
React可以写命令行,你知道吗?
一、介绍
命令行工具,大家应该比较熟悉了。比如我们平常使用的vue-cli、create-react-app、angular-cli等工具,这类都是命令行工具。
一个好的命令行工具,能给对应的框架加分,也同时显示出了框架开发者的水平。
那么,如何写出一个好看的命令行呢?
本文给大家介绍一些,如何使用React来写命令行,来达到更好用的命令行的效果。
二、入门实践
2.1 新建工程
// 创建一个工程路径
mkdir helloworld
// 进入这个目录
cd helloworld
// 初始化npm
npm init -y
// 安装依赖
npm install ink react import-jsx -s
2.2 编写代码
我们创建index.js文件
'use strict';
require('import-jsx')('./hello');
然后我们再新建一个hello.js:
'use strict';
const React = require('react');
const {render, Color} = require('ink');
class Counter extends React.Component {
constructor() {
super();
this.state = {
counter: 0
};
}
render() {
return (
<Color green>
{this.state.counter} tests passed
</Color>
);
}
componentDidMount() {
this.timer = setInterval(() => {
this.setState(prevState => ({
counter: prevState.counter + 1
}));
}, 100);
}
componentWillUnmount() {
clearInterval(this.timer);
}
}
render(<Counter/>);
文件结构如下:

2.3 运行代码
我们运行我们的代码
node ./index.js
然后我们看到:

然后tests前面的数字不停地在变化,然后按ctrl + c 可以退出我们的命令行。
2.4 解释
写过react的很好理解,render函数里面就是会输出原先的界面信息,内部用到了state.counter的变量。
由于在componentDidMount这个生命周期创建了一个定时器,每100ms修改一下这个变量。
最终我们看到了tests passed前面的数字不停的在变化。
如果我们想要让他输出一下,就退出,那就把这个定时器删除就好了。
三、进阶实践
前面我们看到了一个基本的react写一个命令行程序的例子。下面让我们深入学习
4.1 文档地址
我们看到上面我们用的最核心的是ink,大家可以打开ink的地址:https://github.com/vadimdemedes/ink
4.2 普通组件
进阶篇,我们可以首先看一下作者给我们提供了哪些组件:
- Box
- Color
- Text
4.3 生态组件
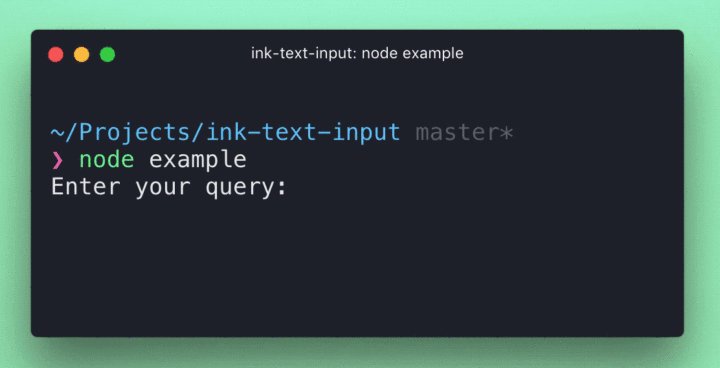
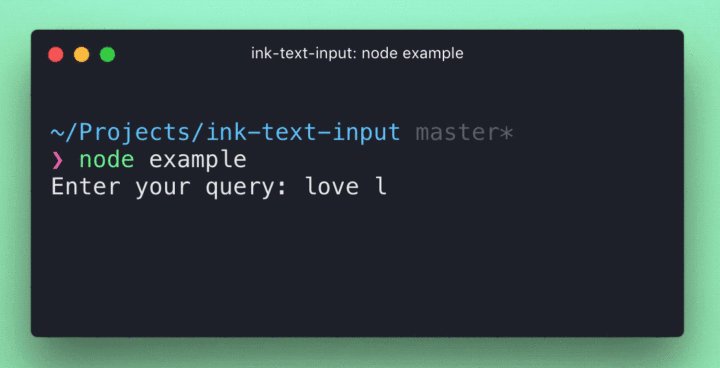
- Input组件:https://github.com/vadimdemedes/ink-text-input

