今日一个工作中的大数据分析平台项目中,接入了离线谷歌卫星地图和诸多Echarts。但是初次涉入数据分析平台,不可避免会碰到很多问题。最近一个特别头疼的问题就是出现白边或显示不全的问题。通过拖拽浏览器,使得浏览器重新获取可视宽高时,Echarts可以实现理想的效果,但是离线地图又出现白边问题产生的原因大致分为:
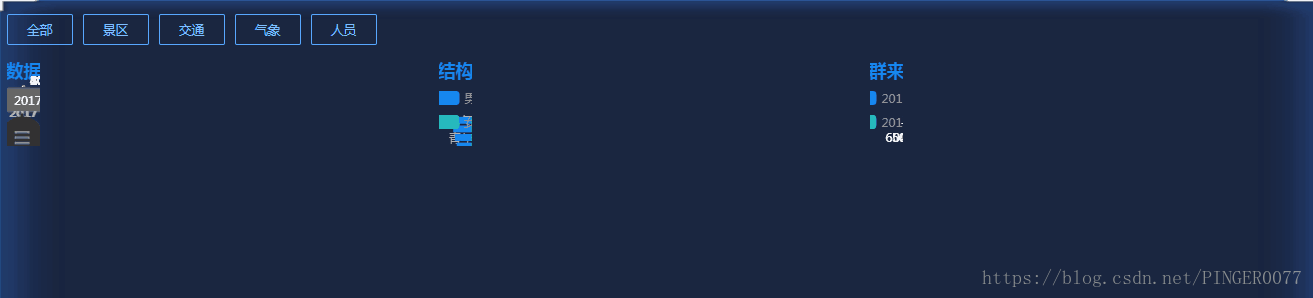
1)Echarts图表所在祖辈Div隐藏后显示,发现所在的Echarts的canvas取了一个极小的宽高,即使通过浏览器改变其宽高。毫无见效。下图所示:

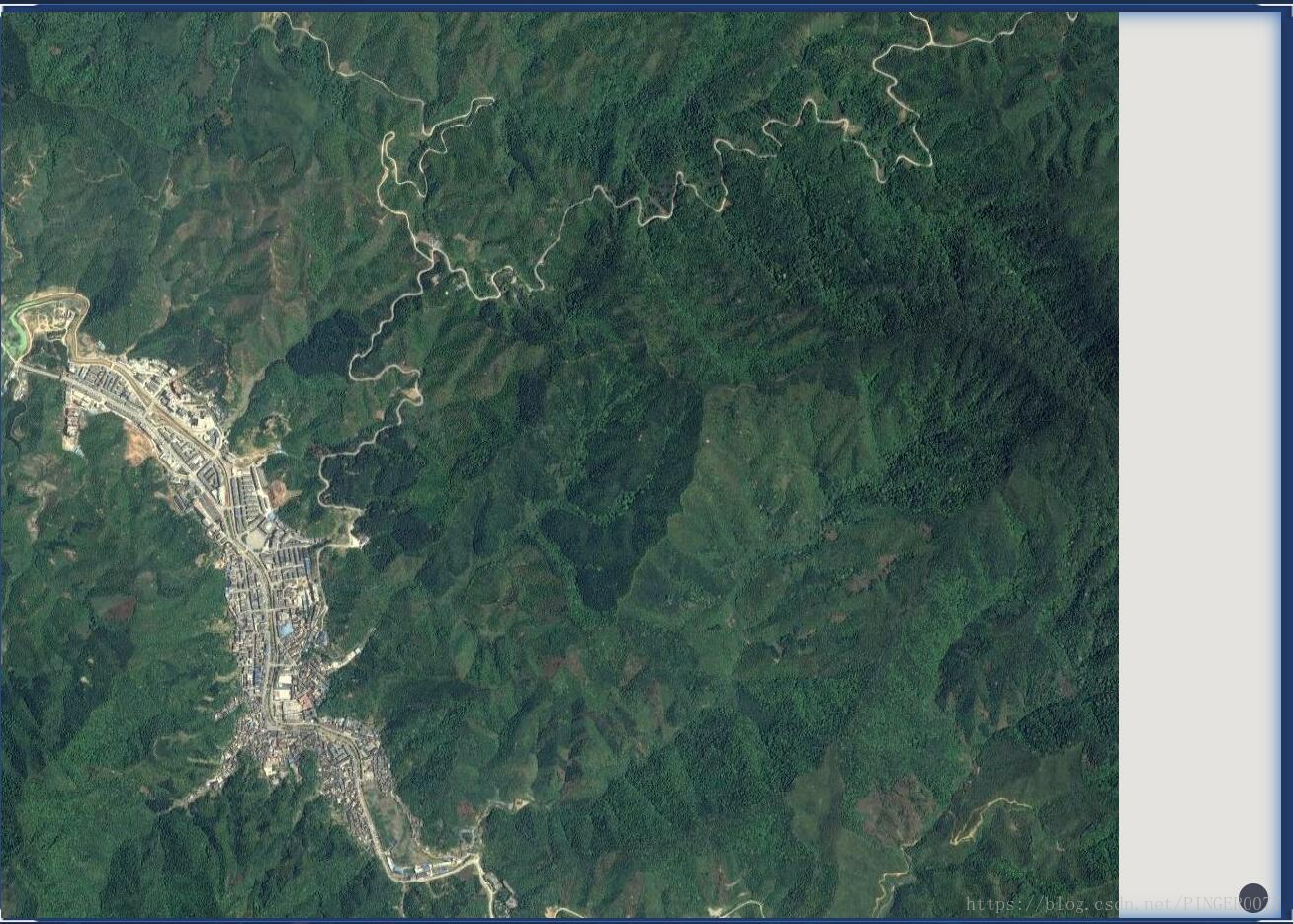
2)离线谷歌地图所在div宽度变化时,出现白边问题,如下图:

