Selenium 给我们提供了 8 种的定位元素方法,我们拿百度首页作为例子。


1 find_element_by_id()
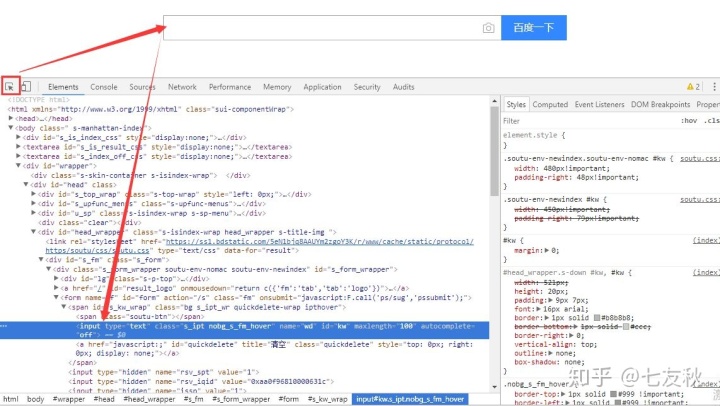
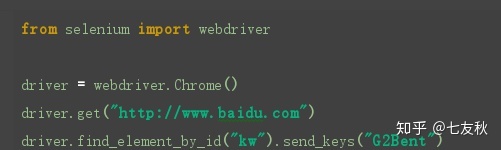
我们可以直接通过英文意思理解这个方法,通过 ID 查找元素,也就是使用页面里的 id 属性:id = “”。我们先定位百度搜索框,在搜索框里面输入我们要查找的内容。

2 find_element_by_name()
这个定位的方法是通过查找名字的方式,对元素进行定位。我们在检查元素的时候看到 name=””,就可以使用这个方法了。

3 find_elements_by_class_name()
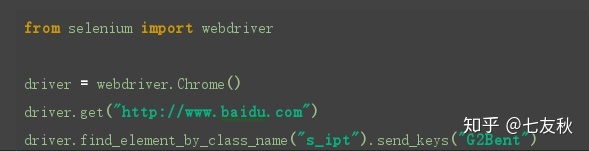
这个定位的方法是通过查找 class_name 的方式对元素进行定位,在检查元素的时候看到 class=””,就可以使用这个方法了。

4 find_element_by_tag_name()
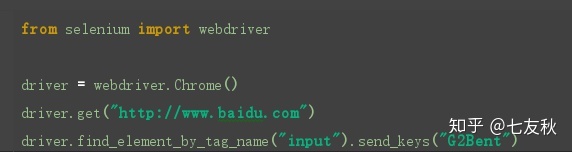
这个定位的方法是通过元素的标签属性对元素进行定位,在检查元素的时候查看元素的最前面的 input,但是这个定位方式有个不好的地方在于很多页面都有同样的标签存在,所以我们定位的时候会很麻烦。
所以,这个方法我们不推荐使用。这个方法也是仅供参考。

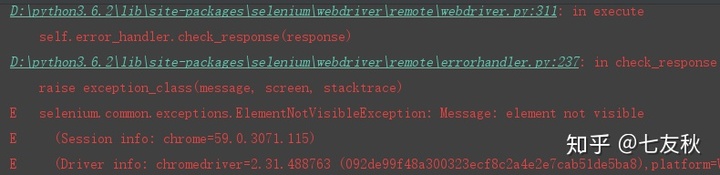
实际上是会报错的,因为 selenium 在定位的时候不清楚我们要找的是哪个元素。

我们如果一定要用这个方法的话,我们就需要清楚,我们定位的标签的精准位置了。
5 find_element_by_link_text()
这个定位方式是通过查找页面的文本信息进行定位。也就是我们看到页面的信息去定位,例如:我们需要定位百度首页的登录按钮,并点击它。


.6 find_element_by_partial_link_text()
这个方法的定位方式就是通过模糊文本信息查找元素,有些时候,我们希望定位到一个文本比较长的元素时,我们就可以通过这个方法去定位。
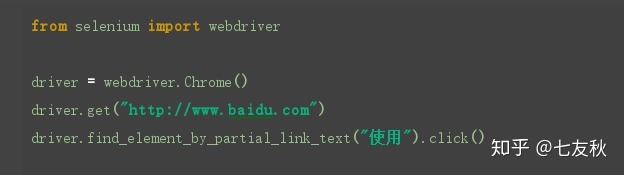
例如:定位百度首页页脚下的 “使用百度前必读”,我们是输入 “使用”。

这样我们也是可以定位到该元素的。
7 find_element_by_xpath()
最后来说两种最常用的定位方法,xpath 元素定位:通过查找元素的路径去查找元素。
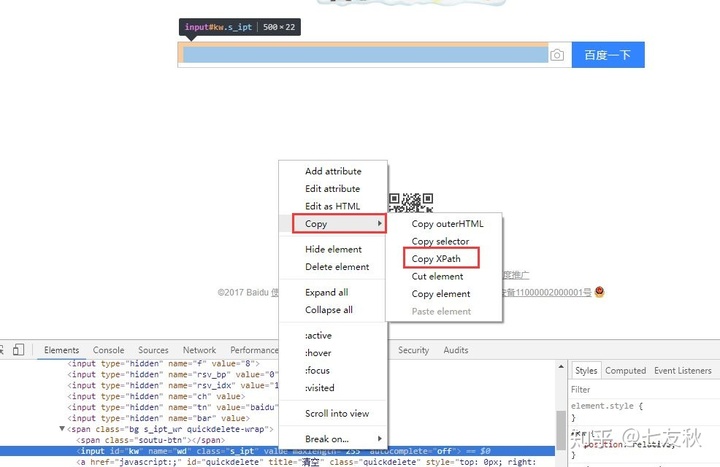
这两个方法在使用上目前很广泛,也很多人推荐使用的方法。这两个很方便,因为浏览器已经帮我们做好准备了,我们只需要复制粘贴就可以了。
我们继续定位搜索框。

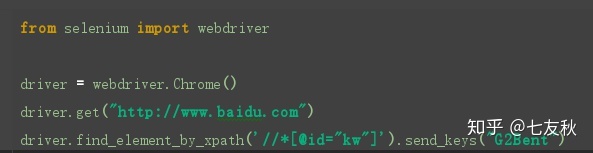
这样我们直接复制 xpath 路径就可以了,这样就可以解决我们会输入错误元素的问题(注:在使用 xpath 的时候,最外面的双引号改成单引号)

8 find_element_by_css_selector()
css 在操作上跟 xpath 差不多,也是通过复制粘贴的方式进行定位,不同在于 css 方法通过对页面中的 css 元素定位的。

最后
以上就是大意发带最近收集整理的关于input里面只有name属性 可以用id定位么_Selenium 的定位元素操作的全部内容,更多相关input里面只有name属性内容请搜索靠谱客的其他文章。








发表评论 取消回复