文章目录
- HTML5的基本概念
- 网页与网站的关系
- 环境的搭建
HTML5的基本概念
HTML是互联网上应用最广泛的标记语言之一,用来编写因特网上的网页。
网页与网站的关系
网页是一个文件,它存在于计算机中,而这部计算机必须是与互联网相连的。网页是由网址(URL)来识别和存储的,当在浏览器中输入网址后,网页文件会被传送到正在浏览网页的计算机中,然后通过浏览器对网页进行解析,再展示给用户。
从某种程度上讲,网站由网页组成,但是网站往往复杂地多,网站一般由许多网页组成。但是网页设计是网站设计的基础,只有学好了网页设计才能组织好网站设计。
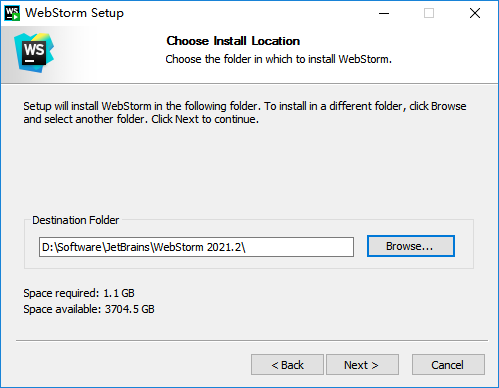
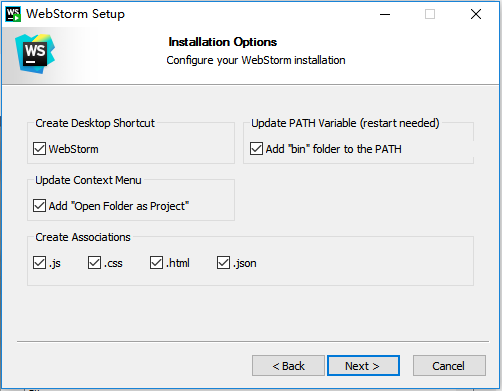
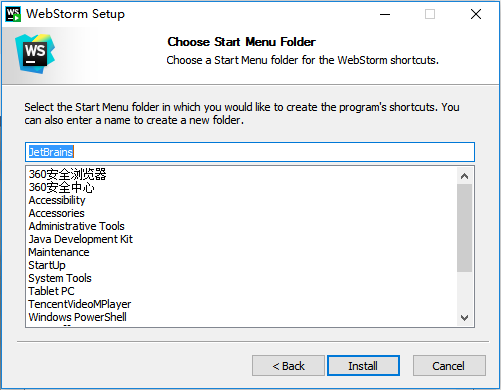
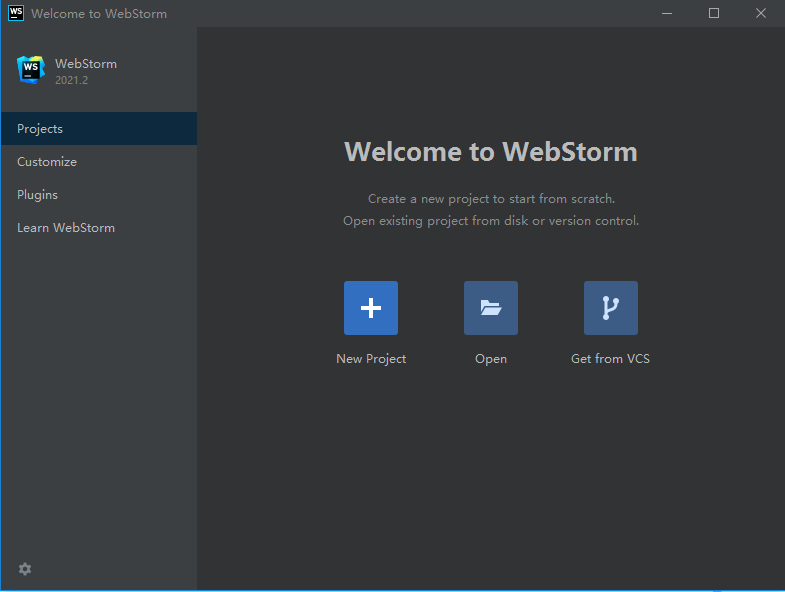
环境的搭建
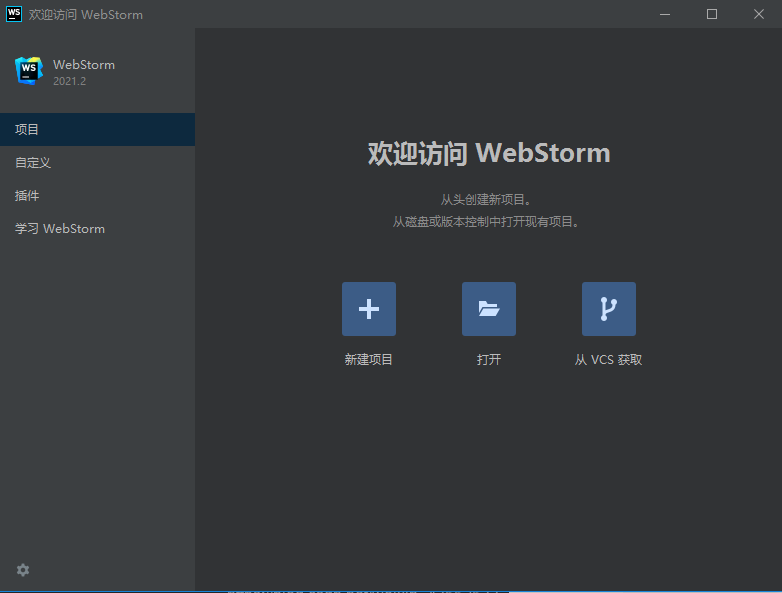
这里用到的编辑器为WebStorm。
下载地址



