<template>
<div>
<div>
<button @click="find_fun">点我</button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
relations: [{ name: '小张', age: 1 }, { name: '小李', age: 2 }, { name: '小花', age: 3 }, { name: '小小', age: 4 }, { name: '小花花', age: 3 }, { name: '大大', age: 5 }],
}
},
activated() {
// 没有KeepAlive 无用
// 进页面走
debugger;
},
deactivated() {
// 出页面走
debugger;
},
methods: {
find_fun() {
console.log(this.relations)
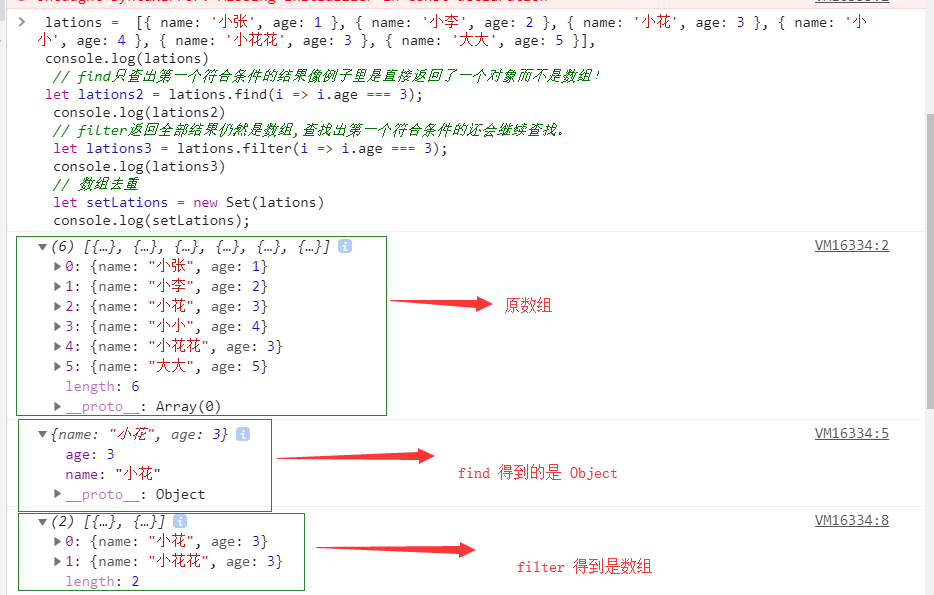
// find只查出第一个符合条件的结果像例子里是直接返回了一个对象而不是数组!
let relations2 = this.relations.find(i => i.age === 3);
console.log(relations2)
// filter返回全部结果仍然是数组。
let relations3 = this.relations.filter(i => i.age === 3);
console.log(relations3)
// 数组去重
let setRelations = Array.from(new Set(this.relations))
console.log(setRelations);
}
},
}
</script>
最后
以上就是传统人生最近收集整理的关于find filter 的区别的全部内容,更多相关find内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复