
网页可见区域宽(高):document.body.clientWidth(clientHeight)
网页可见区域宽(高):document.body.offsetWidth (包括边线的宽)(offsetHeight)
网页正文全文宽(高):document.body.scrollWidth(scrollHeight)
网页被卷去的高,左:document.body.scrollTop(scrollLeft,screenTop)
网页正文部分上,左:window.screenTop(screenLeft)
屏幕分辨率的高:window.screen.height(width)
屏幕可用工作区高度:window.screen.availHeight(availWidth)
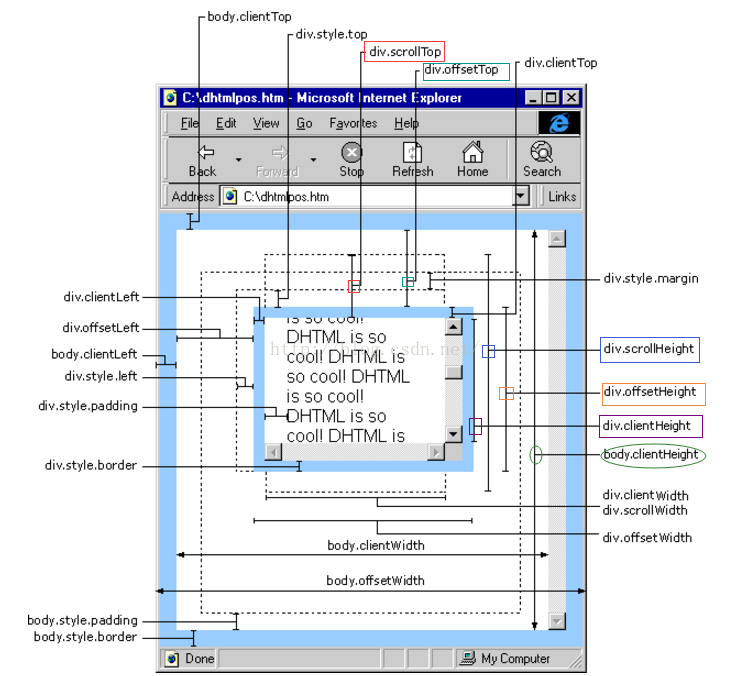
HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
IE,FireFox 差异如下:
IE6.0、FF1.06+:
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height
(需要提一下:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关)
网页可见区域宽(高): document.body.clientWidth(clientHeight)
网页可见区域宽(高): document.body.offsetWidth (包括边线的宽)(offsetHeight )
网页正文全文宽(高): document.body.scrollWidth(scrollHeight)
网页被卷去的高: document.body.scrollTop(scrollLeft)
网页正文部分上(左): window.screenTop(screenLeft)
屏幕分辨率的高(宽): window.screen.height(.width)
屏幕可用工作区高度(宽度): window.screen.availHeight(availWidth)
最后
以上就是顺利歌曲最近收集整理的关于一张图告诉你什么是 offsetHeight, clientHeight, scrollHeight...的全部内容,更多相关一张图告诉你什么是内容请搜索靠谱客的其他文章。








发表评论 取消回复