获取激活码(个人是用的vrg123.com获取最新激活码),点击Activate激活

汉化:
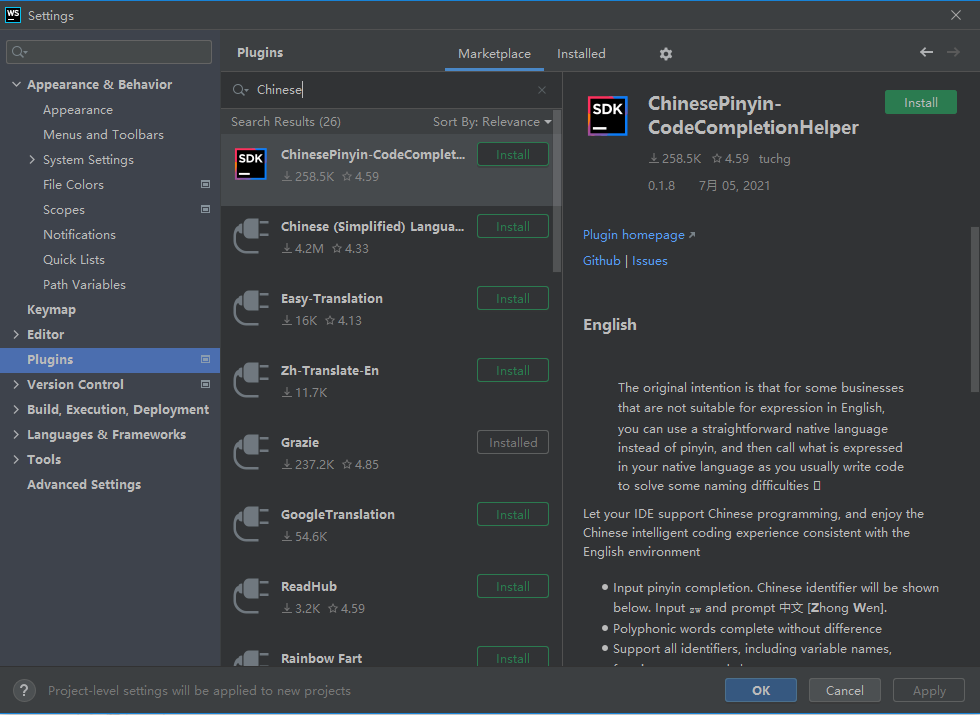
(Ctrl+Alt+S)快捷键打开Setting – Plugins
搜索Chinese,点击Install
安装完成后重启Webstorm



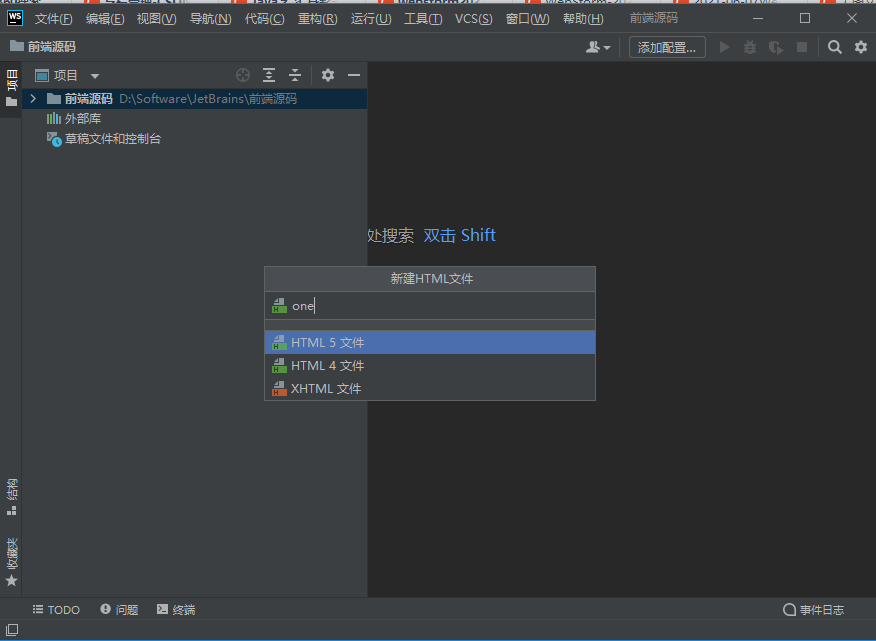
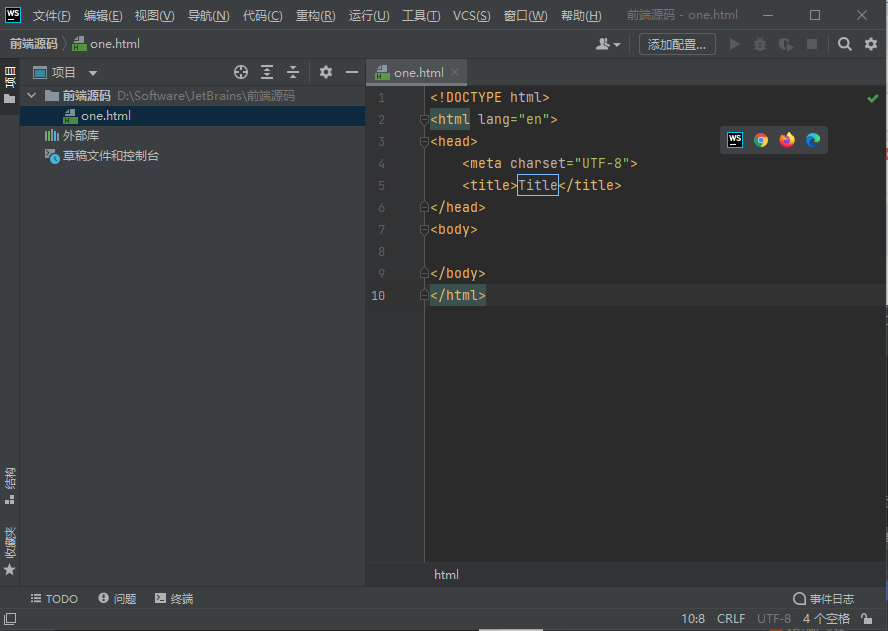
前段源码文件夹鼠标右键新建一个HTML5文件。


