在JavaScript中,判断一个变量的类型可以用typeof。
(1)如果是数字类型,typeof返回的值是number。比如typeof(1)返回的值是number.
(2)如果是字符串类型,typeof返回的值是string.比如typeof(“123”)返回的值是string.
(3)如果是布尔类型,typeof 返回的值是boolean. 比如typef(true)返回的值是boolean.
(4)如果是对象、数组、null, typeof 返回的值是object. 比如typeof(window)、typeof(document)、typeof(null)返回的值都是object.
(5)如果是函数类型,typeof返回的值是function. 比如typeof(eval)、 typeof(Date)返回的值都是function.
(6)对于不存在的变量、函数或者undefined, 将返回undefined. 比如typeof(abc)、typeof(undefined)都返回undefined.
在JavaScript中,instanceof用 于判断某个对象是否被另一个类构造(也就是说,是否是该类的实例化对象).
当使用typeof 运算符判断引用类型存储值时,会出现一个问题,无论引用的是什么类型的对象,它都返回"object". ECMAScript 引入了另一个Java 运算符instanceof 来解决这个问题。与typeof运算符相似,instanceof运算符用于识别正在处理的对象的类型.与typeof方法不同的是,instanceof 方法要求开发者明确地给出对象的特定类型。
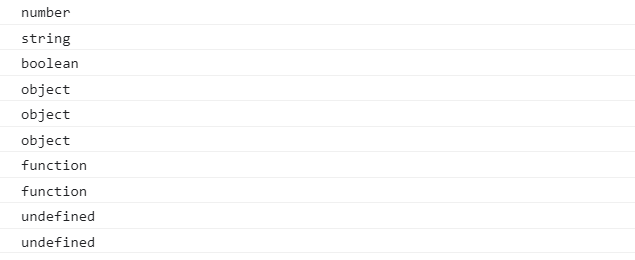
console.log(typeof(1));
console.log(typeof('123'));
console.log(typeof(true));
console.log(typeof(window));
console.log(typeof(document));
console.log(typeof(null));
console.log(typeof(eval));
console.log(typeof(Date));
console.log(typeof(abc));
console.log(typeof(undefined));

最后
以上就是炙热路灯最近收集整理的关于Javascript中typeof与instanceof的区别的全部内容,更多相关Javascript中typeof与instanceof内容请搜索靠谱客的其他文章。








发表评论 取消回复