原先元素的定位都是使用CSS选择器手动写CSS表达式进行定位,但是,如果是使用Chrome,其有自带的Xpath路径生成工具(但是不能太轻信,有时会出错)
PS:经试验感觉真的不太好用,定位是很快,但是错误率太高啦(还是继续用CSS表达式吧)
再次PS:再经过了一段时间的试验,手动定位Xpath比较为灵活且稳定,写脚本时可以Xpath与CSS表达式相结合
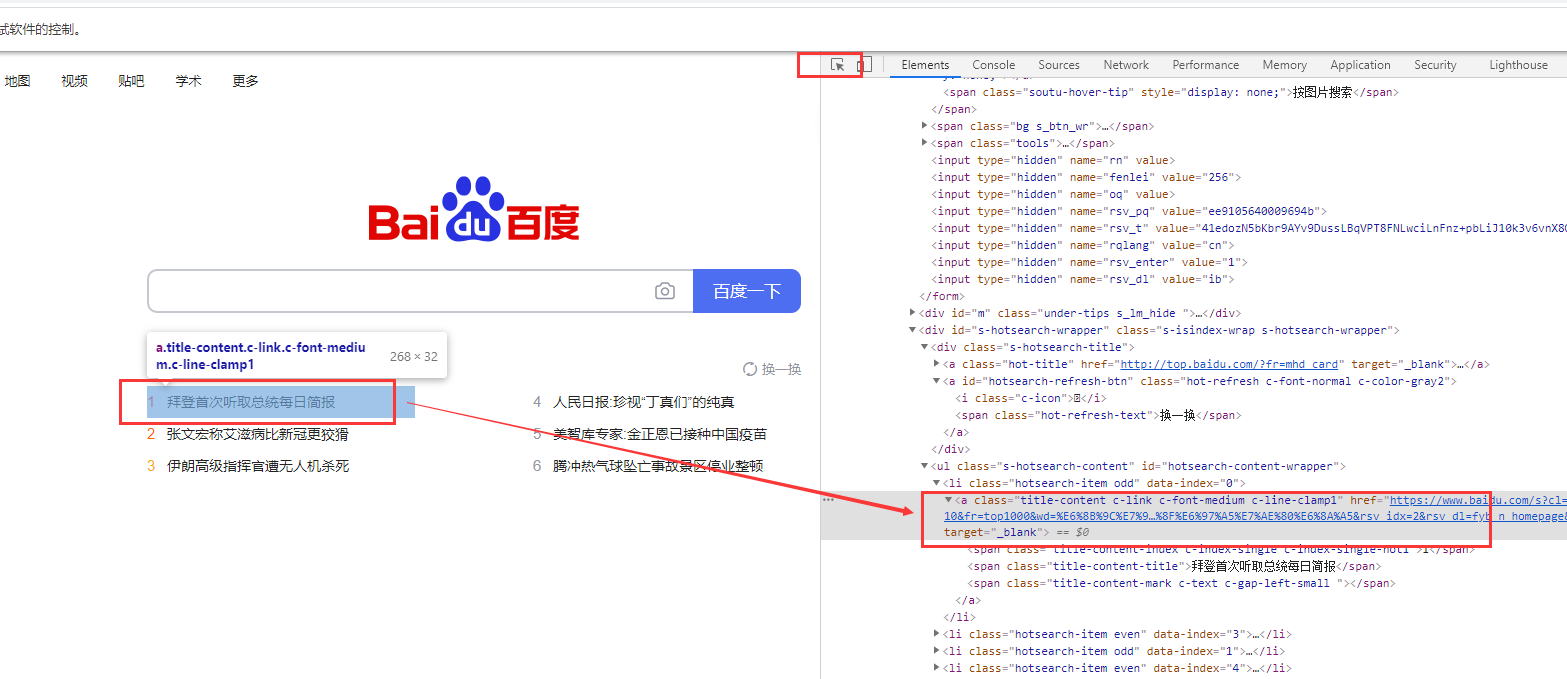
1.打开F12开发者工具,找出页面上需要定位的元素的h5代码

2.右键代码,选择Copy-Copy XPath,就会自动生成该元素的Xpath路径并复制

3.在自动化测试脚本中可以使用wd.find_element_by_xpath('//*[@id="hotsearch-content-wrapper"]/li[1]/a')进行定位
最后
以上就是合适大船最近收集整理的关于selenium 元素定位(使用chrome自带的路径生成工具)的全部内容,更多相关selenium内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复