在前端开发中经常会遇到要为div设置高度,或是获取div高度。
获取div的高度
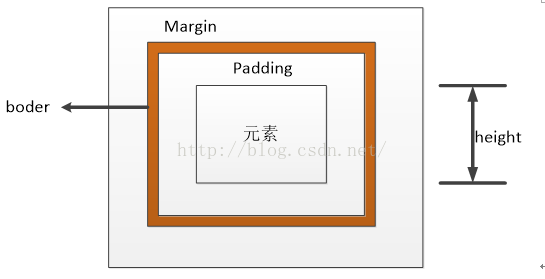
1)height
document.getElementById("xxxid").height();
或是用jquery写法:$("#xxxid").height();<strong>
</strong> 
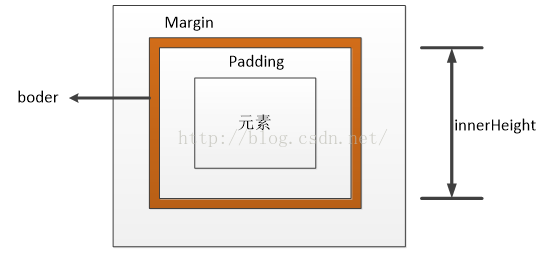
2)innerHeight
包括元素自身的高度+padding部分,如图所示:

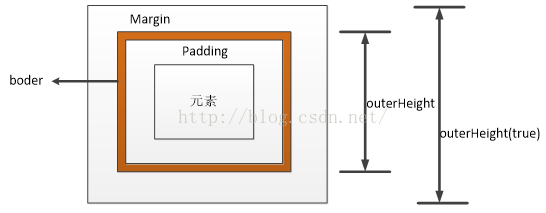
3)outerHeight
高度为:元素自身高度 + padding + border ;如果参数为true时,高度为:元素自身高度 + padding + border +margin,如下图所示。

最后
以上就是俏皮大树最近收集整理的关于关于html中的height、innerHeight、outerHeight区别的全部内容,更多相关关于html中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复