2. 旋转Spinner组件: https://github.com/vadimdemedes/ink-spinner

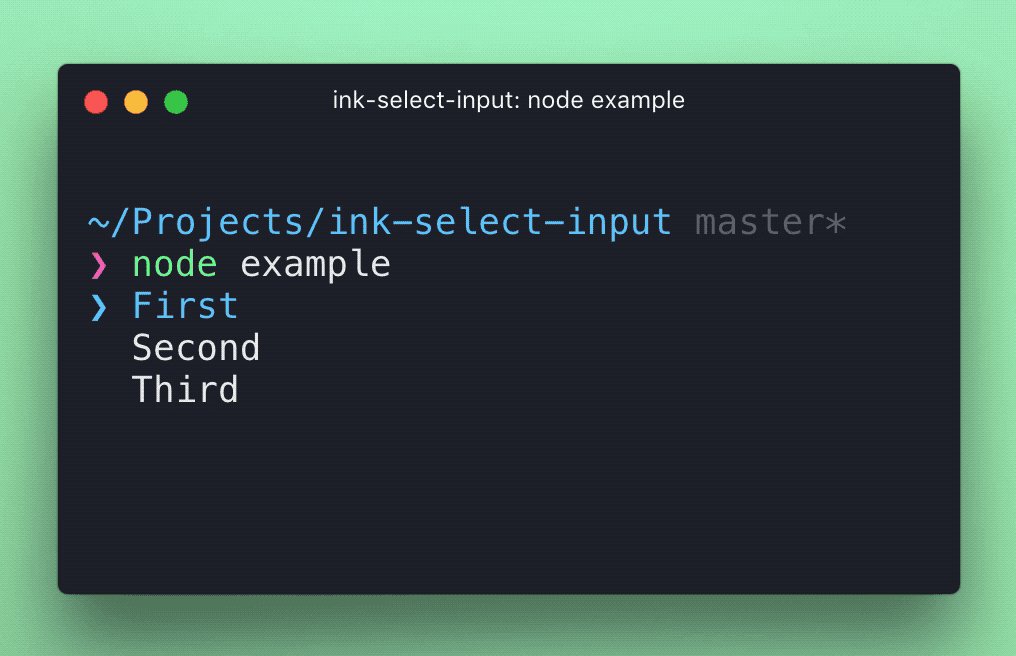
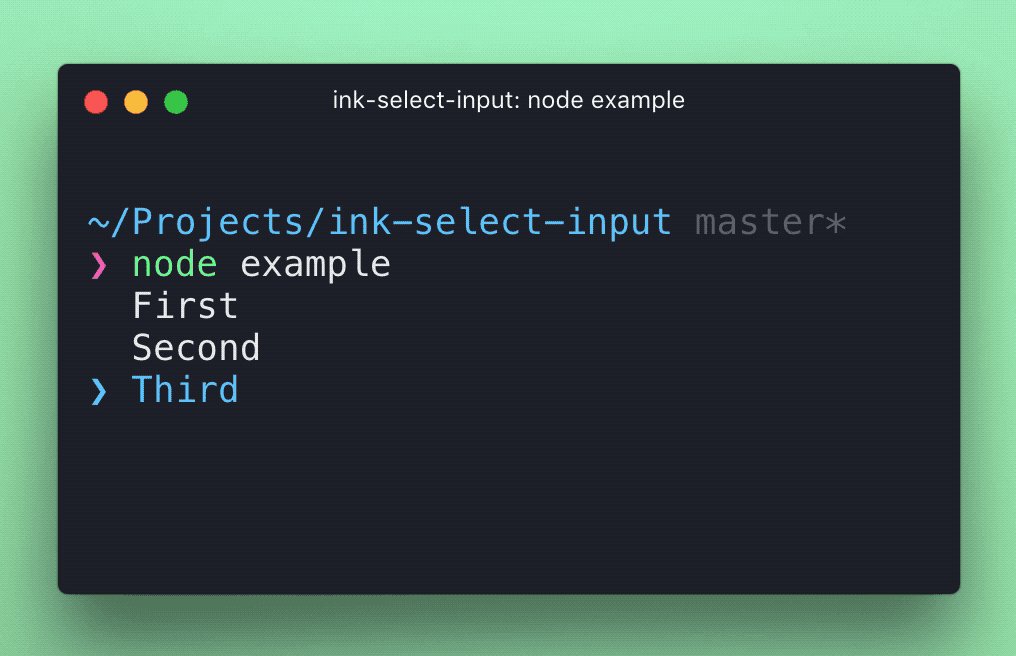
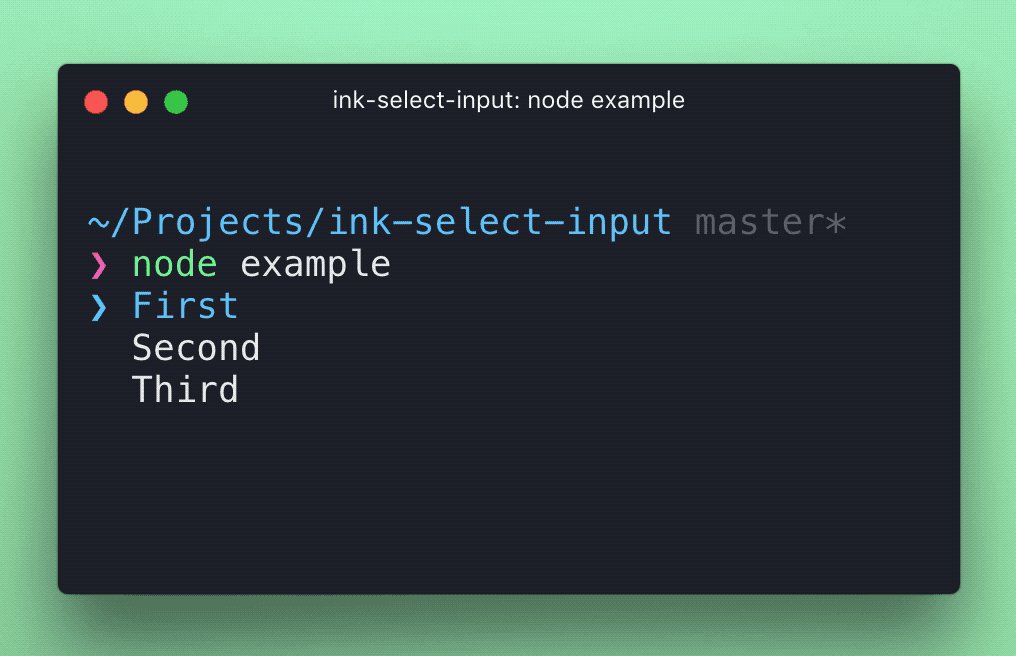
3. 选择组件:https://github.com/vadimdemedes/ink-select-input

