1. HTML简介
HTML(Hyper Text Markup Language)
W3C 万维网联盟创建于1994年,是web技术领域最具权威和影响力的国际中立性技术标准机构
开发工具:editplus dreamweaver hbuilder sublime webstorm
调试工具:PC端chrome ie firefox ; 移动端 chrome
2. 安装HBuilder
下载 https://www.dcloud.io/hbuilderx.html


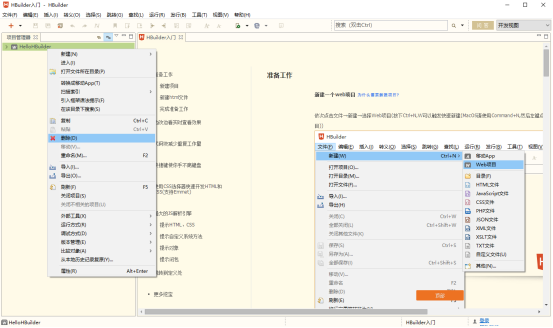
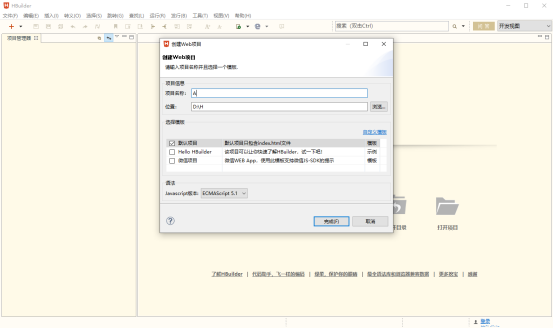
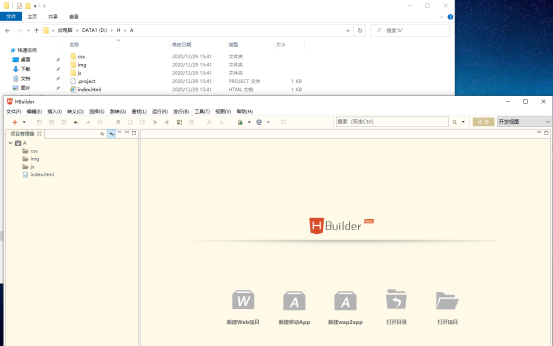
3. 创建项目



最后
以上就是满意台灯最近收集整理的关于HTML5--1 基于HBuilder的HTML5开发环境配置的全部内容,更多相关HTML5--1内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复