
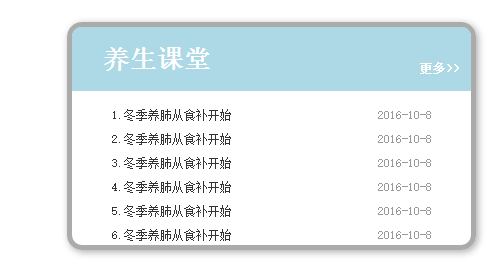
第一步:观察效果图,页面结构较为简单,标题+主题部分;新建test.html文件:
<div class="con">
<div class="title">养生课堂<a href="#">更多>></a></div>
<div id="body">
<ul id="body1">
<li><a href="#">1.冬季养肺从食补开始</a><span>2016-10-8</span></li>
<li><a href="#">2.冬季养肺从食补开始</a><span>2016-10-8</span></li>
<li><a href="#">3.冬季养肺从食补开始</a><span>2016-10-8</span></li>
<li><a href="#">4.冬季养肺从食补开始</a><span>2016-10-8</span></li>
<li><a href="#">5.冬季养肺从食补开始</a><span>2016-10-8</span></li>
<li><a href="#">6.冬季养肺从食补开始</a><span>2016-10-8</span></li>
<li><a href="#">7.冬季养肺从食补开始</a><span>2016-10-8</span></li>
<li><a href="#">8.冬季养肺从食补开始</a><span>2016-10-8</span></li>
<li><a href="#">9.冬季养肺从食补开始</a><span>2016-10-8</span></li>
</ul>
<ul id="body2">
</ul>
</div>
</div>第二步:页面效果的达成,对应的css:
*{
margin:0;
padding:0;
font-size: 12px;
/* text-align: center; */
line-height: 24px;
}
a{
text-decoration: none;
color: #333;
}
.con{
width: 399px;
border: 5px solid #ababab;
box-shadow: 2px 2px 10px #ababab;
-moz-border-radius:15px;
-webkit-border-radius:15px;
border-radius: 15px;
margin: 50px auto 0;
text-align: left;
}
.title{
height: 62px;
line-height: 62px;
overflow: hidden;
color: #fff;
background: lightblue;
border: 1px solid lightblue;
border-radius: 9px 9px 0 0;
padding-left: 30px;
position: relative;
font-size: 26px;
font-weight: bold;
}
.title a{
color: #fff;
position: absolute;
bottom: 10px;
right: 10px;
font-size: 12px;
display: inline;
line-height: 24px;
}
.title a:hover{
text-decoration: underline;
cursor: pointer;
color: #ff0000;
}
#body{
height: 144px;
width: 335px;
margin-left: 25px;
margin-top: 10px;
overflow: hidden; /* 这个一定要加,超出的内容部分要隐藏,免得撑高中间部分 */
}
ul{
list-style: none;
}
ul li{
height: 24px;
line-height: 24px;
}
ul li a{
width: 180px;
float: left;
display: block;
overflow: hidden;
text-indent: 15px;
height: 24px;
}
ul li span{
float: right;
color: #999;
}
第三步:事件的响应和交互需要交给js来完成。
效果有:自动无限滚动,
<script type="text/javascript">
var body = document.getElementById('body');
var body1 = document.getElementById('body1');
var body2 = document.getElementById('body2');
var interval = 50;
body.scrollTop = 0;
body2.innerHTML = body1.innerHTML;
function moveUp(){
if(body.scrollTop >= body1.scrollHeight){
//scrollTop就是卷起来的部分,也就是我们随着下拉,看不见的部分。scrollHeight就是整个窗口可以滑动的高度
body.scrollTop = 0;
}else{
body.scrollTop ++;
}
}
var myInterval = setInterval("moveUp()",interval);//自动无限滚动
body.onmouseover = function(){//当鼠标放到主题部分时候,不滚动
clearInterval(myInterval);
}
body.onmouseout = function(){//当鼠标移出,滚动继续
myInterval = setInterval("moveUp()",interval);
}
</script>效果的实现见代码注释;
<!-------------------------------------------------------------------------------------------------我是分隔线 ----------------------------------------------------------------------------------------------------------------->
大家可以看到js代码中用到了scrollTop和scrollHeight,下面就说一下top,postop,offsetTop,scrollTop及offsetHeight,scrollHeight,clientHeight的区别:
top:对象A设置了position属性时可用,否则会忽略;这个绝对对位是相对于对象B,那么如何确定对象B呢?
