由于需要实现下拉分页加载,所以对scrollHeight、clientHeight、offsetHeight、 scrollTop做些简单总结。
一、scrollHeight、clientHeight、offsetHeight具体指的是哪些范围?


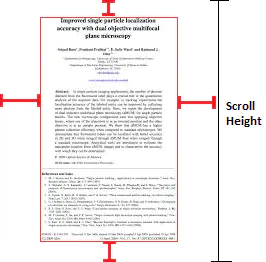
scrollHeight—所有的内容(指左图中有文字的红色框框内)和内边距,这个内容包括肉眼看不见、溢出、被窗口遮挡的部分。
clientHeight—右图中视野内可见的内容和内边距,不包括x轴的滚动条高度、边框、外边距。
offsetHeight—右图中,在clientHeight的基础上, 加上边框和滚动条的高度。
二、scrollTop
滚动条滚动了多少距离(包括之前已滚动过的隐藏内容)就是scrollTop。
三、代码监听是否需要下拉加载更多
const WrapperDom = el.querySelector('.el-select-dropdown .el-select-dropdown__wrap')
if (WrapperDom) {
WrapperDom.addEventListener('scroll', function () {
console.log(this.scrollHeight, this.scrollTop, this.clientHeight)
const isAttachBottom = this.scrollHeight - this.scrollTop <= this.clientHeight
if (isAttachBottom) {
//xxxxx
}
})
}
参考:https://www.jianshu.com/p/d267456ebc0d
最后
以上就是瘦瘦抽屉最近收集整理的关于scrollHeight、clientHeight、offsetHeight、 scrollTop的全部内容,更多相关scrollHeight、clientHeight、offsetHeight、内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复