Web应用程序
- 在WebApps创建·项目目录
- 编写index.jsp
- 创建WEB-INF目录
- 测试运行
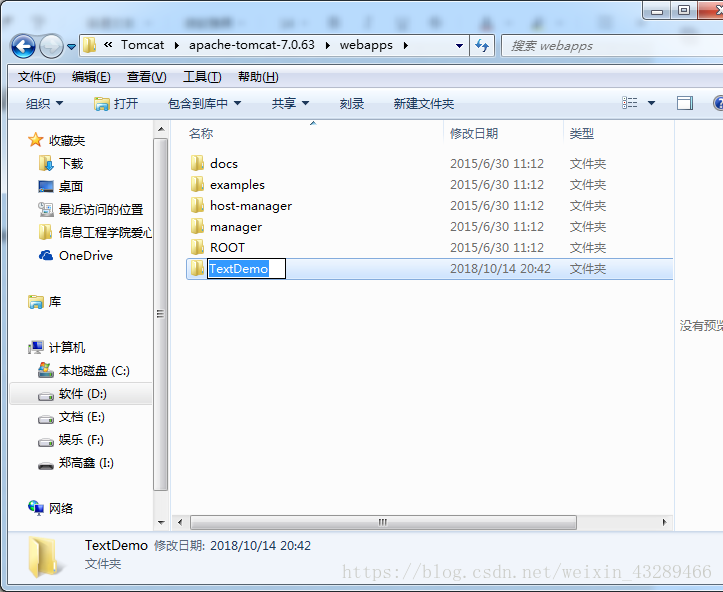
首先找到Tomcat目录下的WebApps鼠标右键新建文件夹(项目)

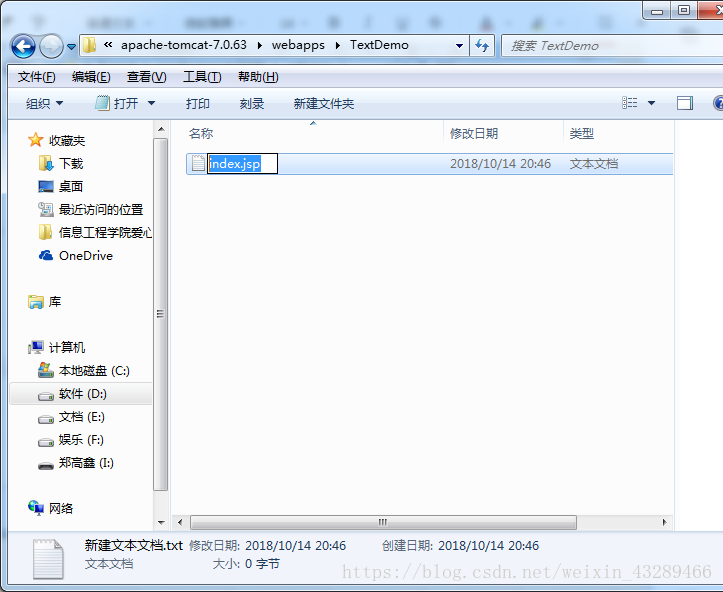
接着打开该项目,在其目录下新建index.jsp文件

编写index.jsp页面的内容
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>页面标题</title>
</head>
<body>
<h1>欢迎大家访问我的第一个页面</h1>
</body>
</html>
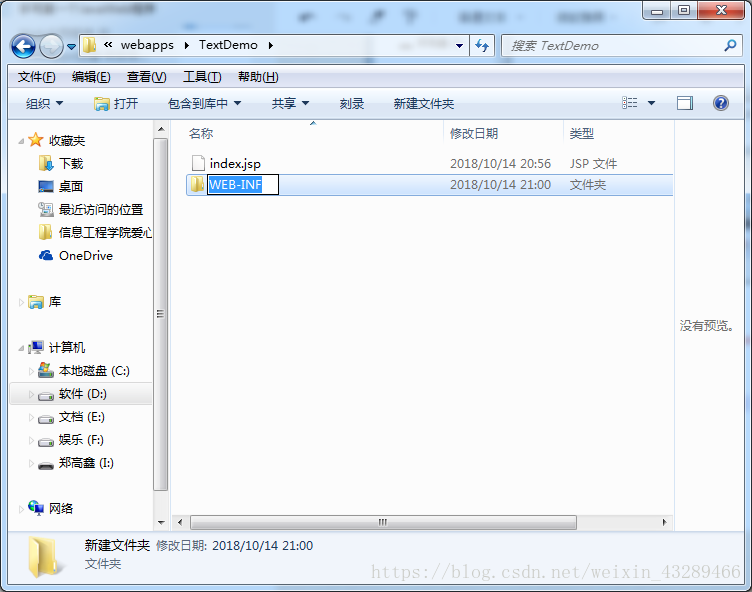
然后我们要创建WEB-INF目录

在该目录下创建web.xml文件,文件内容如下:
<?xml version="1.0" encoding="ISO-8859-1"?>
<web-app xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
version="3.0"
metadata-complete="true">
</web-app>
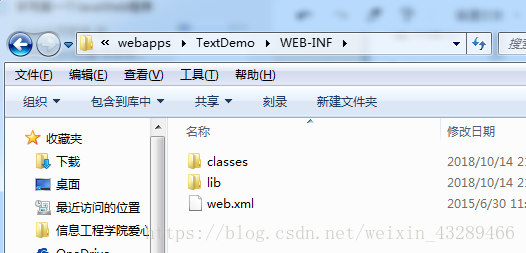
再WEB-INF目录我们还要创建两个文件夹,classes、lib
classes:放置编译生成的字节码文件
lib:放置jar包

这样,我们的项目就创建完成了
启动Tomcat服务器,bin目录下的startup.bat

打开浏览器,然后输入网址http://localhost:8080/TextDemo/index.jsp即可访问了。

最后
以上就是受伤睫毛膏最近收集整理的关于手写第一个JavaWeb程序的全部内容,更多相关手写第一个JavaWeb程序内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复