最近想用gin写个web服务器,发现gin提供了html模板这个功能,感觉贼方便,可以前后端一块开发了~
可是,用着用着发现一个问题,就是,不能在html模板里直接定义js函数。。。
对这个问题,我的理解是,html模板是个静态的文件,不支持js的解析。那咋办呢?
话不多说,直接上步骤~
自己写一个js文件
首先,js函数不能定义在html模板里,那就得我们单独定义一个js文件,放我们需要使用的函数。
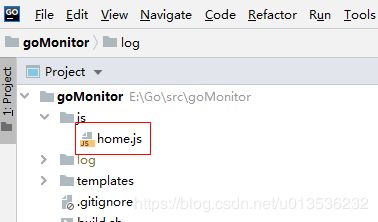
在项目文件夹下,自己创建一个js文件夹(不一定叫js啊,叫别的也行),里面再创建一个js文件,比如我这里叫home.js,然后,就可以在这个home.js里写我们需要的js函数啦~

html模板引入自己写的js
欧克,js函数已经写好了,j接下来要做的就是,在html模板里,引用我们自己写的js文件,写法如下:
注意,到这里还没完!
增加js接口
在html模板里引用js文件之后,html模板并不是直接从本地去找这个js文件,而是通过http get请求去获取这个js文件!
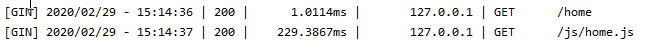
给大家看一下我的gin运行日志:

home接口是我的主页,其中一个按键点击会调用js路径下home.js里面定义的函数,可以看到,当我点击这个按键的时候,就给自己发送了一个get请求,请求的就是html模板里引用的那个js文件,所以我们要给自己的程序增加一接口,来处理这个js的get请求~
很简单,加上这样一行即可:
//html模板调用的js
r.Static("/js", "js")
这里我们调用了gin框架的static方法,这个方法就是把你请求的静态文件直接返回给你。
欧克,到这里,就大功告成啦~
最后再提醒一点,浏览器是有缓存的,如果你的html模板是第一次打开,那么一定会调用这个js接口,但是调用之后,浏览器会缓存这个js文件的内容,后面就不会再调用这个接口了~所以,如果修改了js文件,想让浏览器去获取新的,一定要先清理一下缓存~
P.S.
最后,安利一下我做的goMonitor项目,就是使用gin框架做的一个简单的日志分析和性能监控平台,可以在线查看和解析日志,用折线图展示耗时、qps等数据,同时可以监控进程的cpu和内存使用情况,欢迎大家体验~
github地址:https://github.com/djq8888/goMonitor
虽然现在有很多成熟的日志分析或者监控系统,但是部署到我们既有的系统里,可能需要折腾一番,而我的这个程序,可以直接分析文本日志,所以只需要把一些关键信息打印到日志里,就可以分析并展示了,我觉的还是有意义的,哈哈~
最后
以上就是过时豆芽最近收集整理的关于html创建后自动调用js,gin html模板调用js函数的全部内容,更多相关html创建后自动调用js,gin内容请搜索靠谱客的其他文章。








发表评论 取消回复