分析clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop
clientHeight、scrollHeight、offsetHeight

1.宽高(clientHeight/offsetHeight与元素的滚动、位置没有关系)
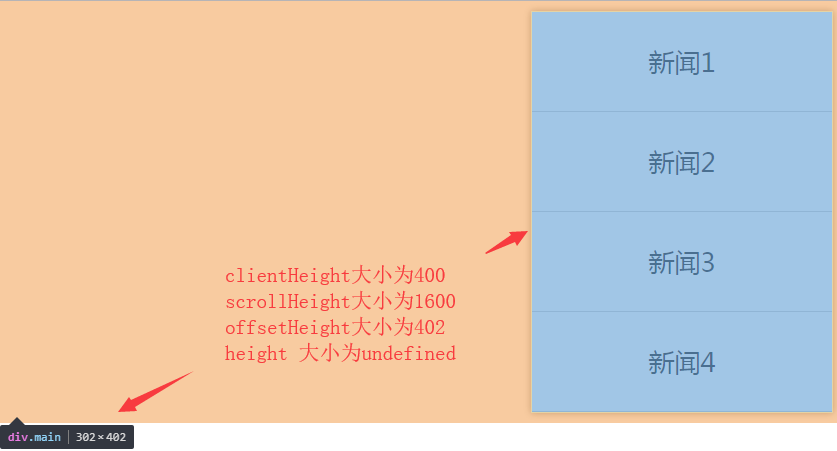
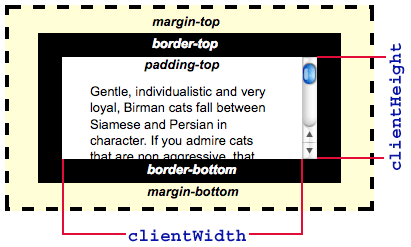
(1)clientHeight、clientWidth->元素的宽高(height+padding,不包含边框),可以理解为元素可视区域高度

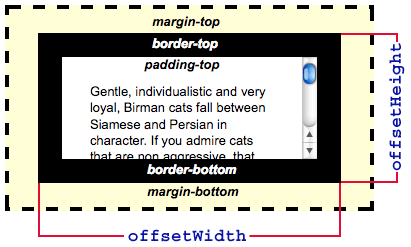
(2)offsetHeight、offsetWidth->元素的宽高(height+padding+border,包含边框),可以理解为元素可视高度

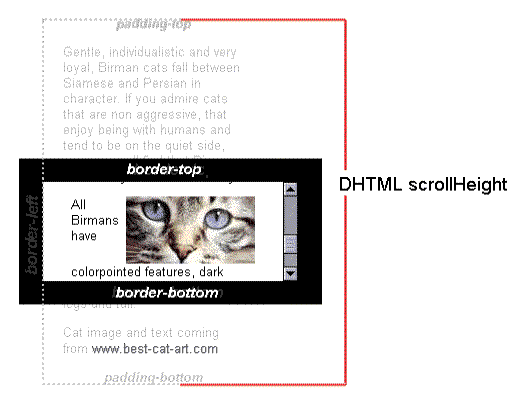
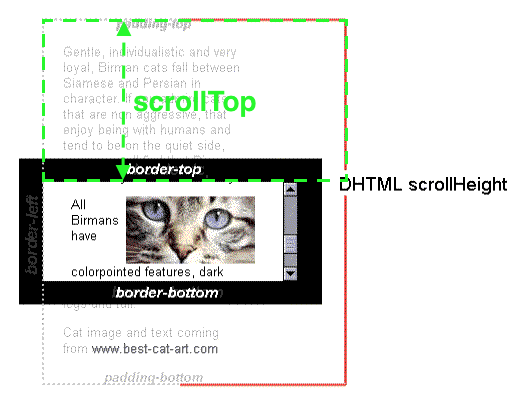
(3)scrollHeight、scrollWidth->元素宽高(内容的实际高度+上下padding,如果没有限制div的height,则height是自适应的,那么scollHeight=clientHeight)

(4)scrollHeight与offsetHeight的区别
offsetHeigth是自身高度,scrollHeight是自身高度+隐藏元素的高度(是内层元素的offsetHeight)
2.滚动距离
(1)offsetTop:表示当前元素顶部距离最近父元素顶部的距离,和有没有滚动条没有关系

(2)scrollTop:表示在有滚动条的时候,滚动条向下滚动的距离也就是元素顶部被遮住部分的高度,在没有滚动条的时候scrollTop=0恒成立.Y轴的滚动条没有,或滚到最上时是0;Y轴的滚动条滚到最下时是 scrollHeight-clientHeight。滚动时通常只能scrollTop,当scrollTop为 0 到 scrollHeight-clientHeight 是正常的滚动距离,否则就是滚动过头了

最后
以上就是冷酷篮球最近收集整理的关于分析clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop分析clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop的全部内容,更多相关分析clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop分析clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop内容请搜索靠谱客的其他文章。








发表评论 取消回复