
二、也是平时经常用到的offsetheight
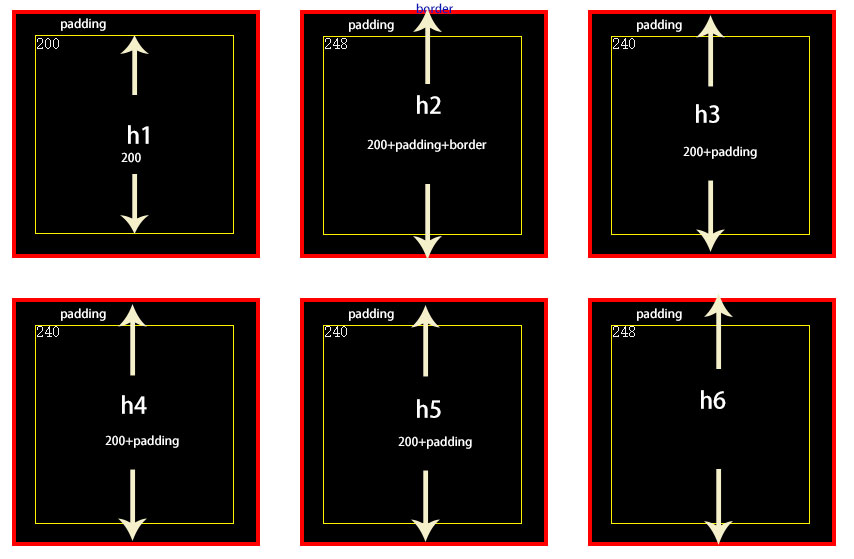
它返回的高度是内容高+padding+边框,但是注意哦,木有加margin哦,当然一般也木有啥需要把margin加进去的,以上代码为例,结果显示上图h2;
对了,为什么这个offsetheight的用法和height的用法不一样的,因为offsetHeight是js对象所能支持的方法,而$("")所获得的是一个jquery对象,他是不支持offsetHeight的。所以只能用js方式来获取啦。
三、我么怎么用的clientHeight和scrollHeight
clientHeight在页面上返回内容的可视高度(不包括边框,边距或滚动条),结果显示上图h3;
scrollHeight返回整个元素的高度(包括带滚动条的隐蔽的地方),它带着滚动条呢,但是一般会用到滚动条的地步么,好吧,我没用到过,也许我写的代码还不够多,结果显示上图h4;
四、关于innerheight和outerheight
这俩我也不咋用过,但是这看名字就基本知道啥区别啥意思了的感觉
innerHeight,inner,inner,里面的里面的,那就是不包括菜单栏、工具栏以及滚动条等的高度只看里面的外面的忽视。为匹配的元素集合中获取第一个元素的当前计算高度值,包括padding,但是不包括border,结果显示上图h5。
outerheight顾名思义,outer了都,外面的都要了,获取元素集合中第一个元素的当前计算高度值,包括padding,border和选择性的margin。返回一个整数(不包含“px”)表示的值 ,或如果在一个空集合上调用该方法,则会返回 null。
在.outerHeight()计算中总是包含padding-top ,padding-bottom 和 border-top,border-bottom ;如果includeMargin参数是true,那么margin (top 和 bottom)也会被包含。
转载于:https://www.cnblogs.com/woniubushinide/p/8668100.html
最后
以上就是英俊皮带最近收集整理的关于关于height、offsetheight、clientheight、scrollheight、innerheight、outerheight的区别的全部内容,更多相关关于height、offsetheight、clientheight、scrollheight、innerheight、outerheight内容请搜索靠谱客的其他文章。








发表评论 取消回复