我是靠谱客的博主 还单身篮球,这篇文章主要介绍多组件共享数据——全局事件总线实现不太理想,Vuex(插件)实现,求和案例(纯VUE版本)多组件共享数据——全局事件总线多组件共享数据——Vuex(插件)实现什么时候用Vuex收集到的数据是字符串,强制转换数字求和案例(纯VUE版本),现在分享给大家,希望可以做个参考。
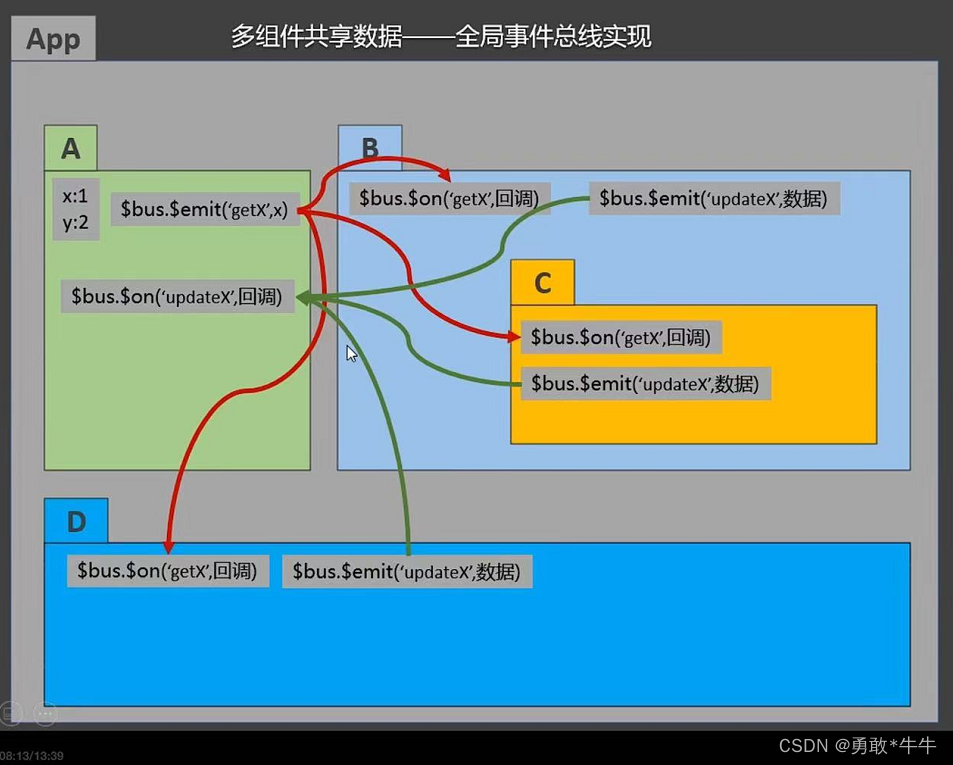
多组件共享数据——全局事件总线