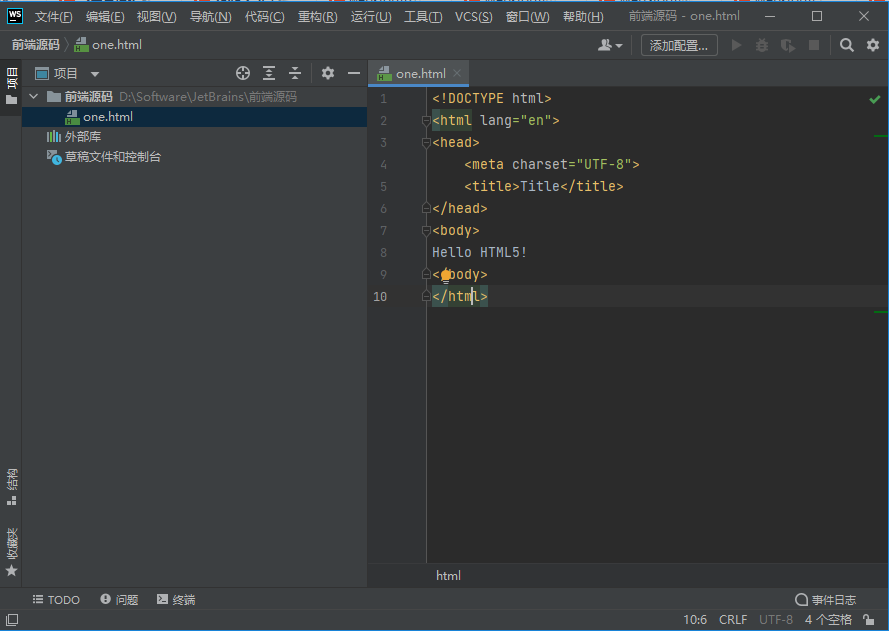
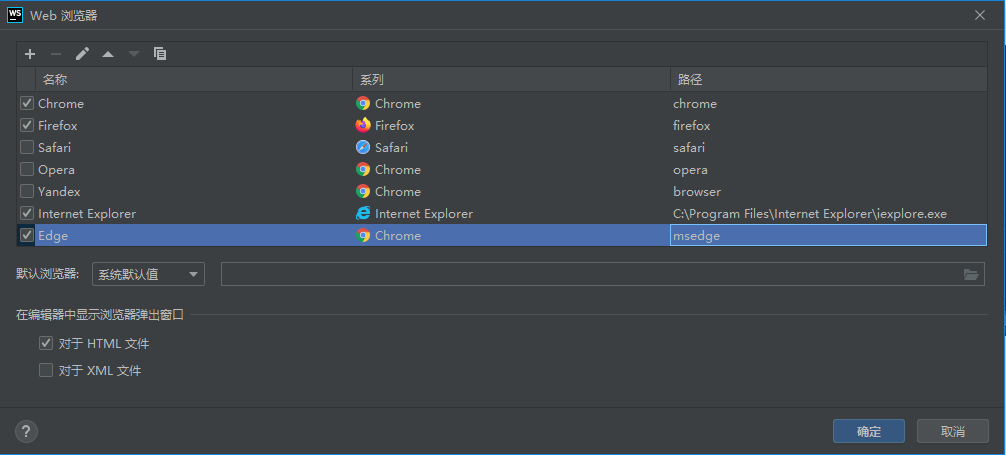
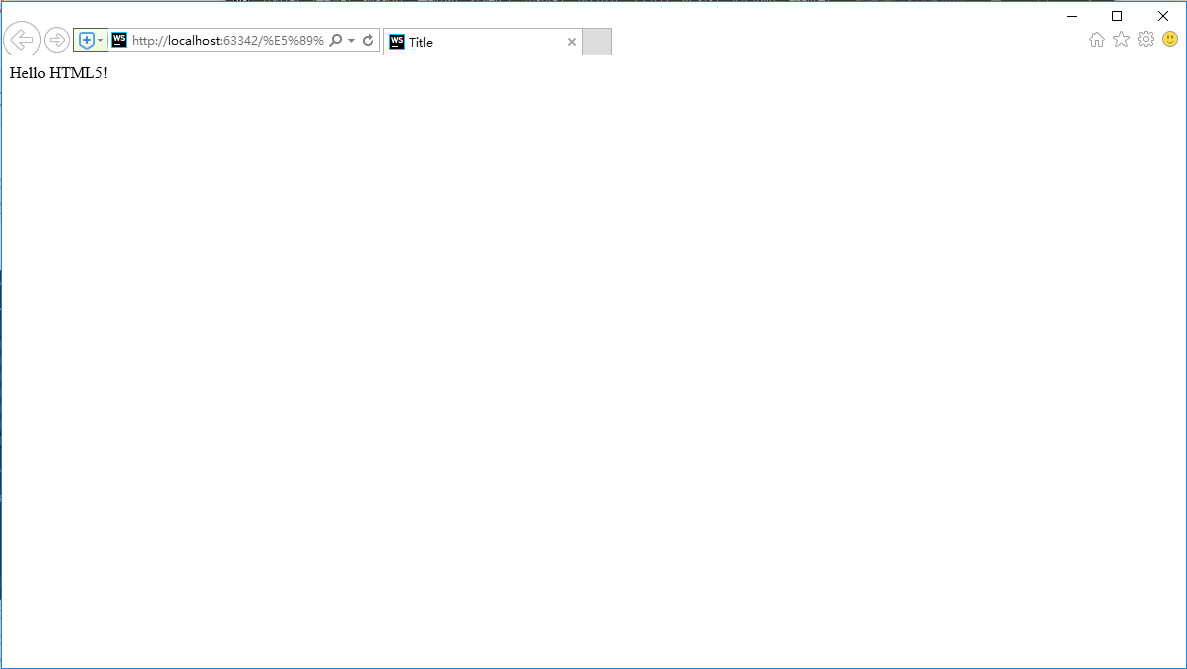
编写Hello HTML5.



最后
以上就是呆萌石头最近收集整理的关于第一节、Web前端学习_HTML5环境搭建与介绍的全部内容,更多相关第一节、Web前端学习_HTML5环境搭建与介绍内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复