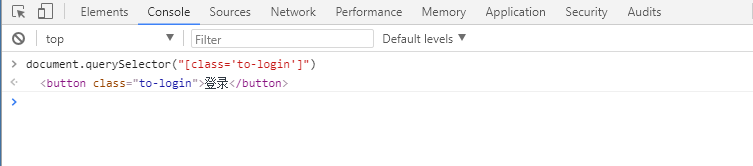
启动Chrome浏览器,打开“开发者工具”,切换到console标签,通过 document.querySelector() 方法使用CSS语法定位元素。

你可以快速的验证CSS是否可以定位到元素,如果可用就复制到Selenium当中,不用每次通过运行Selenium脚本来验证,效率上快上很多。
最后
以上就是俊逸未来最近收集整理的关于Selenium自动化测试之快速定位元素技巧的全部内容,更多相关Selenium自动化测试之快速定位元素技巧内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复