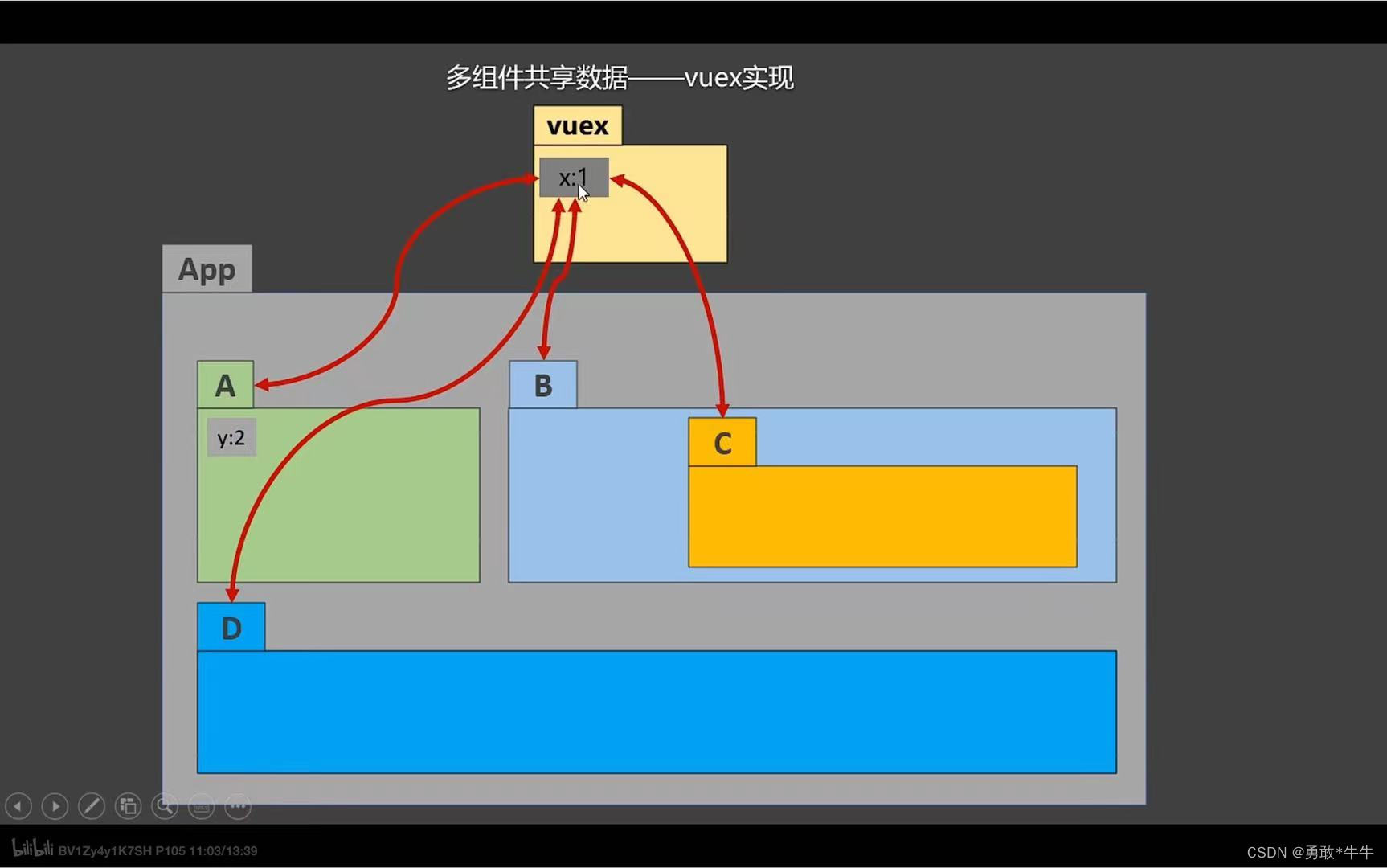
多组件共享数据——Vuex(插件)实现

什么时候用Vuex
- 多个组件依赖同一个状态
- 来自不同组件的行为需要变更同一状态
- 共享
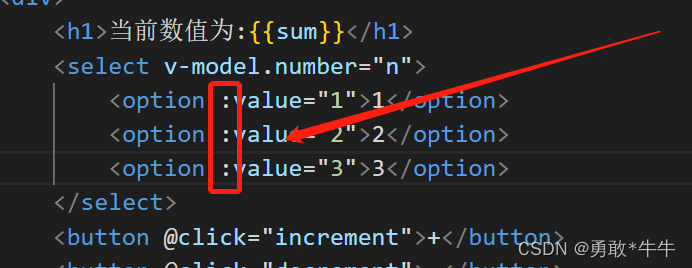
收集到的数据是字符串,强制转换数字
- v-bland也就是
: 
- 或者
<select v-model.number="n">,强制类型转换
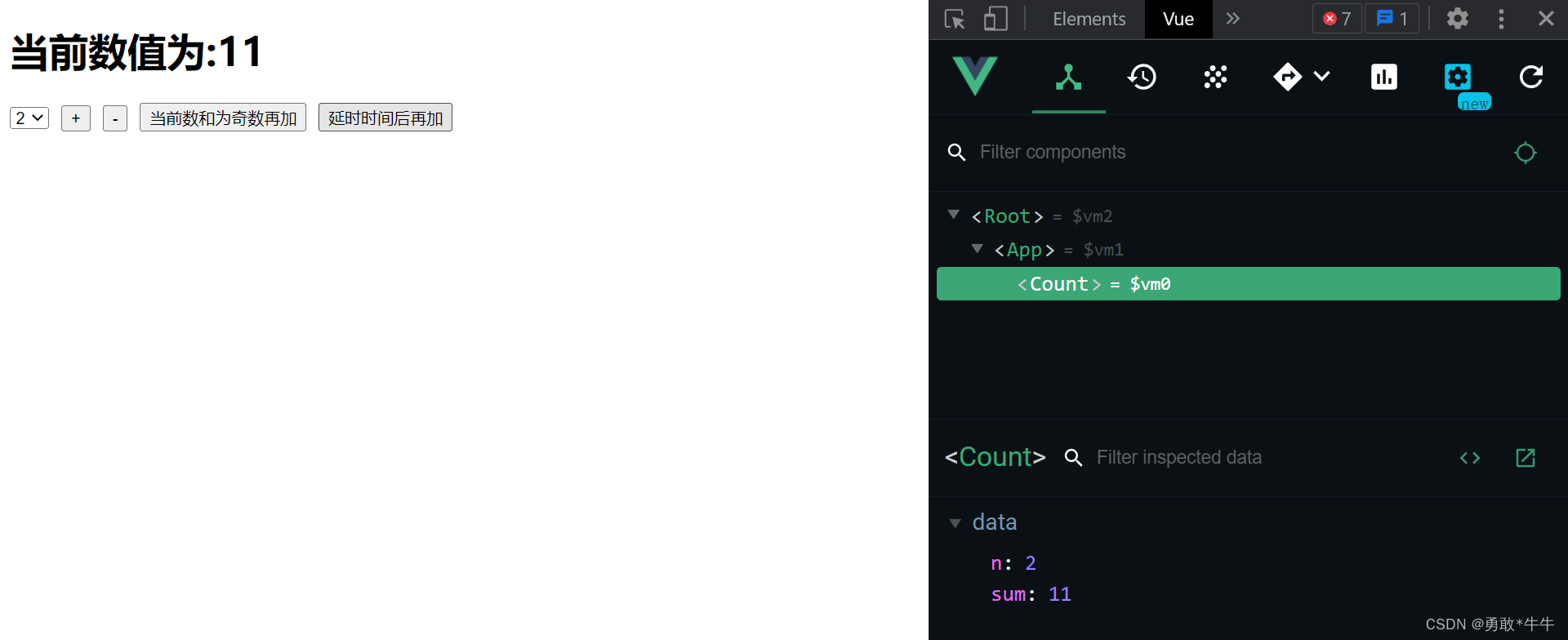
求和案例(纯VUE版本)
<template>
<div>
<h1>当前数值为:{{sum}}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementOdd">当前数和为奇数再加</button>
<button @click="incrementWait">延时时间后再加</button>
</div>
</template>
<script>
export default {
name:'Count',
data() {
return{
sum:0,
n:1
}
},
methods:{
increment(){
this.sum += this.n;
},
decrement(){
this.sum -= this.n;
},
incrementOdd(){
if(this.sum % 2){
this.sum += this.n;
}
},
incrementWait(){
setTimeout(()=>{
this.sum += this.n;
},500)
},
}
}
</script>
<style scoped>
button{
margin-left: 10px;
}
</style>

最后
以上就是还单身篮球最近收集整理的关于多组件共享数据——全局事件总线实现不太理想,Vuex(插件)实现,求和案例(纯VUE版本)多组件共享数据——全局事件总线多组件共享数据——Vuex(插件)实现什么时候用Vuex收集到的数据是字符串,强制转换数字求和案例(纯VUE版本)的全部内容,更多相关多组件共享数据——全局事件总线实现不太理想,Vuex(插件)实现,求和案例(纯VUE版本)多组件共享数据——全局事件总线多组件共享数据——Vuex(插件)实现什么时候用Vuex收集到内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。






![[vue]多组件共享数据与vuex模块化前言1. 多组件共享数据案例2. vuex 模块化3. 总结 多组件共享数据与vuex模块化](https://www.shuijiaxian.com/files_image/reation/bcimg12.png)

发表评论 取消回复