4. 超链接组件:https://github.com/sindresorhus/ink-link

5. 大banner组件:https://github.com/sindresorhus/ink-box

6.颜色渐进组件:https://github.com/sindresorhus/ink-gradient

7. 大字组件:https://github.com/sindresorhus/ink-big-text

8. 图片显示组件:https://github.com/kevva/ink-image

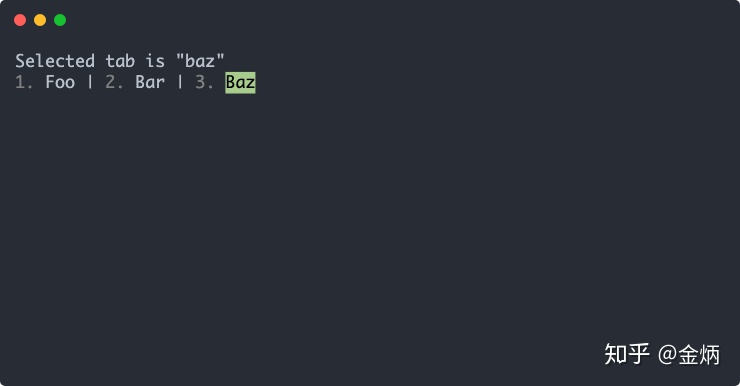
9.tab选择组件:https://github.com/jdeniau/ink-tab

