一、 安装 node.js
首先需要安装node环境,可以直接到官网https://nodejs.org/en/download/下载安装包。
安装完成后,可以命令行工具中输入 node -v 和 npm -v,如果能显示出版本号,就说明安装成功。

二、安装 vue
安装cnpm,在命令行输入npm install cnpm -g --registry=https://registry.npm.taobao.org
到目标文件夹下(目标项目文件夹下)
用cnpm导入包 cnpm install
三、生成项目
首先需要在命令行中进入到项目目录,然后输入:
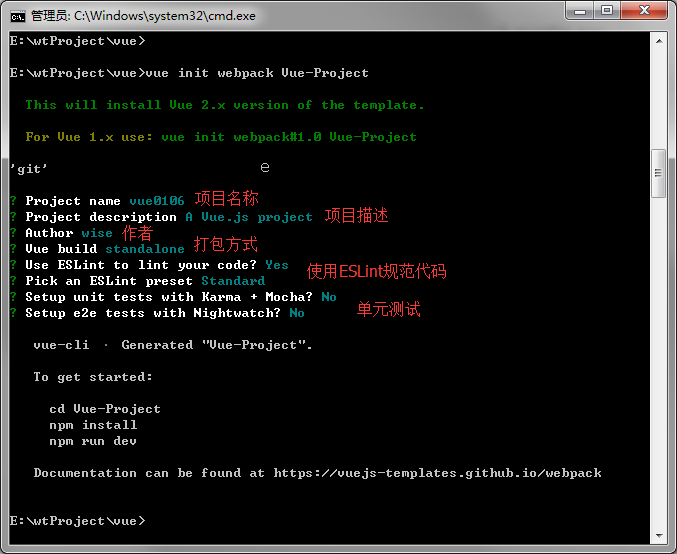
vue init webpack Vue-Project
其中 webpack 是模板名称,可以到 vue.js 的 GitHub 上查看更多的模板https://github.com/vuejs-templates
Vue-Project 是自定义的项目名称,命令执行之后,会在当前目录生成一个以该名称命名的项目文件夹

配置完成后,可以看到创建的项目,Eslint会对项目代码有严格规范,所以如果怕麻烦可以选择NO。
然后进入项目目录(cd Vue-Project),使用 cnpm 安装依赖
cnpm install
-D就是--save-dev 这样安装的包的名称及版本号就会存在package.json的devDependencies这个里面,-S就是--save的简写,--save会将包的名称及版本号放在dependencies里面。
~ 前缀表示,安装大于指定的这个版本,并且匹配到 x.y.z 中 z 最新的版本。
^ 前缀在 ^0.y.z 时的表现和 ~0.y.z 是一样的,然而 ^1.y.z 的时候,就会 匹配到 y 和 z 都是最新的版本。
没前缀则对应那个版本。
可以通过下面这个命令查看插件所拥有的版本,xxx是插件名
cnpm view xxx
最后
以上就是怕孤单大碗最近收集整理的关于Vue项目搭建的全部内容,更多相关Vue项目搭建内容请搜索靠谱客的其他文章。








发表评论 取消回复