1.DHC的开发背景
在web开发中,服务器端和客户端的开发和测试必不可少,但是测试的工作往往需要服务器端完成之后,客户端才能进行测试,这无疑延后了测试流程,导致服务器端开发完成后,无法进行充分的数据测试,很容易造成服务器端和客户端开发完成后出现不协调的情况,而今天给大家推荐的这款HTTP工具,可以提前对服务器端代码进行测试。
2.DHC的简介
DHC是一款可以帮助用户使用chrome插件模拟HTTP客户端发送测试数据到服务器的谷歌浏览器插件,在chrome中安装了DHC插件以后,就可在服务器端代码初步完成的时候,使用DHC进行数据测试,以便更早地了解到程序的BUG和需求。DHC插件的使用方式也非常简单,只需要输入服务器端的地址,以及发送的方式和数据内容,就可以向服务器端发送指定的数据,并获取服务器端的返回值。
3.DHC的下载
下载地址:http://www.crx4chrome.com/crx/1109/#download
4.DHC的使用
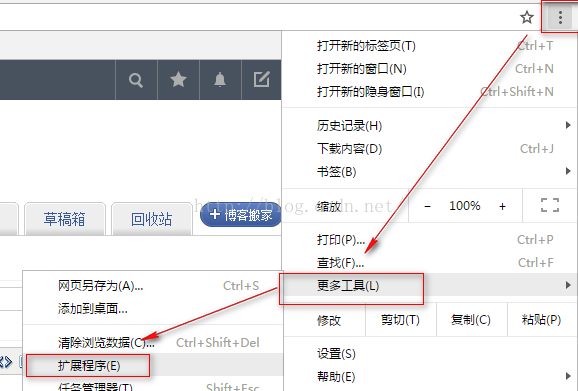
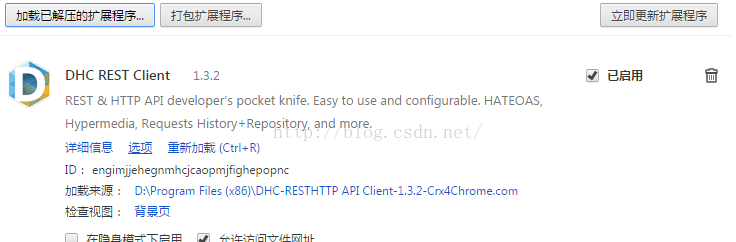
将下载的文件后缀名修改为".zip",然后解压到当前文件夹,打开文件夹,找到“”_metadata“”修改为“”metadata“”,然后chrom添加已经下载好的dhc插件:



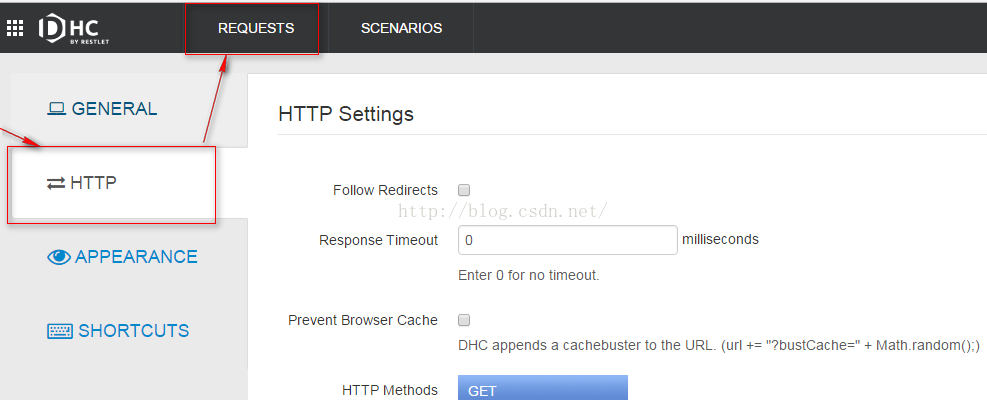
选中加载如下截图所示现在dhc测试页面:


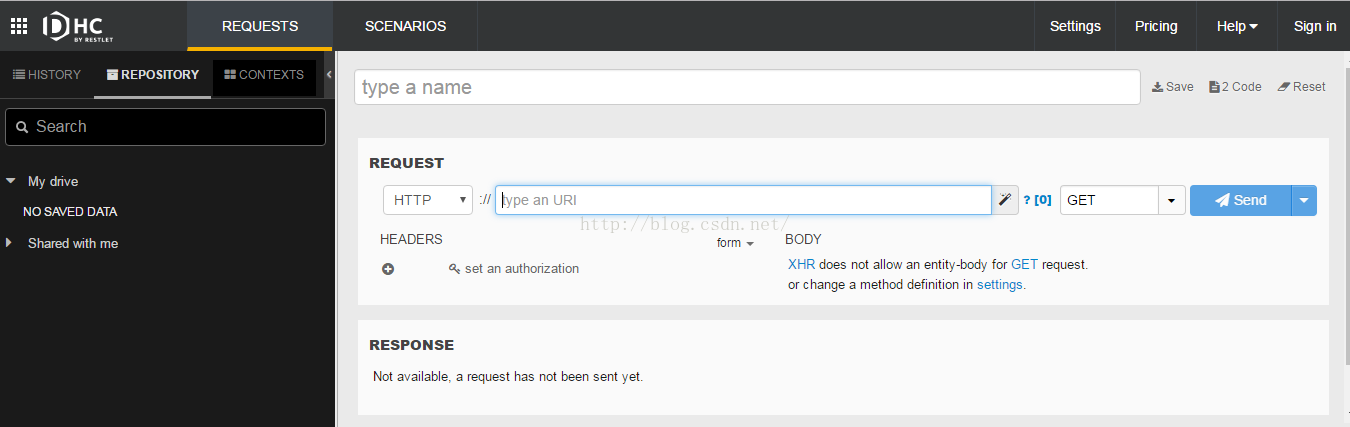
5.DHC的测试开发接口
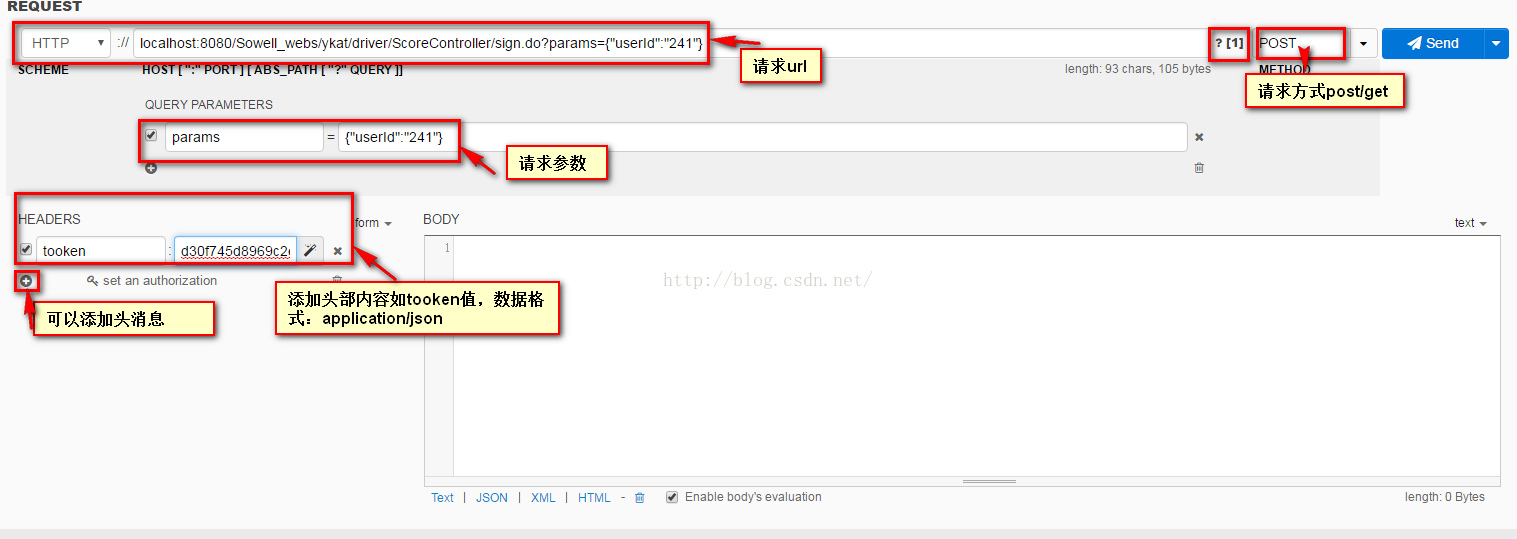
1.在url中输入你要测试的接口:

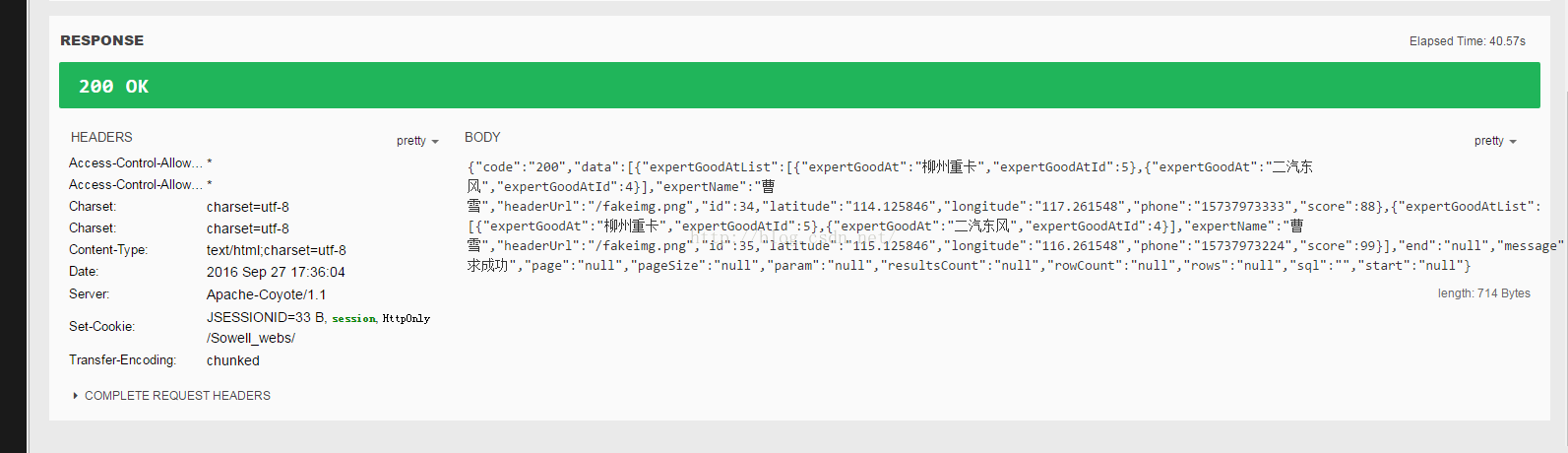
2.在如下截图中可以看到请求消息:

备注:每个公司请求路径差不多,但是定义请求参数形式不相同,我列举出我公司接口开发测试样式,仅供参考。
补充:
火狐也可以用插件“HttpRequester”进行接口开发测试,以下介绍下火狐用插件“HttpRequester”安装并测试
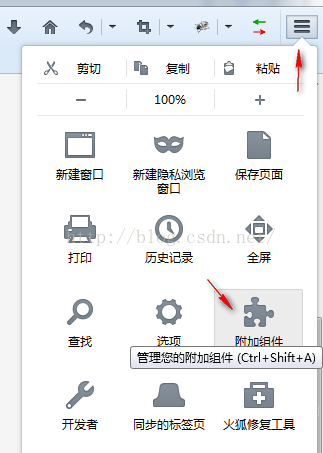
1.安装插件:


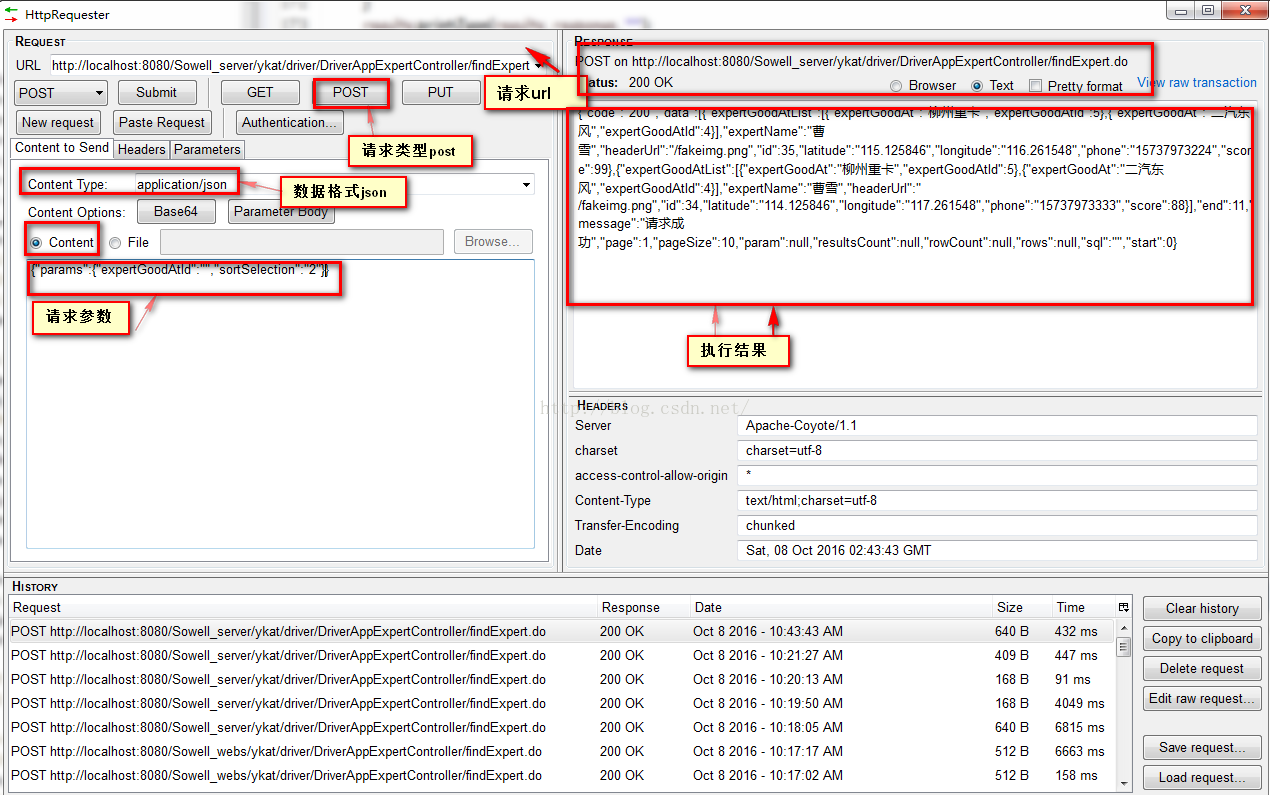
2.安装完成后进行测试:

总结:每个公司用接口开发测试工具不相同,这里简单的介绍下chrom插件和火狐插件,个人比较喜欢火狐插件,因为下载安装简单,快键,而chrom插件需要翻墙,在线下载非常慢。
最后
以上就是认真八宝粥最近收集整理的关于chrom插件DHC - REST/HTTP API Client使用教程的全部内容,更多相关chrom插件DHC内容请搜索靠谱客的其他文章。








发表评论 取消回复