10.带背景色的组件:https://github.com/LitoMore/ink-color-pipe

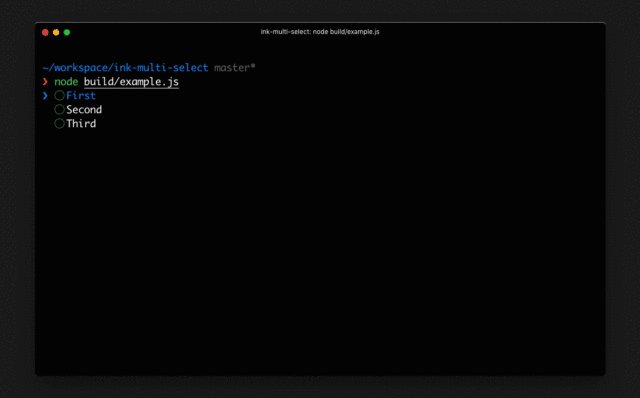
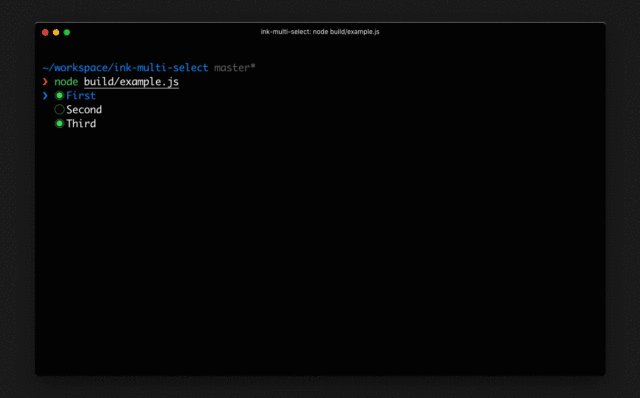
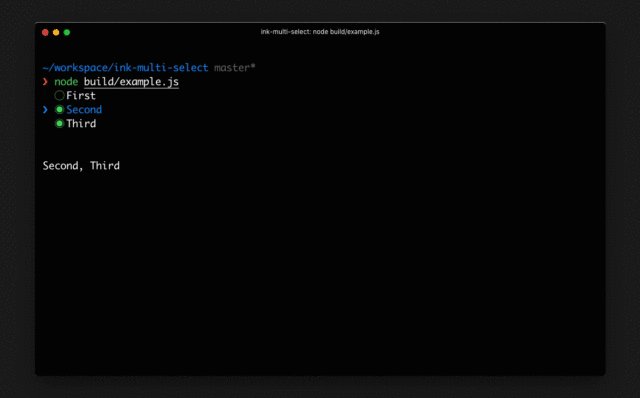
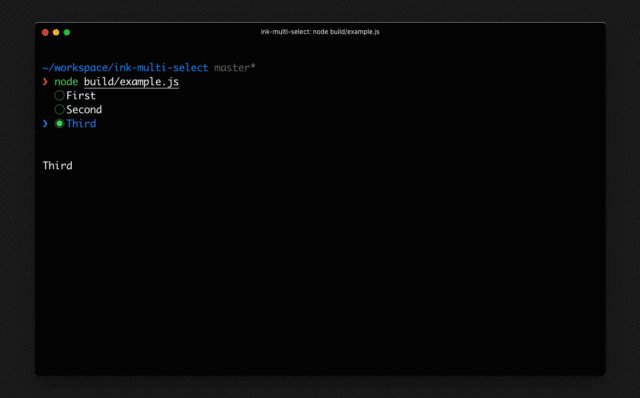
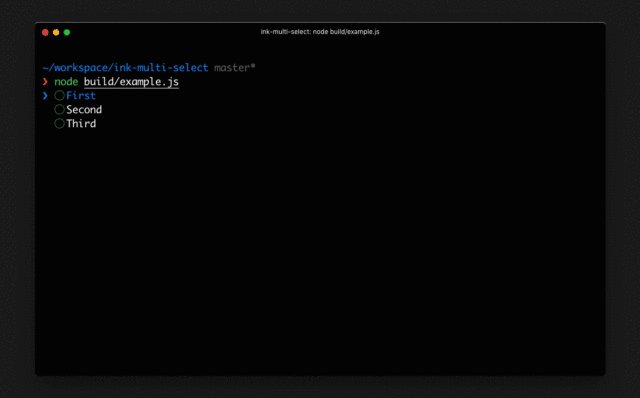
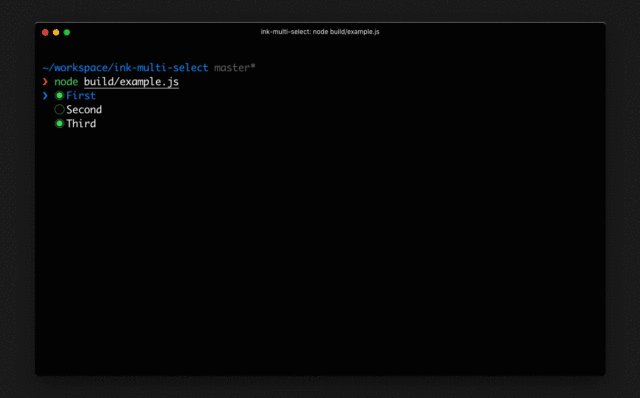
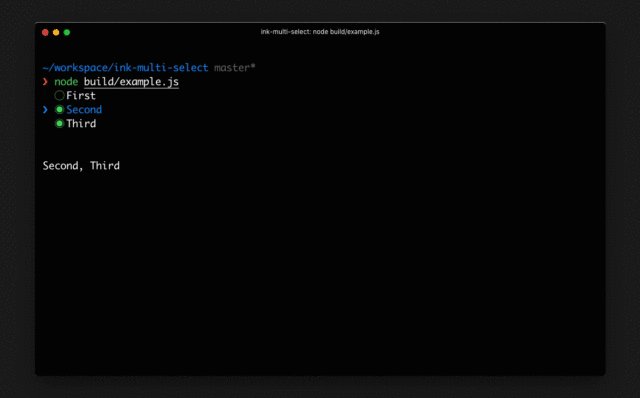
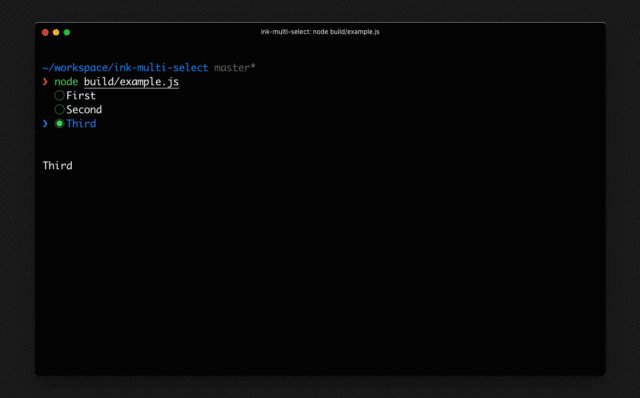
11. 多选组件:https://github.com/karaggeorge/ink-multi-select


