1、selenium中如何判断元素是否存在?
结合WebDriverWait和expected_conditions判断。
from selenium import webdriver
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By from selenium.webdriver.support.wait import WebDriverWait
def is_element_exsist2(driver, locator): ''' 结合WebDriverWait和expected_conditions判断元素是否存在, 每间隔1秒判断一次,30s超时,存在返回True,不存返回False :param locator: locator为元组类型,如("id", "yoyo") :return: bool值,True or False ''' try: WebDriverWait(driver, 30, 1).until(EC.presence_of_element_located(locator)) return True except: return False if __name__ == '__main__': loc1 = (By.ID, "yoyo") # 元素1 print(is_element_exsist2(driver, loc1))2、selenium中hidden或者是display = none的元素是否可以定位到?
隐藏元素可以定位,但是selenium不能直接操作,需通过JS来操作。
js = 'document.getElementById("baidu").click()'
driver.execute_script(js)3、selenium中如何保证操作元素的成功率?也就是说如何保证我点击的元素一定是可以点击的?
- 首先元素要能准确定位,需要开发人员规范开发习惯,如给页面元素加上唯一的name,id等,这样就能大大地提高元素定位的准确性。当然如果开发人员开发不规范,我们在定位元素的时候尽量使用相对地址定位,这样能减少元素定位受页面变化的影响。只要我们元素定位准确,就能保证我的每一个操作符合我的预期。
- 添加显示等待,等元素加载后在点击。
- 被点击的元素一定要占一定的空间,因为selenium默认会去点这个元素的中心点,不占空间的元素算不出来中心点;
- 被点击的元素不能被其他元素遮挡;
- 被点击的元素必须是可见的或者通过滚动条操作使得元素可见;
- 使用
element.is_enabled()(python代码)判断元素是否是可以被点击的,如果返回false证明元素可能灰化了,这时候就不能点;
4、如何提高selenium脚本的执行速度?
Selenium脚本的执行速度受多方面因素的影响,如网速,操作步骤的繁琐程度,页面加载的速度,以及我们在脚本中设置的等待时间,运行脚本的线程数等。所以不能单方面追求运行速度的,要确保稳定性,能稳定地实现回归测试才是关键。
我们可以从以下几个方面来提高速度:
一,减少用例操作步骤,去除不必要的操作。
二,提高页面加载速度,在设置等待时间的时候,不要用sleep,尽量使用显式等待。
三,在编写测试用例的时候,一定要实现松耦合,保证用例可以并行执行,然后在服务器允许的情况下,尽量设置多线程运行,提高执行速度。
四,对于firefox,考虑使用测试专用的profile,因为每次启动浏览器的时候firefox会创建1个新的profile,对于这个新的profile,所有的静态资源都是从服务器直接下载,而不是从缓存里加载,这就导致网络不好的时候用例运行速度特别慢的问题
五,chrome浏览器和safari浏览器的执行速度看上去是最快的
5、用例在运行过程中经常会出现不稳定的情况,也就是说这次可以通过,下次就没办法通过了,如何去提升用例的稳定性?
- 元素定位,尽量采用xpath方式来寻找页面元素,而不建议使用name,Link等方法; xpath是基于页面元素所处区域,一般不会发生变化,测试代码基本不受干扰.
- 尽量使用显式等待,sleep等待尽量少用(影响执行时间)
- 尽量使用测试专用环境,避免其他类型的测试同时进行,对数据造成干扰。
-
- 多用 try 捕捉,处理异常,分析出不稳定的原因,然后有针对性的去解决问题。主要有以下几个方面 :
一,网速问题:有的时候网页加载的比较慢,在程序执行的时候要操作的元素没有显示出来。这种情况比较常见,运行一次网速好的时候通过了,再运行一次,页面没有打开,就不通过了。为了提高稳定性,我们只能牺牲运行时间了,在经常定位失败的元素前加上等待时间,等要操作的元素出现之后再执行下面的操作。
二,多线程的时候,测试用例间相互影响。虽然多线程的时候运行速度比较快,但是如果用例之间的耦合性没有设计好,也会影响的,如果用例A先于用例B执行的时候,就会影响到用例B;反之则没有问题。这种情况,如果你的自动化测试工程打算多线程的时候,提前就要把测试用例测试的耦合度比较松,尽量没有任何关系,因为多线程的执行顺序是不受控制的。
6、你的自动化用例的执行策略是什么?
