在DIV+CSS中浮动功能非常的强大,能实现非常复杂的排版问题,2列居中没问题,但是DIV 3列居中经常出现混乱现象。现在为大家提供解决方法。
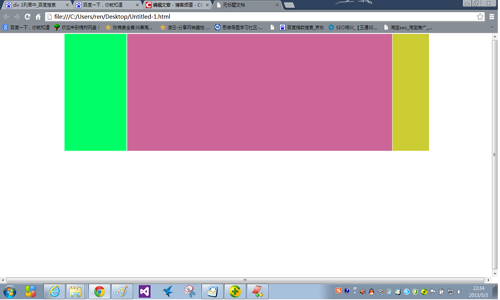
布局使用的是 左 -右 -中 的方法 ,在IE和Firefox测试没问题,以前书上推荐使用position 但是结果出现排版问题,下面这是我的测试。用颜色标出了。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
html{ height:100%;width:100%;}
body{ margin:2px ; padding:0px; height:100%;width:100%;}
#box{ width:1000px; margin:auto; padding:0px;}
#left{
height:300px;
background:#0F6;
width:170px;
float:left;
}
#center
{
background:#C69;
height:300px;
margin-left:172px;
margin-right:101px;
}
#right{
height:300px;
width:100px;
float:right;
background:#CC3;
}
</style>
</head>
<body>
<div id="box">
<div id="left"></div>
<div id="right"></div>
<div id="center"></div>
</div>
</body>
</html>
更多网页排版请看:www.21lxj.com
最后
以上就是平淡热狗最近收集整理的关于CSS 解决最难的 DIV 3列居中问题的全部内容,更多相关CSS内容请搜索靠谱客的其他文章。








发表评论 取消回复