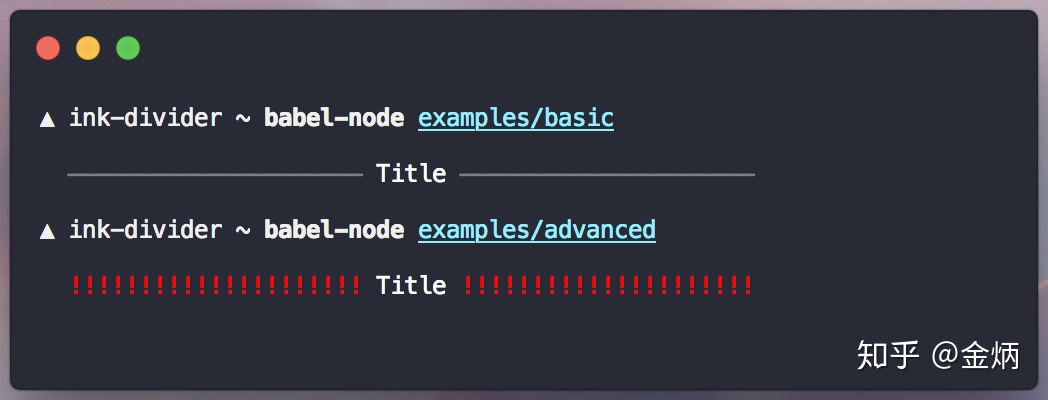
12. 分割线组件:https://github.com/JureSotosek/ink-divider

