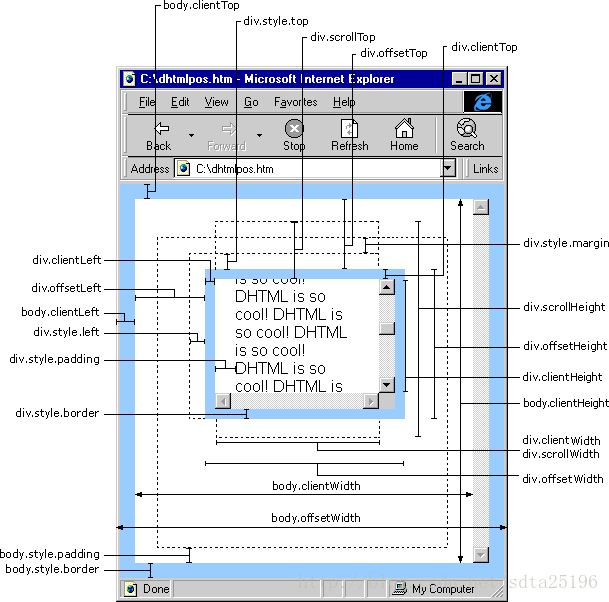
clientHeight:
内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度。包括padding但不包括border、水平滚动条、margin的元素的高度。
scrollHeight:
滚动大小,指的是包含滚动内容的元素大小(元素内容的总高度)。
IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。
NS、FF 认为 scrollHeight 是网页内容高度,不过最小值是 clientHeight。
offsetHeight:
偏移量,包含元素在屏幕上所用的所有可见空间。即包括所有的内边距滚动条和边框大小(padding、border、水平滚动条),不包括外边距margin的高度。
IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。
NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。
NS、FF 认为 offsetHeight 和 scrollHeight 都是网页内容高度,当网页内容高度小于等于 clientHeight 时,scrollHeight 的值是 clientHeight,而 offsetHeight 可以小于 clientHeight。
IE、Opera 认为 offsetHeight 是可视区域 clientHeight 滚动条加边框。scrollHeight 则是网页内容实际高度。
scrollTop:
代表在有滚动条时,滚动条向下滚动的距离也就是元素顶部被遮住部分的高度。
offsetTop:
当前元素顶部距离最近父元素顶部的距离,和有没有滚动条没有关系。
注意:
offsetHeight = clientHeight + 滚动条 + 边框
同样的属性用document.body和document.documentElement表达出来可能会截然不同。
代码示例:
<script type="text/javascript">
//1.总高度
height1=document.documentElement.scrollHeight;
// height1=document.documentElement.offsetHeight;
//2.文档的高(总高度减去浏览器默认的margin空隙)
height2=document.body.clientHeight;
//3.可视区域的高
height3=document.documentElement.clientHeight;
//4.已经滚动的高度
height4=document.documentElement.scrollTop;
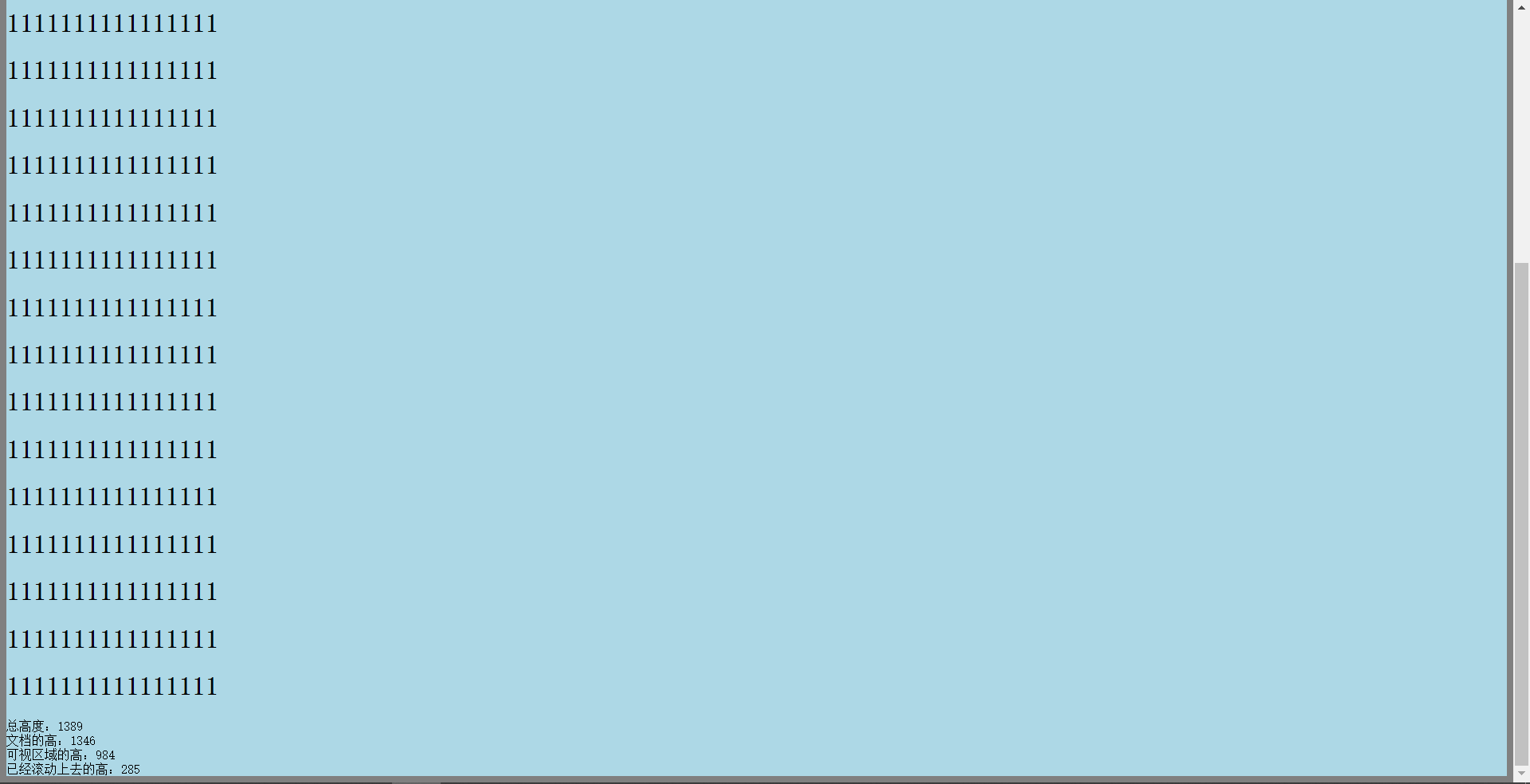
document.write("总高度:"+height1+"<br>");
document.write("文档的高:"+height2+"<br>");
document.write("可视区域的高:"+height3+"<br>");
document.write("已经滚动上去的高:"+height4);
//测试已经滚动上去的高度,动态显示在网页标题中
window.onscroll=function(){
h=document.documentElement.scrollTop;
document.title=h;
}
</script>
浏览器实现效果:


最后
以上就是柔弱橘子最近收集整理的关于详解clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop的全部内容,更多相关详解clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop内容请搜索靠谱客的其他文章。








发表评论 取消回复