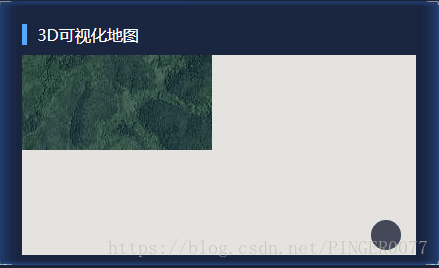
3)离线谷歌地图隐藏后显示,出现白边问题,如下图:

问题分析:进过一番尝试,问题出现的原因是:由于改变父级div没有获取到div的高宽而导致初始化失败;此时,有两种方案可以解决问题,其一:点击后获取实际div宽高,重新计算(多次尝试,建议自适应不采用);
<button type="button" class="btn btn-success" id="btn">点击显示图表</button>
<div style="display:none;width:500px;height:300px;" id="echarts_box"></div>
<script>
(function(){
$("#btn").click(function({
$("#echarts_box").css("display","block");
});
var option = {...}
var myChart= echarts.init(document.getElementById('echarts_box'));
myChart.setOption(option);
})();
</script>其二:在点击事件里初始化echarts或谷歌离线地图(切记一定要放在位置变换的代码段后);
$('.map-btn').on('click',function(){
if(flag01){
if(isDisplay){
$('#map_canvas01').css('display','none');
$('#map_canvas02').css('display','block');
$('#canvas-3dmap01').css('display','block')
$('#canvas-3dmap02').css('display','none');
flag01 = 0;
isDisplay = false;
map2 = new
google.maps.Map(document.getElementById("map_canvas02"),mapOptions02);
map2.mapTypes.set('coordinate',coordinateMapType);希望能够在以后的工作中有所帮助,终于找到解决方法,好欣慰。。。
最后
以上就是虚拟糖豆最近收集整理的关于关于Echarts和离线谷歌地图窗口显示不全的问题及解决方案的全部内容,更多相关关于Echarts和离线谷歌地图窗口显示不全内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复