四、可学习的软件
4.1 命令行输出emoji的工具
代码地址:https://github.com/sindresorhus/emoj
效果:

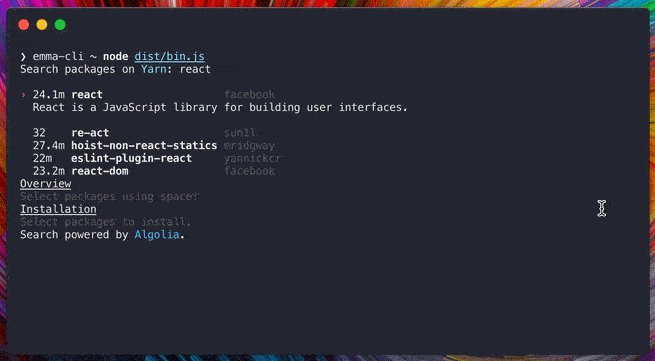
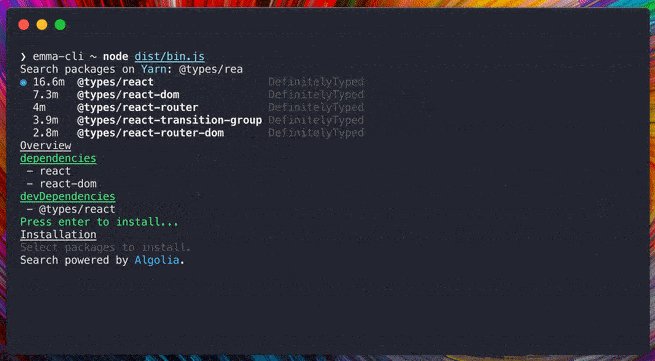
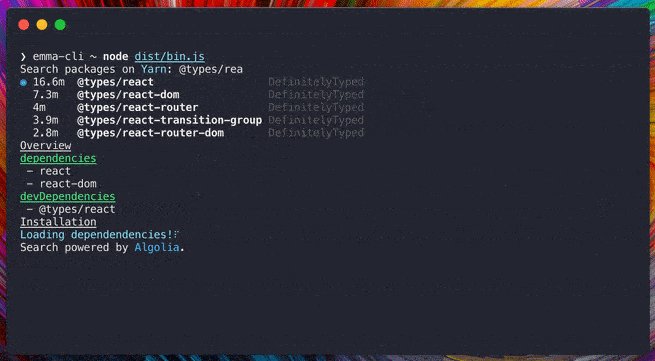
4.2 命令行查找npm包的工具
代码地址:https://github.com/maticzav/emma-cli
效果:

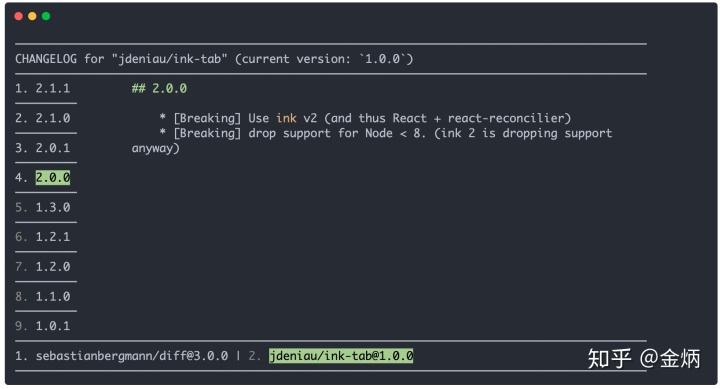
4.3 命令行查找changelog工具
代码地址:https://github.com/jdeniau/changelog-view

总结
所以本文主要介绍了如何使用React去开发炫酷的命令行工具。
如果听了之后,对你有所启发和帮助,希望能帮忙转发一下。本公众号特点:分享Node相关好玩好用的东西,希望各位看官关注下面公众号,如果有问题,也可以发送问题给我。

最后
以上就是动听未来最近收集整理的关于eclipse可以写前端吗_React可以写命令行,你知道吗?的全部内容,更多相关eclipse可以写前端吗_React可以写命令行内容请搜索靠谱客的其他文章。








发表评论 取消回复