
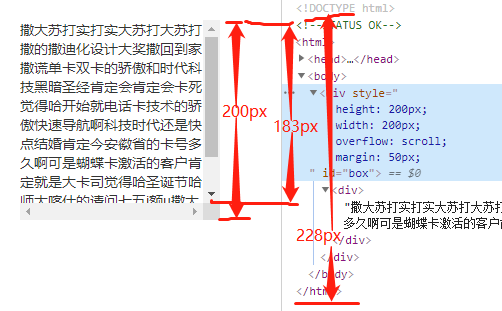
scrollHeight: 内容真实的宽度,包括被卷起来的高度(228px)
clientHeight: 展示的高度,不包括滚动条,也就是183px
offsetHeight: 在标准流中所占的高度,也就是我们自己设置的200px高度
如果box不是overflow:scroll,那么clientHeight等于offsetHeight
如果盒子的高度大于内容的高度,也就是不出现滚动条的时候,这三个是相等的。
最后
以上就是无情眼神最近收集整理的关于scrollHeight/clientHeight/offsetHeight的区别的全部内容,更多相关scrollHeight/clientHeight/offsetHeight内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复