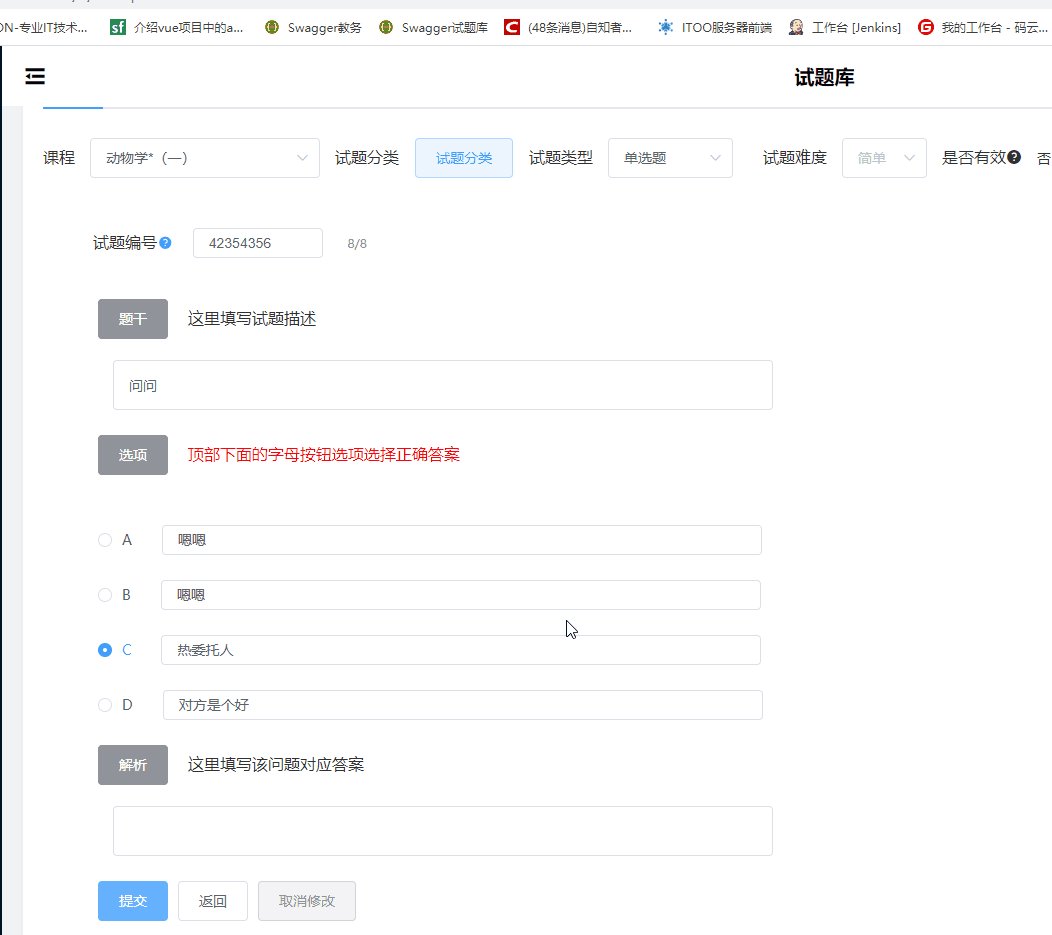
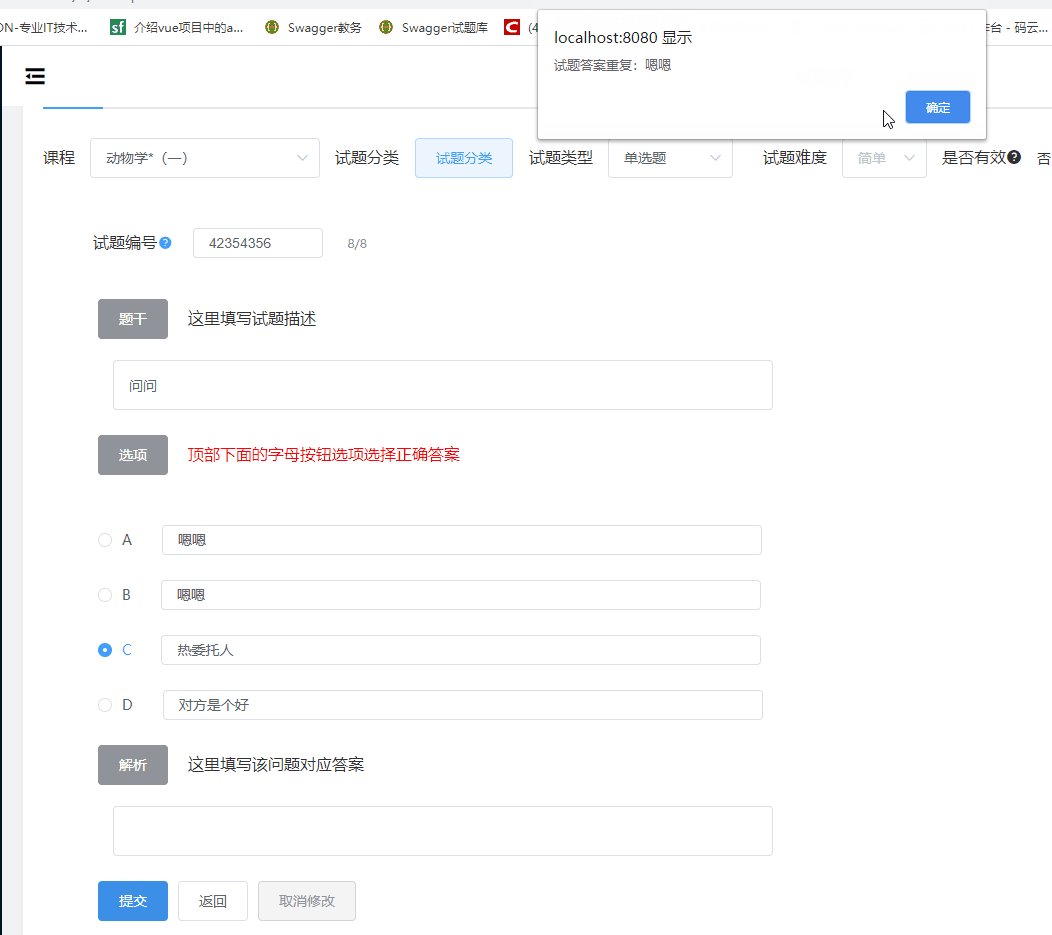
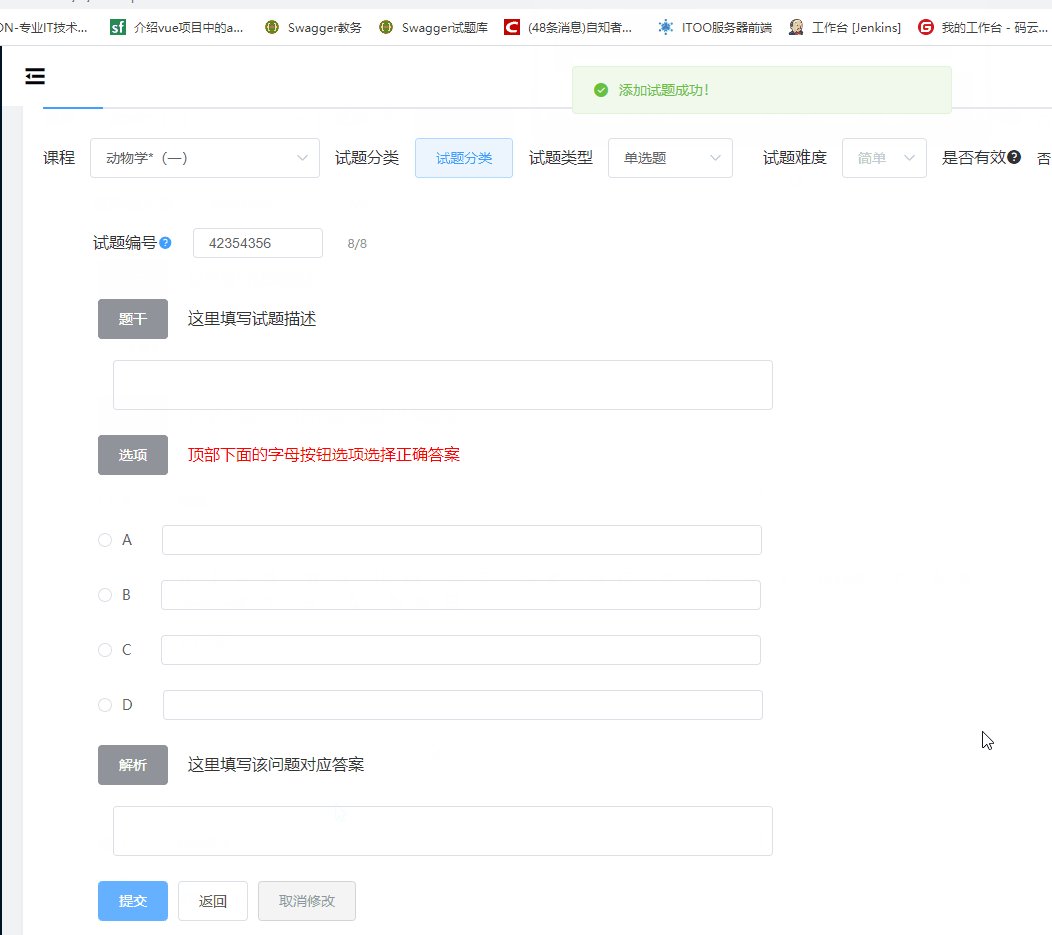
应项目需求,添加单选题答案不能出现重复项,找出重复项并提示用户
效果如图

代码实现:
//定义方法
teast() {
var arr = [
this.IA_inputw,
this.IB_inputw,
this.IC_inputw,
this.ID_inputw
];
// 将数组中的元素放在一个字符串中,用逗号分隔
var s = arr.join(",") + ",";
for (var i = 0; i < arr.length - 1; i++) {
if (s.replace(arr[i] + ",", "").indexOf(arr[i] + ",") > -1) {
alert("试题答案重复:" + arr[i]);
this.bank = false;
break;
} else {
this.bank = true;
}
}
}
最后
以上就是顺利盼望最近收集整理的关于vue通过数组判断input内容是否重复的全部内容,更多相关vue通过数组判断input内容是否重复内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复