据放到页面中:
gitee仓库地址:https://gitee.com/CMD-UROOT/sph-project/commits/master
大家根据上传历史进行查找你需要的代码
面试题:
浏览器的存储功能是HTML5中新增的,分为本地存储和会话存储
本地存储:持久化的 ----存储数据上线5M左右
会话存储:并非持久化的----会话结束数据就消失
本地存储|会话存储,一般存储的是字符串

业务需求1:
我们会发现我们点击加入购物车的商品和购物车中的商品不一样,因为我们购物车中的商品数据其实是写死了的,所以我们要进行路由传参,也可以不进行路由传参,我们在购物车里面再发一次请求,其实没有必要,因为我们在商品详情页已经拿到了商品的数据,我们直接传给购物车直接使用就行,没必要再发请求获取数据


注意,我们以前路由传参,传的都是一些数字什么的,都比较简单,而这次我们要传的是一个对象skuInfo,数据非常多

如果我们以query的方式来带这个对象的参数的话,可以是可以,但是我们会发现有恶心,这地址栏


会话存储
所以我们选择用另外的方式来带参,那就是会话存储
我们这里只用qeury参数带上购买商品的数量,这样简洁一点


思考:我们怎么把detail中详情的数据给到addcartsuccess?
我们利用会话存储来传递数据
但是我们传递的数据是对象形式还是字符串形式呢?答案是字符串形式的,有的朋友不相信,那我在这里给大家验证一下,传递对象会怎么样?
在pages/Detail/index.vue中:


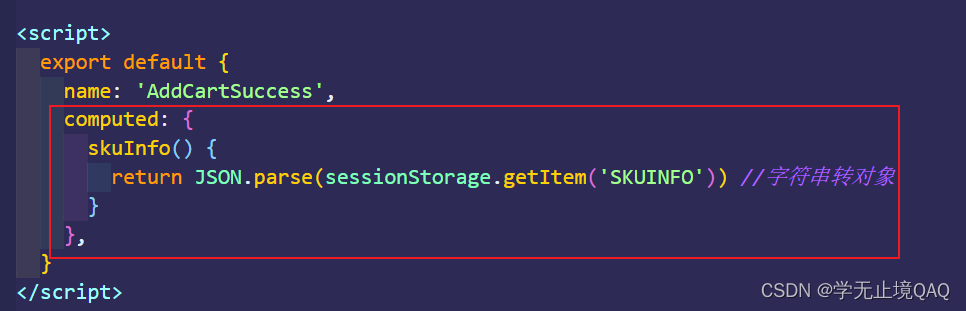
在pages/AddCartSuccess/index.vue中:
这个组件是拿数据
 控制台查看,我们发现其实拿不到数据
控制台查看,我们发现其实拿不到数据

所以本地存储和会话存储不可以存对象,我们要把对象变成字符串存储,拿到字符串以后,我们在转对象
1.在pages/Detail/index.vue中:
把对象转字符串

测试:

控制台打印的结果也是字符串
2.在pages/AddCartSuccess/index.vue中:

我们在控制台中可以看到:
数据已经存储在AddCartSuccess中了

3.数据放到页面中:
在pages/AddCartSuccess/index.vue中:

效果:

至此功能实现了
最后
以上就是平淡小松鼠最近收集整理的关于Vue项目中常见问题(39)路由传递参数结合回话存储面试题:业务需求1:的全部内容,更多相关Vue项目中常见问题(39)路由传递参数结合回话存储面试题内容请搜索靠谱客的其他文章。








发表评论 取消回复