手册地址:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array
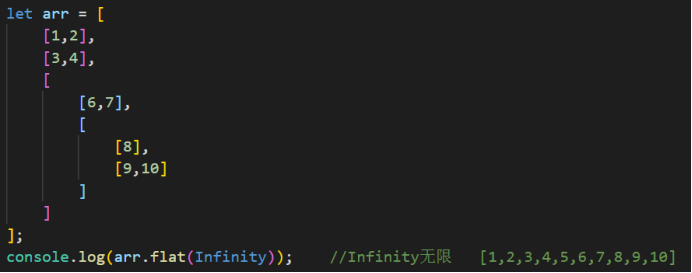
flat()
方法会按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回。
语法:var newArray = arr.flat([depth])
depth 可选
指定要提取嵌套数组的结构深度,默认值为 1。

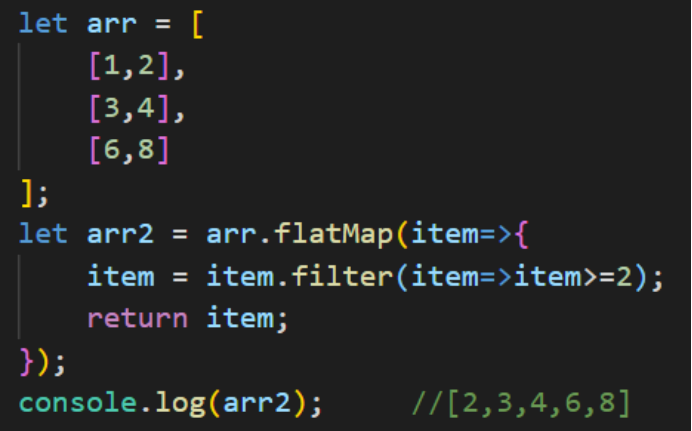
flatMap()
flatMap() 方法跟flat的区别是多一个回调函数,可以用来做一些事,但是只能处理深度为1层的数组。
语法:var new_array = arr.flatMap(function callback(currentValue[, index[, array]]) {
// 返回新数组的元素
}[, thisArg])
callback
可以生成一个新数组中的元素的函数,可以传入三个参数:
currentValue
当前正在数组中处理的元素
index可选
可选的。数组中正在处理的当前元素的索引。
array可选
可选的。被调用的map数组
thisArg可选
可选的。执行callback函数时 使用的this值。

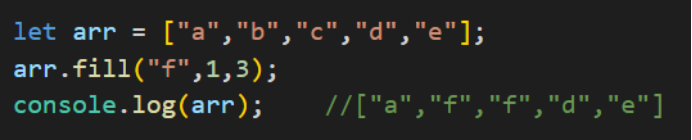
fill()
用一个固定值填充一个数组中从起始索引到终止索引内的全部元素。不包括终止索引
语法:Array arr.fill(value[, start[, end]]);
参数:
用来填充数组元素的值。
可选参数:
start
起始索引,默认值为0。
end
终止索引,默认值为 arr.length

最后
以上就是快乐酒窝最近收集整理的关于数组方法(flat,flatMap 和 fill)的全部内容,更多相关数组方法(flat,flatMap内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复