从A的父元素开始查找,当找到一个设置了position属性的对象时,那么就是B了。使用为obj.style.top,可读写。
posTop:和top意思一样,只不过top是字符串,带有“px”,而postop是数字,不带有“px”,适合计算。使用为obj.style.posTop
offsetTop:距离上方或外层元素的距离,返回的数字,不带"px",这是一个只读属性,使用为obj.offsetTop。
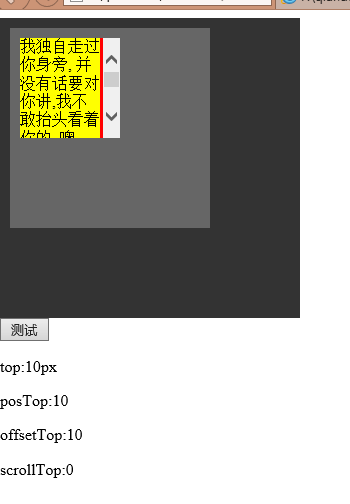
scrollTop:比如div1中的height是300px,而它外层的div2为100px时,就会有一个下拉框,当拉动下拉框时,div1中“卷”起来的那部分高度就是scrollTop;使用为;obj.scrollTop;可读写;
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<style type="text/css">
</style>
</head>
<body>
<div class="con" style="position:relative;background:#333;width:300px;height:300px;">
<div class="body" id="b" style="background: #666;position: relative;width: 200px;height: 200px;top:10px;left:10px;">
<div class="body1" id="b1" style="background:red;position:absolute;width:100px;height:100px;top:10px;left:10px;overflow:auto;">
<div style="height:150px;width:80px;background:yellow;">
我独自走过你身旁, 并没有话要对你讲,我不敢抬头看着你的, 噢......脸庞.你问我要去向何方, 我指着大海的方向,你的惊奇像是给我, 噢......赞扬.你要我留在这地方, 你要我和它们一样,我看着你默默地说, 噢......不能这样,我想要回到老地方, 我想要走在老路上,我明知我已离不开你! 噢......姑娘!我就要回到老地方, 我就要走在老路上,我明知我已离不开你! 噢......姑娘!
</div>
</div>
</div>
</div>
<button οnclick="test()">测试</button>
<p id="top"></p>
<p id="posTop"></p>
<p id="offsetTop"></p>
<p id="scrollTop"></p></body>
<script type="text/javascript">
document.getElementById("top").innerHTML="top:"+document.getElementById("b1").style.top;//top:相对于外层元素而言
document.getElementById("posTop").innerHTML="posTop:"+document.getElementById("b1").style.posTop;
document.getElementById("offsetTop").innerHTML="offsetTop:"+document.getElementById("b1").offsetTop;
function test(){
document.getElementById("scrollTop").innerHTML="scrollTop:"+document.getElementById("b1").scrollTop;
}
</script>
</html>
拉动右侧的滚动条,再点击“测试”按钮,发现scrollTop越来越大;
接下来说一下offsetHeight,scrollHeight,clientHeight这三个:
offsetHeight:对象本身的高度;用法:obj.offsetHeight
scrollHeight:对象本身的高度+卷起来的高度;用法:obj.scrollHeight。(可以发现这个值和内存元素的offsetHeight相等)
clientHeight:内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度
document.getElementById("offsetHeight").innerHTML="offsetHeight:"+document.getElementById("b1").offsetHeight;
document.getElementById("scrollHeight").innerHTML="scrollHeight:"+document.getElementById("b1").scrollHeight;
document.getElementById("innerOffsetHeight").innerHTML="内层元素的offsetHeight:"+document.getElementById("b2").offsetHeight;<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<style type="text/css">
</style>
</head>
<body>
<div class="con" style="position:relative;background:#333;width:300px;height:300px;">
<div class="body" id="b" style="background: #666;position: relative;width: 200px;height: 200px;top:10px;left:10px;">
<div class="body1" id="b1" style="background:red;position:absolute;width:100px;height:100px;top:10px;left:10px;overflow:auto;">
<div id="b2" style="height:200px;width:80px;background:yellow;">
我独自走过你身旁, 并没有话要对你讲,我不敢抬头看着你的, <!-- 噢......脸庞.你问我要去向何方, 我指着大海的方向,你的惊奇像是给我, 噢......赞扬.你要我留在这地方, 你要我和它们一样,我看着你默默地说, 噢......不能这样,我想要回到老地方, 我想要走在老路上,我明知我已离不开你! 噢......姑娘!我就要回到老地方, 我就要走在老路上,我明知我已离不开你! 噢......姑娘! -->
</div>
</div>
</div>
</div>
<button οnclick="test()">测试</button>
<p id="top"></p>
<p id="posTop"></p>
<p id="offsetTop"></p>
<p id="scrollTop-b1"></p>
<p id="offsetHeight"></p>
<p id="scrollHeight"></p>
<p id="innerOffsetHeight"></p>
</body>
<script type="text/javascript">
document.getElementById("top").innerHTML="top:"+document.getElementById("b1").style.top;//top:相对于外层元素而言
document.getElementById("posTop").innerHTML="posTop:"+document.getElementById("b1").style.posTop;
document.getElementById("offsetTop").innerHTML="offsetTop:"+document.getElementById("b1").offsetTop;
document.getElementById("offsetHeight").innerHTML="offsetHeight:"+document.getElementById("b1").offsetHeight;
function test(){
document.getElementById("scrollTop-b1").innerHTML="scrollTop:"+document.getElementById("b1").scrollTop;
document.getElementById("scrollHeight").innerHTML="scrollHeight:"+document.getElementById("b1").scrollHeight;
document.getElementById("innerOffsetHeight").innerHTML="内层元素的offsetHeight:"+document.getElementById("b2").offsetHeight;
}
</script>
</html>
最后
以上就是大意睫毛最近收集整理的关于文字无缝滚动效果及scrollHeight,offsetHeight等区别的全部内容,更多相关文字无缝滚动效果及scrollHeight内容请搜索靠谱客的其他文章。








发表评论 取消回复