通过jenkins创建定时任务,把自动化用例设置成定时执行。
- 每日执行:比如每天晚上在主干执行一次
- 周期执行:每隔2小时在开发分之执行一次
- 动态执行:每次代码有提交就执行,持续集成自动编译并测试你的应用。
7、自动化测试的时候是不是需要连接数据库做数据校验?
8、id,name,clas,xpath, css selector这些属性,你最偏爱哪一种,为什么?
xpath和css,几乎所有的元素都可以定位到
9、如何去定位页面上动态加载的元素?
触发动态加载元素的事件,直至动态元素出现,进行定位
10、如何去定位属性动态变化的元素?
xpath或者css,通过同级、父级、子级进行定位。
//*[@name="heo"]/.. #两个点..就是代表父级元素了。
driver.find_element_by_id("123").parent #定位到父级
11、点击链接以后,selenium是否会自动等待该页面加载完毕?
会。
12、selenium的原理是什么?
selenium的原理涉及到3个部分,分别是
- 服务端:浏览器,职责是等待客户端发送请求并做出响应。
- driver: 浏览器驱动
- 客户端: 测试脚本,职责是发送http请求给服务端
server。
2. Client 端通过CommandExcuter 发送HTTP请求给remote server 的侦听端口(通信协议: the
webriver wire protocol)
3. Remote server 需要依赖原生的浏览器组件(如:IEDriverServer.exe、chromedriver.exe),来转
化浏览器的native 调用。
15、什么是page object设计模式?
PageObject设计模式:是将某个页面的所有"元素(包含控件)属性"及"元素操作"封装在1个类(Class)里面~~~~
目的: 测试代码与被测页面对象代码分离,后期如果有页面元素发生了更改,只需要修改相应页面对象的代码(即对应Class文件),而不需要修改测试代码
17、怎样去选择一个下拉框中的value=xx的option?
使用二次定位
#先定位到下拉框
m=driver.find_element_by_id("ShippingMethod")
#再点击下拉框下的选项
m.find_element_by_xpath("//option[@value='10.69']").click()
18、如何在定位元素后高亮元素(以调试为目的)?
使用javascript将元素的border或者背景改成黄色就可以了。
21、page object设置模式中,是否需要在page里定位的方法中加上断言?
一般不要,在测试用例中加。
23、自动化测试用例从哪里来?
手工用例中提取,尽量
- 简单而且需要反复回归
- 稳定,也就是不要经常变来变去
- 核心,优先覆盖核心功能
24、你觉得自动化测试最大的缺陷是什么?
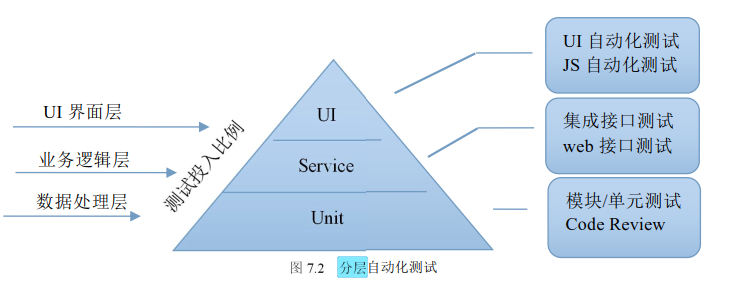
25、什么是分层测试?
google产品,70%的投入为单元测试,20%为集成及接口测试,10% 为UI层的自动化测试

转载于:https://www.cnblogs.com/xiaohuhu/p/7269954.html
最后
以上就是文艺大炮最近收集整理的关于seleniuim面试题1的全部内容,更多相关seleniuim面试题1内容请搜索靠谱客的其他文章。








发表评论 取消回复